不具合やエラーの修正
お手数ですが、下記不具合について修正をお願いいたします。
なお、修正日以降のダウンロード商品については修正が完了しております。
なお、修正日以降のダウンロード商品については修正が完了しております。
EC-CUBE4機能カスタマイズ版:販売期間限定の商品が販売期間外のときにカートに入った場合、レジには進めないようにする。
対象商品
EC-CUBE4系機能カスタマイズ版 【C402D1903A】【C403D1909A】【C404D2006A】【C405D2009A】
EC-CUBE4系機能カスタマイズ版 【C402D1903A】【C403D1909A】【C404D2006A】【C405D2009A】
修正日:2021年4月4日
マイページの再注文から販売期間外の商品がカートに入ってしまい、そのままレジに進めてしまう不具合を修正しました。
こちらをご覧ください。
▼修正方法
下記の修正ファイルをダウンロードして、現行サイトのファイルと置き替えてください。
置き替え後は、管理画面で「キャッシュ削除」を行ってください。
ファイルをカスタマイズされている場合、あるいは、■app/template/default/Cart/index.twigがサーバに生成されている場合は、下記の修正内容をご覧いただき直接ファイルの修正をお願い致します。
こちらをご覧ください。
▼修正方法
下記の修正ファイルをダウンロードして、現行サイトのファイルと置き替えてください。
置き替え後は、管理画面で「キャッシュ削除」を行ってください。
ファイルをカスタマイズされている場合、あるいは、■app/template/default/Cart/index.twigがサーバに生成されている場合は、下記の修正内容をご覧いただき直接ファイルの修正をお願い致します。
▼修正内容(修正後は、管理画面で「キャッシュ削除」を行ってください。)
■src/Eccube/Resource/template/default/Cart/index.twig
または、
■app/template/default/Cart/index.twig
① 126行目付近、の下に追加
----------------------------------------
{# ▼期間限定商品の判定 #}
{% set sale_kikan = 0 %}
----------------------------------------
② 131行目付近、{% set Product = ProductClass.Product %}の下に追加
----------------------------------------
{# ▼期間限定商品の判定 #}
{% if (Product.arrival_date is not empty and Product.arrival_date >= date()) or (Product.endsell_date is not empty and Product.endsell_date < date()) %}
{% set sale_kikan = sale_kikan + 1 %}
{% endif %}
----------------------------------------
③ 149行目付近、<div class="ec-cartRow__name">の下に追加
----------------------------------------
{# ▼期間限定商品の判定 #}
{% if (Product.arrival_date is not empty and Product.arrival_date >= date()) or (Product.endsell_date is not empty and Product.endsell_date < date()) %}
<div style="color:#F00;">販売終了</div>
{% endif %}
----------------------------------------
④ 217行目付近、変更
----------------------------------------
<a class="ec-blockBtn--action" href="{{ path('cart_buystep', {'cart_key':cartKey}) }}">{{ 'レジに進む'|trans }}</a>
----------------------------------------
↓【変更】
----------------------------------------
{# ▼期間限定商品の判定 #}
{% if sale_kikan == 0 %}
<a class="ec-blockBtn--action" href="{{ path('cart_buystep', {'cart_key':cartKey}) }}">{{ 'レジに進む'|trans }}</a>
{% else %}
<div style="text-align:left; color:#F00;">販売終了の商品が含まれているため、ご購入いただけません。販売終了の商品を削除してからお手続きをお願い致します。</div>
{% endif %}
----------------------------------------
修正ファイルダウンロード(20210404kikangentei.zip)ダウンロードファイルを解凍して、下記ファイルを置き換えてください。
■src/Eccube/Resource/template/default/Cart/index.twig
置き替え後は、管理画面で「キャッシュ削除」を行ってください。
EC-CUBE4機能カスタマイズ版:特集ページ(LP)管理のテキスト入力不具合
対象商品
EC-CUBE4系機能カスタマイズ版 【C402D1903A】【C403D1909A】
EC-CUBE4系機能カスタマイズ版 【C402D1903A】【C403D1909A】
修正日:2019年9月22日
特集ページ(LP)管理のテキスト入力箇所での不具合を改善します。
1 登録画面の「コンテンツ」入力がフロントに反映されるとき、余計な<br />が入らないようにする。 ■src/Eccube/Resource/template/default/Lp/index.twig 次のファイルが生成されている場合は、こちらも修正してください。 ■app/template/default/Lp/index.twig 43行目付近、|nl2brを削除 ------------------------------------- {{ Lp.content01|raw|nl2br }} ------------------------------------- ↓【変更】 ------------------------------------- {{ Lp.content01|raw }} ------------------------------------- 2 データベースへ登録する文字の情報量を制限しないようにする。 ・「metatag」「イメージマップ」「コンテンツ」のテキストエリア ・データ型を「text」に変更する。 (1)■src/Eccube/Entity/Lp.php 3カ所の「type="string"」を「type="text"」に変更してください。 ① 93行目付近 ------------------------------------- * @ORM\Column(name="meta_tags", type="string", nullable=true) ------------------------------------- ↓【変更】 ------------------------------------- * @ORM\Column(name="meta_tags", type="text", nullable=true) ------------------------------------- ② 107行目付近 ------------------------------------- * @ORM\Column(name="imagemap01", type="string", nullable=true) ------------------------------------- ↓【変更】 ------------------------------------- * @ORM\Column(name="imagemap01", type="text", nullable=true) ------------------------------------- ② 107行目付近 ------------------------------------- * @ORM\Column(name="content01", type="string", nullable=true) ------------------------------------- ↓【変更】 ------------------------------------- * @ORM\Column(name="content01", type="text", nullable=true) ------------------------------------- (2)データベースの修正 ① phpMyAdmin(phpPgAdmin)でデータベースを開きます。 ② 左側のリスト一覧から、該当のデータベース名をクリックします。 ③ 上部に表示されている「表示」「構造」等、並んでいるタブの中で「SQL」タブをクリックします。 ④ 入力エリアに下記のSQLを入力して「実行」ボタンをクリックして完了です。 (入力エリアにテキストが表示されているときは、すべて削除してから下記SQLを入力) ▼MySQL ------------------------------------- ALTER TABLE dtb_lp MODIFY meta_tags longtext; ALTER TABLE dtb_lp MODIFY imagemap01 longtext; ALTER TABLE dtb_lp MODIFY content01 longtext; ------------------------------------- ▼PostgreSQL ------------------------------------- ALTER TABLE dtb_lp ALTER COLUMN meta_tags TYPE text; ALTER TABLE dtb_lp ALTER COLUMN imagemap01 TYPE text; ALTER TABLE dtb_lp ALTER COLUMN content01 TYPE text; -------------------------------------
EC-CUBE4機能カスタマイズ版・EC-CUBE4デザインテンプレート IE閲覧時の商品一覧ページ
対象商品
EC-CUBE4系機能カスタマイズ版 【C402D1903A】
EC-CUBE4デザインテンプレート【EC-CUBE4.0.0】【EC-CUBE4.0.1】【EC-CUBE4.0.2】
EC-CUBE4系機能カスタマイズ版 【C402D1903A】
EC-CUBE4デザインテンプレート【EC-CUBE4.0.0】【EC-CUBE4.0.1】【EC-CUBE4.0.2】
修正日:2019年9月13日
IEで商品一覧ページを閲覧すると、商品画像の下に空白ができてしまう。
style.cssの修正をお願い致します。 ■html/template/default/assets/css/style.css 9633行目(または9820行目)付近、赤字の部分を追加してください。 --------------------------------------------- /* ================================= 商品一覧ページ ================================= */ /* 商品画像まわりの余白調整 */ .ec-shelfGrid .ec-shelfGrid__item-image { height: auto; } .ec-shelfGrid .ec-shelfGrid__item img { max-width:100%; } @media all and (-ms-high-contrast: none) { .ec-shelfGrid .ec-shelfGrid__item-image { height: 150px; } @media only screen and (min-width: 768px){ .ec-shelfGrid .ec-shelfGrid__item-image { height: 250px; } } } --------------------------------------------- IEで閲覧する時のみ、商品画像まわりをEC-CUBEオリジナルの設定に戻しています。
EC-CUBE4機能カスタマイズ版の「配送別熨斗(のし)」機能
対象商品:EC-CUBE4系機能カスタマイズ版 【C402D1903A】
修正日:2019年4月24日
管理画面:受注一覧の出荷メールに「のし」が反映されていない。
管理画面:受注管理のメール作成→注文受付メールに「のし」が反映されていない。
管理画面:受注管理のメール作成→注文受付メールに「のし」が反映されていない。
下記ファイルの修正をお願い致します。 ご自身でファイルを編集されていない場合は、ファイルを上書きされて構いません。 ■src/Eccube/Resource/template/default/Mail/shipping_notify.html.twig 84行目付近、追加 --------------------------------------------- {% if BaseInfo.isOptionNoshi %} {% if Shipping.GiftCheck == '希望する' %} のし:希望する<br/> のしの種類:{{ Shipping.GiftTie|default('選択されていません。') }}<br/> 表書き(上段):{{ Shipping.GiftKind|default('なし') }}<br/> {% if Shipping.gp_title is not empty %}表書き[その他]:{{ Shipping.gp_title }}<br/>{% endif %} お名前(下段):{{ Shipping.gp_name|default('なし') }}<br/> {% else %} のし:希望しない<br/> {% endif %} <br/> {% endif %} --------------------------------------------- ■src/Eccube/Resource/template/default/Mail/shipping_notify.twig 66行目付近、追加 --------------------------------------------- {% if BaseInfo.isOptionNoshi %} {% if Shipping.GiftCheck == '希望する' %} のし:希望する のしの種類:{{ Shipping.GiftTie|default('選択されていません。') }} 表書き(上段):{{ Shipping.GiftKind|default('なし') }} {% if Shipping.gp_title is not empty %}表書き[その他]:{{ Shipping.gp_title }}{% endif %} お名前(下段):{{ Shipping.gp_name|default('なし') }} {% else %} のし:希望しない {% endif %} {% endif %} --------------------------------------------- ■src/Eccube/Resource/template/default/Mail/order.twig 89行目付近、修正 --------------------------------------------- のしの種類:{{ Shipping.GiftCheck|default('選択されていません。') }} --------------------------------------------- ↓【修正】 --------------------------------------------- のしの種類:{{ Shipping.GiftTie|default('選択されていません。') }} ---------------------------------------------
▼修正済みファイルをダウンロードしてください。
EC-CUBE4機能カスタマイズ版の「マイページからファイルアップロード」機能
対象商品:EC-CUBE4系機能カスタマイズ版 【C402D1903A】
修正日:2019年4月18日
管理画面からファイルを新規アップロードした時、別の会員にメールが配信される場合がある。
下記ファイルの修正をお願い致します。
ご自身でファイルを編集されていない場合は、ファイルを上書きされて構いません。
■src/Eccube/Controller/Admin/Order/MyimageController.php
public function new(){ }内の196行目付近、
---------------------------------------------
$Customer = $this->customerRepository->findOneBy(
[
'id' => $Myimage->getCustomerId(),
]
);
---------------------------------------------
↓【修正】
---------------------------------------------
// 会員データ取得
$TargetOrder = $this->orderRepository->find($order_no);
$Customer = $TargetOrder->getCustomer();
---------------------------------------------
▼修正済みファイルをダウンロードしてください。
EC-CUBE3機能カスタマイズ版の商品CSV登録の修正
対象商品:EC-CUBE3系機能カスタマイズ版 【C3015D1801A】【C3016D1804A】【C3016D1807A】【C3017D1811A】
具体的には、商品登録画面に「期間限定」の入力エリアが設置されているバージョンが対象です。
具体的には、商品登録画面に「期間限定」の入力エリアが設置されているバージョンが対象です。
修正日:2019年2月4日
「CSVのフォーマットが一致しません」というエラーと、「販売開始日時と販売終了日時の登録でシステムエラー」が発生してしまう不具合を解消しています。
******************************************** データベースの修正とファイルの修正をお願い致します。 ▼データベース修正 phpMyAdminまたはphpPgAdminを利用して、下記SQLを実行すればデータベースが修正されます。 -------------------------------------------- UPDATE dtb_csv SET disp_name = '販売開始日時' WHERE disp_name = '販売開始'; UPDATE dtb_csv SET disp_name = '販売終了日時' WHERE disp_name = '販売終了'; UPDATE dtb_csv SET disp_name = '販売開始前の表示' WHERE disp_name = '販売開始(表示)'; UPDATE dtb_csv SET disp_name = '販売終了後の表示' WHERE disp_name = '販売終了(表示)'; -------------------------------------------- ▼ファイルの修正 次の3つのファイル修正をお願い致します。 ■src/Eccube/Controller/Admin/Product/CsvImportController.php ■src/Eccube/Resource/doctrine/migration/Version20171234000001.php ■src/Eccube/Resource/template/admin/Product/csv_product.twig ご自身で上記ファイルを編集されていない場合は、上書きされても構いません。 ********************************************
▼詳細をダウンロードしてください。
EC-CUBE3:機能カスタマイズ版同梱プラグイン「手動売上ランキングプラグイン」
EC-CUBE3:9点セット同梱プラグイン「手動売上ランキングプラグイン」
EC-CUBE3:9点セット同梱プラグイン「手動売上ランキングプラグイン」
対象商品:EC-CUBE3系機能カスタマイズ版、EC-CUBE3.0.5以上
修正日:2018年10月15日
管理画面での登録時の不具合を解消しています。
プラグインのバージョンが1.0.1を使用している場合は、プラグインを一旦削除し、新しいバージョン2.0.1をインストールしてください。
プラグインのバージョンが1.0.1を使用している場合は、プラグインを一旦削除し、新しいバージョン2.0.1をインストールしてください。
▼手動売上ランキングプラグイン ver2.0.1 ダウンロード
GoogleMapが正常に表示されなくなった場合の対処法
対象商品:すべての商品
修正日:2018年7月24日
「Google Maps API」→「Google Maps Platform」へのアップデートに伴い以下のように変更になりました。
Google Maps APIは、Webサイトの開発者がAPIキーを発行していなくても利用できましたが、Google Maps PlatformではAPIキーの利用が必須になります。
そのためAPIキーを取得していないと、サイトに埋め込んだGoogle Mapsが正常に表示されない場合があります。
Google Maps APIは、Webサイトの開発者がAPIキーを発行していなくても利用できましたが、Google Maps PlatformではAPIキーの利用が必須になります。
そのためAPIキーを取得していないと、サイトに埋め込んだGoogle Mapsが正常に表示されない場合があります。
▼修正方法
(1)GoogleMap APIを取得します。
取得方法は「googlemap api 取得」等で検索してください。
(2)下記のAPIキーのコードをファイルに追記してください。
key=***********************************&
赤色がAPIキーです。
取得方法は「googlemap api 取得」等で検索してください。
(2)下記のAPIキーのコードをファイルに追記してください。
key=***********************************&
赤色がAPIキーです。
【EC-CUBE3系:機能カスタマイズ版】 「C3016D1804A」から「C3016D1807A」にバージョンアップしてください。 https://www.kaiplus.com/user_data/news.php バージョンアップされない方は、下記の方法で修正してください。 ■src/Eccube/Resource/template/default/Help/about.twig ■app/template/default/Help/about.twig(生成されている場合) 27行目付近にコードを追加 ---------------------------- <script src="//maps.googleapis.com/maps/api/js?sensor=false"> ---------------------------- ↓ ---------------------------- <script src="//maps.googleapis.com/maps/api/js?key=***********************************&sensor=false"> ---------------------------- ■html/template/default/file/g_map.php 17行目付近 ---------------------------- if ($_SERVER['HTTPS'] == 'on') { print('<link href="https://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false&language=ja"></script>'); } else { print('<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&language=ja"></script>'); } ---------------------------- ↓ ---------------------------- if ($_SERVER['HTTPS'] == 'on') { print('<link href="https://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?key=***********************************&sensor=false&language=ja"></script>'); } else { print('<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=***********************************&sensor=false&language=ja"></script>'); } ---------------------------- 【EC-CUBE3系:デザインテンプレート】 ■app/template/テンプレート名/Help/about.twig 27行目付近にコードを追加 ---------------------------- <script src="//maps.googleapis.com/maps/api/js?sensor=false"> ---------------------------- ↓ ---------------------------- <script src="//maps.googleapis.com/maps/api/js?key=***********************************&sensor=false"> ---------------------------- 【EC-CUBE2系】 ■data/Smarty/templates/default/site_frame.tpl(フロントページ) ■data/Smarty/templates/admin/main_frame.tpl(管理画面) ---------------------------- <!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}--> <script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false"></script> <!--{else}--> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <!--{/if}--> ---------------------------- ↓ ---------------------------- <script src="//maps.googleapis.com/maps/api/js?key=***********************************&sensor=false&language=ja"></script> ---------------------------- ■html/products/g_map.php ---------------------------- <?php if ($_SERVER['HTTPS'] == 'on') { print('<link href="https://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false&language=ja"></script>'); } else { print('<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />'); print('<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&language=ja"></script>'); } ?> ---------------------------- ↓ ---------------------------- <link href="https://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" /> <script src="//maps.googleapis.com/maps/api/js?key=***********************************&sensor=false&language=ja"></script> ----------------------------
EC-CUBE3機能カスタマイズ版C3015D1801A
デバッグモードで「全商品」を表示した時にエラーが発生する。(通常表示では問題なし)
デバッグモードで「全商品」を表示した時にエラーが発生する。(通常表示では問題なし)
対象商品:EC-CUBE3機能カスタマイズ版C3015D1801A
修正日:2018年4月4日
<title>タグと<meta>タグの条件分岐の記述に不足がありました。
▼修正ファイルと修正方法
■src/Eccube/Resource/template/default/default_frame.twig
46行目付近、赤字を追加してください。
修正済みのdefault_frame.twigをダウンロードして修正箇所を比較してください。
default_frame.twigをご自身で編集されていない場合は、現行ファイルとダウンロードしたファイルを入れ換えても問題ありません。
ファイルの修正後は、コンテンツ管理>キャッシュ管理で、キャッシュ削除を行ってください。
▼赤字追加
46行目付近、赤字を追加してください。
修正済みのdefault_frame.twigをダウンロードして修正箇所を比較してください。
default_frame.twigをご自身で編集されていない場合は、現行ファイルとダウンロードしたファイルを入れ換えても問題ありません。
ファイルの修正後は、コンテンツ管理>キャッシュ管理で、キャッシュ削除を行ってください。
▼赤字追加
{% if app.request.get('_route') == 'product_detail' and Product.seo_title is not empty %}
<title>{{ Product.seo_title }}</title>
{% elseif app.request.get('_route') == 'product_list' and Tag is not empty %}
<title>{{ subtitle }} / {{ BaseInfo.shop_name }}</title>
{% elseif app.request.get('_route') == 'product_list' and app.request.get('category_id') is empty %}
<title>{% if app.request.get('_route') == 'product_detail' or app.request.get('_route') == 'product_list' %}{{ subtitle }} / {{ BaseInfo.shop_name }}{% else %}{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}{% endif %}
</title>
{% elseif app.request.get('_route') == 'product_list' and Category.seo_title is not empty %}
<title>{{ Category.seo_title }}</title>
{% else %}
<title>{% if app.request.get('_route') == 'product_detail' or app.request.get('_route') == 'product_list' %}{{ subtitle }} / {{ BaseInfo.shop_name }}{% else %}{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}{% endif %}
</title>
{% endif %}
{% if app.request.get('_route') == 'product_detail' and Product.seo_author is not empty %}
<meta name="author" content="{{ Product.seo_author }}">
{% elseif app.request.get('_route') == 'product_list' and Tag is not empty %}
<meta name="author" content="{{ PageLayout.author }}">
{% elseif app.request.get('_route') == 'product_list' and app.request.get('category_id') is empty %}
{% if PageLayout.author is not empty %}<meta name="author" content="{{ PageLayout.author }}">{% endif %}
{% elseif app.request.get('_route') == 'product_list' and Category.seo_author is not empty %}
<meta name="author" content="{{ Category.seo_author }}">
{% elseif PageLayout.author is not empty %}
<meta name="author" content="{{ PageLayout.author }}">
{% endif %}
{% if app.request.get('_route') == 'product_detail' and Product.seo_description is not empty %}
<meta name="description" content="{{ Product.seo_description }}">
{% elseif app.request.get('_route') == 'product_list' and Tag is not empty %}
<meta name="description" content="{{ PageLayout.description }}">
{% elseif app.request.get('_route') == 'product_list' and app.request.get('category_id') is empty %}
{% if PageLayout.description is not empty %}<meta name="description" content="{{ PageLayout.description }}">{% endif %}
{% elseif app.request.get('_route') == 'product_list' and Category.seo_description is not empty %}
<meta name="description" content="{{ Category.seo_description }}">
{% elseif PageLayout.description is not empty %}
<meta name="description" content="{{ PageLayout.description }}">
{% endif %}
{% if app.request.get('_route') == 'product_detail' and Product.seo_keyword is not empty %}
<meta name="keywords" content="{{ Product.seo_keyword }}">
{% elseif app.request.get('_route') == 'product_list' and Tag is not empty %}
<meta name="keywords" content="{{ PageLayout.keyword }}">
{% elseif app.request.get('_route') == 'product_list' and app.request.get('category_id') is empty %}
{% if PageLayout.keyword is not empty %}<meta name="keywords" content="{{ PageLayout.keyword }}">{% endif %}
{% elseif app.request.get('_route') == 'product_list' and Category.seo_keyword is not empty %}
<meta name="keywords" content="{{ Category.seo_keyword }}">
{% elseif PageLayout.keyword is not empty %}
<meta name="keywords" content="{{ PageLayout.keyword }}">
{% endif %}
{% if app.request.get('_route') == 'product_detail' and Product.seo_meta_robots is not empty %}
<meta name="robots" content="{{ Product.seo_meta_robots }}">
{% elseif app.request.get('_route') == 'product_list' and Tag is not empty %}
<meta name="robots" content="{{ PageLayout.meta_robots }}">
{% elseif app.request.get('_route') == 'product_list' and app.request.get('category_id') is empty %}
{% if PageLayout.meta_robots is not empty %}<meta name="robots" content="{{ PageLayout.meta_robots }}">{% endif %}
{% elseif app.request.get('_route') == 'product_list' and Category.seo_meta_robots is not empty %}
<meta name="robots" content="{{ Category.seo_meta_robots }}">
{% elseif PageLayout.meta_robots is not empty %}
<meta name="robots" content="{{ PageLayout.meta_robots }}">
{% endif %}
|
修正済みファイル(default_frame.twig)のダウンロード:20180404default_frame.zip ご自身で編集されている場合は、現行サイトのファイルを修正してください。 |
EC-CUBE3デザインテンプレート ■DT1610A■DT1611A■DT1701A■DT1703A■DT1707A
2カラムに設定すると、正常なレイアウトで表示されないページがある。
2カラムに設定すると、正常なレイアウトで表示されないページがある。
対象商品:EC-CUBE3デザインテンプレート ■DT1610A■DT1611A■DT1701A■DT1703A■DT1707A
修正日:2017年10月22日
管理画面のページ管理>レイアウト管理で、左右カラムにブロックを配置しない場合は問題ありませんが、配置した場合に正常なレイアウトで表示されません。
原因は、default_frame.twig(フレームテンプレート)に設定されている<div id="main">と、問題が発生するテンプレートに設定されている<div id="main">が重複してしまうためです。
本サイトのデザインテンプレートはデフォルトEC-CUBE3をベースに作成されているので、デフォルトEC-CUBE3でも同じ現象が起こります。
1カラムで使用していて、特に問題を感じない場合は、修正の必要はありません。
原因は、default_frame.twig(フレームテンプレート)に設定されている<div id="main">と、問題が発生するテンプレートに設定されている<div id="main">が重複してしまうためです。
本サイトのデザインテンプレートはデフォルトEC-CUBE3をベースに作成されているので、デフォルトEC-CUBE3でも同じ現象が起こります。
1カラムで使用していて、特に問題を感じない場合は、修正の必要はありません。
▼修正方法
① 問題が発生するテンプレートの「id="main"」を削除します。
② コンテンツの左右に余白が出てしまうテンプレートについては、「class="col-md-10 col-md-offset-1"」を修正します。
②のみのテンプレートもあります。
以下は、「当サイトについて」の修正例です。
赤字は削除。青字は修正。
▼変更前
▼変更後
② コンテンツの左右に余白が出てしまうテンプレートについては、「class="col-md-10 col-md-offset-1"」を修正します。
②のみのテンプレートもあります。
以下は、「当サイトについて」の修正例です。
赤字は削除。青字は修正。
▼変更前
{% block main %}
<div id="contents" class="main_only">
<div class="container-fluid inner no-padding">
<div id="main">
<h1 class="page-heading">当サイトについて</h1>
<div id="help_about" class="container-fluid">
<div id="help_about_box" class="row">
<div id="help_about_box__body" class="col-md-10 col-md-offset-1">
<div id="help_about_box__body_innner" class="dl_table">
{% if BaseInfo.shop_name is defined %}
<dl id="help_about_box__shop_name">
<dt>店名</dt>
<dd>{{ BaseInfo.shop_name }}</dd>
</dl>
{% endif %}
▼変更後
{% block main %}
<div id="contents" class="main_only">
<div class="container-fluid inner no-padding">
<div>
<h1 class="page-heading">当サイトについて</h1>
<div id="help_about" class="container-fluid">
<div id="help_about_box" class="row">
<div id="help_about_box__body" class="col-md-12">
<div id="help_about_box__body_innner" class="dl_table">
{% if BaseInfo.shop_name is defined %}
<dl id="help_about_box__shop_name">
<dt>店名</dt>
<dd>{{ BaseInfo.shop_name }}</dd>
</dl>
{% endif %}
対象ファイルは次のとおりです。
■app/template/[テンプレートフォルダ]/Contact/index.twig
■app/template/[テンプレートフォルダ]/Contact/confirm.twig
■app/template/[テンプレートフォルダ]/Contact/complete.twig
■app/template/[テンプレートフォルダ]/Entry/activate.twig
■app/template/[テンプレートフォルダ]/Entry/complete.twig
■app/template/[テンプレートフォルダ]/Entry/confirm.twig
■app/template/[テンプレートフォルダ]/Entry/index.twig
■app/template/[テンプレートフォルダ]/Forgot/complete.twig
■app/template/[テンプレートフォルダ]/Forgot/index.twig
■app/template/[テンプレートフォルダ]/Forgot/reset.twig
■app/template/[テンプレートフォルダ]/Help/about.twig
■app/template/[テンプレートフォルダ]/Help/agreement.twig
■app/template/[テンプレートフォルダ]/Help/guide.twig
■app/template/[テンプレートフォルダ]/Help/privacy.twig
■app/template/[テンプレートフォルダ]/Help/tradelaw.twig
■app/template/[テンプレートフォルダ]/Contact/index.twig
■app/template/[テンプレートフォルダ]/Contact/confirm.twig
■app/template/[テンプレートフォルダ]/Contact/complete.twig
■app/template/[テンプレートフォルダ]/Entry/activate.twig
■app/template/[テンプレートフォルダ]/Entry/complete.twig
■app/template/[テンプレートフォルダ]/Entry/confirm.twig
■app/template/[テンプレートフォルダ]/Entry/index.twig
■app/template/[テンプレートフォルダ]/Forgot/complete.twig
■app/template/[テンプレートフォルダ]/Forgot/index.twig
■app/template/[テンプレートフォルダ]/Forgot/reset.twig
■app/template/[テンプレートフォルダ]/Help/about.twig
■app/template/[テンプレートフォルダ]/Help/agreement.twig
■app/template/[テンプレートフォルダ]/Help/guide.twig
■app/template/[テンプレートフォルダ]/Help/privacy.twig
■app/template/[テンプレートフォルダ]/Help/tradelaw.twig
|
対象ファイルのダウンロード:20171022designtemplate.zip ダウンロード時のファイルを編集・修正していない場合は、ダウンロードしたファイルと入れ換えてもかまいませんが、ご自身でカスタマイズされている場合は、現行サイトのファイルを直接修正してください。 |
EC-CUBE3.0.13~3.0.15機能カスタマイズ版でファイルが不足
対象商品:EC-CUBE3.0.13~3.0.15機能カスタマイズ版となります。具体的には下記商品です。
■C3013D1701A ■C3014D1703A ■C3015D1707A
機能カスタマイズを3.0.13または3.0.14または3.0.15にバージョンアップされている場合もファイル追加が必要です。
■C3013D1701A ■C3014D1703A ■C3015D1707A
機能カスタマイズを3.0.13または3.0.14または3.0.15にバージョンアップされている場合もファイル追加が必要です。
修正日:2017年8月4日
下記ファイルが不足していたために、管理画面の受注管理>受注登録で「会員検索」が行えませんでした。
■src/Eccube/Resource/template/admin/Order/search_customer.twig
■src/Eccube/Resource/template/admin/Order/search_customer.twig
▼修正方法・ファイルのダウンロード
| 修正方法:ファイルをダウンロードして所定のフォルダに置いてください。 | ダウンロード:20170804search_customer.zip |
EC-CUBE3.0系:SSL通信(https://)で「接続が保護されていない」状態になる
対象商品:EC-CUBE3.0系機能カスタマイズ版
修正日:2017年7月20日
EC-CUBE3.0系:SSL通信(https://)で「接続が保護されていない」状態になる。
QRコードのJavaScriptの読み込みコードが、「https://」になっていないことが原因です。
QRコードのJavaScriptの読み込みコードが、「https://」になっていないことが原因です。
▼次のファイルを修正してください。
■html/template/default/js/vendor/jquery.classyqr/jquery.classyqr.min.js
9行目付近、sを追加してください。
--------------------------------------
*/(function(c){c.fn.extend({ClassyQR:function(e){var a=c.extend({baseUrl:"https://chart.apis.google.com/chart?
--------------------------------------
ランディングページ、右上のハンバーガーメニューが表示されない。
対象商品:EC-CUBE2.13.5カスタマイズ_Bootstrap3版
修正日:2017年6月2日
ランディングページ(ランディングページ専用フレームを「非稼働」)をスマホモードで表示した際、右上のハンバーガーメニューが表示されない。
▼次のファイルを修正してください。
■html/user_data/packages/default/css/landing.css
修正箇所:一番下4行削除してください。
--------------------------------------
html.LC_Page_Landing body .pure-container,
html.LC_Page_Landing_LpContact body .pure-container,
html.LC_Page_Landing_LpComplete body .pure-container {
display:none;
}
--------------------------------------
EC-CUBE3.0系の機能カスタマイズ版同梱プラグイン「関連商品プラグイン」
対象商品:EC-CUBE3.0系機能カスタマイズ版
修正日:2017年4月26日
「関連商品」が管理画面や商品詳細ページで表示されない場合がある。
プラグインのバージョンが0.0.2を使用している場合は、プラグインを一旦削除し、新しいバージョン(1.0.0)をインストールしてください。
プラグインのバージョンが0.0.2を使用している場合は、プラグインを一旦削除し、新しいバージョン(1.0.0)をインストールしてください。
▼関連商品プラグイン ver1.0.0 ダウンロード
「現在のカゴの中」の数量変更が動作しない場合がある
対象商品:EC-CUBE2.13.5カスタマイズ_Bootstrap3版
修正日:2017年4月17日
複数商品がカゴに入っている時、数量ドロップダウンで選択した数値が反映されない現象を修正。
▼次のファイルを修正してください。
■data/Smarty/templates/default/cart/index.tpl
修正箇所:140行目付近から 赤字を追加
--------------------------------------
<!--{if $smarty.const.QUANTITY_PULLDOWN_USE == true}-->
<script>
$(function() {
$('select.quantity_change<!--{$item.cart_no}-->').change(function(e) {
eccube.fnFormModeSubmit('form<!--{$key}-->','setQuantitys','cart_no','<!--{$item.cart_no}-->'); return false;
});
});
</script>
<div class="suryo">数量:<!--{$item.quantity|h}--></div>
<select class="quantity_change<!--{$item.cart_no}--> form-control" name="quantity[<!--{$item.cart_no}-->]">
<!--{if $item.productsClass.sale_limit}-->
<option value="<!--{$item.quantity}-->"><!--{$item.quantity}--></option>
<!--{section name=i start=0 loop=$item.productsClass.sale_limit}-->
<option value="<!--{$smarty.section.i.iteration}-->"><!--{$smarty.section.i.iteration}--></option>
<!--{/section}-->
<!--{elseif $item.productsClass.stock}-->
<option value="<!--{$item.quantity}-->"><!--{$item.quantity}--></option>
<!--{section name=i start=0 loop=$item.productsClass.stock}-->
<option value="<!--{$smarty.section.i.iteration}-->"><!--{$smarty.section.i.iteration}--></option>
<!--{/section}-->
<!--{else}-->
<option value="<!--{$item.quantity}-->"><!--{$item.quantity}--></option>
<!--{section name=i start=0 loop=$smarty.const.QUANTITY_PULLDOWN_MAX}-->
<option value="<!--{$smarty.section.i.iteration}-->"><!--{$smarty.section.i.iteration}--></option>
<!--{/section}-->
<!--{/if}-->
</select>
--------------------------------------
「帳票PDF」のお届け先郵便番号の修正
対象商品:EC-CUBE3 帳票出力プラグイン(機能カスタマイズ版に同梱されているプラグインも含む)
修正日:2017年4月12日
注文者とお届け先が異なる場合、お届け先の郵便番号下4桁が、注文者の郵便番号になっているのを修正。
▼次のファイルを修正してください。(サーバに生成されています)
■app/Plugin/OrderPdf/Service/OrderPdfService.php
プラグインの圧縮ファイル名:12151158_585206d22f7d7.0.0.tar.gz
修正箇所:586行目付近
-------------------------------------- $text = '〒 '.$Shippings->getZip01() . ' - ' . $Order->getZip02(); -------------------------------------- ↓【修正】 -------------------------------------- $text = '〒 '.$Shippings->getZip01() . ' - ' . $Shippings->getZip02(); --------------------------------------
プラグインの圧縮ファイル名:02171208_56c3e44306c62.0.2.tar.gz
プラグインの圧縮ファイル名:08190827_55d3bf7dd75fe.tar.gz
修正箇所:580行目付近
-------------------------------------- $text = '〒 '.$Shippings->getZip01() . ' - ' . $order->getZip02(); -------------------------------------- ↓【修正】 -------------------------------------- $text = '〒 '.$Shippings->getZip01() . ' - ' . $Shippings->getZip02(); --------------------------------------
「Body背景やヘッダー背景を簡単に変更」を適用した際の表示のズレ
対象商品:EC-CUBE3機能カスタマイズ版
修正日:2016年11月5日
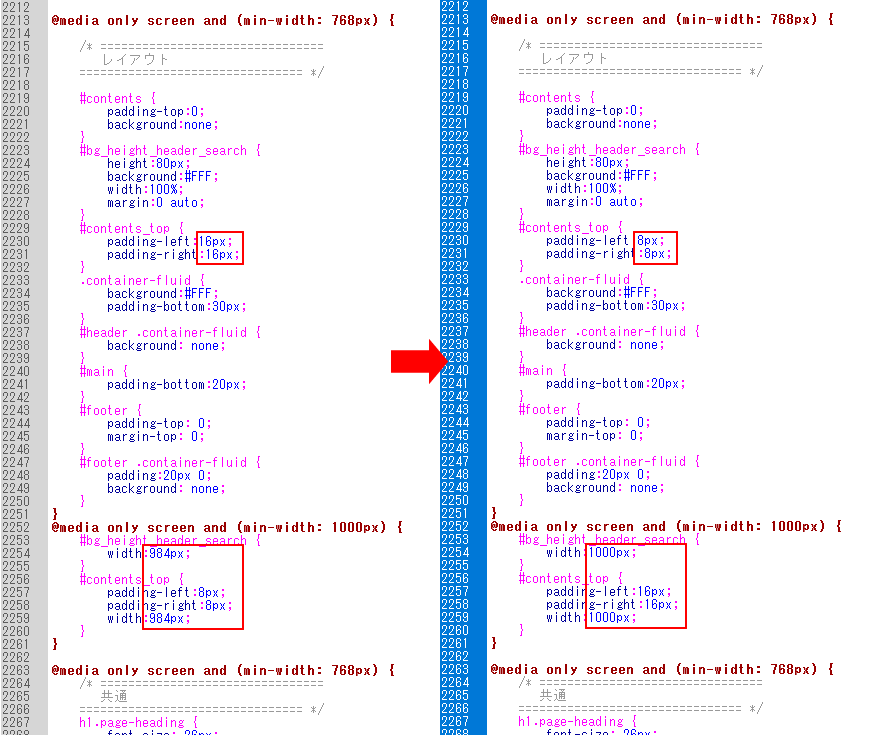
↓こちらのように、CSSを変更すると左右のマージンがズレて表示されてしまいます。
Body背景やヘッダー背景を簡単に変更
Body背景やヘッダー背景を簡単に変更
▼次のファイルを修正してください。
■html/template/default/css/default.css
2229行目付近
----------------------------------------
#contents_top {
padding-left:8px;
padding-right:8px;
}
----------------------------------------
2252行目付近
----------------------------------------
@media only screen and (min-width: 1000px) {
#bg_height_header_search {
width:1000px;
}
#contents_top {
padding-left:16px;
padding-right:16px;
width:1000px;
}
}
----------------------------------------

商品詳細ページの規格レイアウトで「規格ごとにカートボタン」を選択したときの誤動作
対象商品:EC-CUBE3機能カスタマイズ版C3011D1610A(EC-CUBE3.0.11 バージョン)
修正日:2016年10月15日
商品詳細ページの規格レイアウトで「規格ごとにカートボタン」を選択したとき、「カートに入れる」をクリックしてもカートに入らない不具合を修正しています。
▼修正ファイルは次の通り
■src/Eccube/Resource/template/default/Product/option_detailclass_script.twig
▼修正方法・ファイルのダウンロード
| 修正方法:ダウンロードファイルを上書きするか、または、ファイルに赤字を追加してください。 | ダウンロード:20161015detailclass.zip |
----------------------------------------
<script type="text/javascript">
$(function () {
$('[data-classcategory-id1]')
.click(function() {
var $form = $('#form1');
var product_id = $form.find('input[name=product_id]').val();
var classcategory_id1 = $(this).attr('data-classcategory-id1');
var classcategory_id2 = $(this).attr('data-classcategory-id2');
var $sele1 = $('select[name=classcategory_id1]');
var $sele2 = $('select[name=classcategory_id2]');
$sele1.val(classcategory_id1);
if ($sele2.length) {
eccube.setClassCategories($form, product_id, $sele1, $sele2);
}
$sele2.val(classcategory_id2);
eccube.checkStock($form, product_id, classcategory_id1, classcategory_id2);
$('#mode').val('add_cart'); //■3.0.11から追加
});
});
</script>
----------------------------------------
EC-CUBE3不具合: 1カラムのページにブロックを配置したときのカラム間の広すぎるスペース
対象:EC-CUBE3をご利用の方、本サイトのダウンロード商品「EC-CUBE3機能カスタマイズ版C3010D1606A」をご利用の方
修正日:2016年7月24日
詳細はこちらでご覧ください。
http://itoben.com/blog/2688.html
http://itoben.com/blog/2688.html
「EC-CUBE3デザインテンプレートDT1605A」付属の「おすすめ商品管理プラグイン」
対象商品:EC-CUBE3デザインテンプレートDT1605A
修正日:2016年6月24日
「おすすめ商品管理プラグイン」でコメントを更新できない不具合が修正されています。
▼修正ファイルは次の通り
■app/Plugin/Recommend/Form/Type/RecommendProductType.php
■app/Plugin/Recommend/Repository/RecommendProductRepository.php
■app/Plugin/Recommend/Repository/RecommendProductRepository.php
▼修正方法・ファイルのダウンロード
| 修正方法:上書きしてください。 | ダウンロード:20160624ec3plgrecommend.zip |
住所自動入力の「Google Code」閉鎖に伴う修正
対象商品:住所自動入力機能を有するすべてのダウンロード商品
修正日:2016年5月19日
住所自動入力の「Google Code」が閉鎖されたため、自動入力機能が動作しなくなりました。
下記の方法でご対応ください。
下記の方法でご対応ください。
▼修正ファイルは次の通り
■data/Smarty/templates/default/site_frame.tpl
■data/Smarty/templates/sphone/site_frame.tpl
■data/Smarty/templates/admin/main_frame.tpl
■data/Smarty/templates/sphone/site_frame.tpl
■data/Smarty/templates/admin/main_frame.tpl
▼修正方法ファイルのダウンロード
| 修正方法 | 20160519Ajaxzip3.zip |
(1)(2)の、いずれかの方法でご対応ください。
(1)JSコードをajaxzip3.github.ioサイトから読み込む。
(2)JSコードを自分のサーバに置いて読み込む。
① JSコードをフォルダごと、下記に置きます。
■html/js/jquery.ajaxzip3
② ファイル修正
(1)JSコードをajaxzip3.github.ioサイトから読み込む。
----------------------------------------
<!--ajaxzip3住所自動入力-->
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js"></script>
<!--{else}-->
<script type="text/javascript" src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js"></script>
<!--{/if}-->
----------------------------------------
↓【変更】(修正と追加)
----------------------------------------
<!--ajaxzip3住所自動入力-->
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
<!--{else}-->
<script type="text/javascript" src="http://ajaxzip3.github.io/ajaxzip3.js"></script>
<!--{/if}-->
----------------------------------------
(2)JSコードを自分のサーバに置いて読み込む。
① JSコードをフォルダごと、下記に置きます。
■html/js/jquery.ajaxzip3
② ファイル修正
----------------------------------------
<!--ajaxzip3住所自動入力-->
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js"></script>
<!--{else}-->
<script type="text/javascript" src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js"></script>
<!--{/if}-->
----------------------------------------
↓【変更】(修正と追加)
----------------------------------------
<!--ajaxzip3住所自動入力-->
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.ajaxzip3/ajaxzip3.js"></script>
----------------------------------------
「おすすめ商品」「ピックアップ」「新商品」「最近チェックした商品」をAndroid5以降で表示した時、フリックが動作しない。
対象商品:ご購入時のバージョンが、2.13.3、2.13.4、2.13.5のレスポンシブWebデザイン版
修正日:2015年11月21日
「おすすめ商品」「ピックアップ」「新商品」「最近チェックした商品」をAndroid5以降で表示した時、フリック動作が正常に機能しない現象がありました。
▼修正ファイルは次の通り
■html/user_data/packages/default/css/sphone_flick.css
■data/downloads/plugin/CheckedItems/templates/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/new_item.tpl
■data/Smarty/templates/default/frontparts/bloc/pickup.tpl
■data/Smarty/templates/default/frontparts/bloc/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/recommend.tpl
■data/downloads/plugin/CheckedItems/templates/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/new_item.tpl
■data/Smarty/templates/default/frontparts/bloc/pickup.tpl
■data/Smarty/templates/default/frontparts/bloc/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/recommend.tpl
▼修正ファイルのダウンロード
上記ファイルをご自身でカスタマイズされていない場合は、ダウンロードしたファイルと入れ替えてください。
カスタマイズされている場合は、下記の説明の通りファイルを修正してください。
| 2.13.3~2.13.5のレスポンシブWebデザイン版 | 20151121sphone_flick.zip |
(1)CSSを修正
■ /user_data/packages/default/css/sphone_flick.css
赤字を追加してください。
■data/downloads/plugin/CheckedItems/templates/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/new_item.tpl
■data/Smarty/templates/default/frontparts/bloc/pickup.tpl
■data/Smarty/templates/default/frontparts/bloc/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/recommend.tpl
赤字を追加してください。
■ /user_data/packages/default/css/sphone_flick.css
赤字を追加してください。
22行目付近
----------------------------------------
.sphone_flick_area .item {
float:left;
width:270px;
margin-right:10px;
margin-bottom:15px;
}
----------------------------------------
↓【変更】(修正と追加)
----------------------------------------
.sphone_flick_area .item {
float:left;
width:270px;
margin-right:10px;
margin-bottom:15px;
position:relative;
z-index:10;
display:block;
height:100%;
}
.sphone_flick_area .item .photo {
float:left;
width:50%;
}
----------------------------------------
(2)ブロックの修正■data/downloads/plugin/CheckedItems/templates/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/new_item.tpl
■data/Smarty/templates/default/frontparts/bloc/pickup.tpl
■data/Smarty/templates/default/frontparts/bloc/plg_checkeditems.tpl
■data/Smarty/templates/default/frontparts/bloc/recommend.tpl
赤字を追加してください。
① 233(218)行目付近、画像を<div class="photo">~</div>でくくる
----------------------------------------
<a href="<!--{if $smarty.const.USE_STATIC_URL == true}--><!--{$smarty.const.STATIC_URL}--><!--{$arrBestProducts[cnt].product_id|u}-->.html<!--{else}--><!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrBestProducts[cnt].product_id|u}--><!--{/if}-->">
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrBestProducts[cnt].main_image|sfNoImageMainList|h}-->&width=120" alt="<!--{$arrBestProducts[cnt].name|h}-->" />
</a>
----------------------------------------
↓【変更】
----------------------------------------
<div class="photo">
<a href="<!--{if $smarty.const.USE_STATIC_URL == true}--><!--{$smarty.const.STATIC_URL}--><!--{$arrBestProducts[cnt].product_id|u}-->.html<!--{else}--><!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrBestProducts[cnt].product_id|u}--><!--{/if}-->">
<img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrBestProducts[cnt].main_image|sfNoImageMainList|h}-->&width=120" alt="<!--{$arrBestProducts[cnt].name|h}-->" />
</a>
</div>
----------------------------------------
② 290(269)行目付近、<div class="clear"></div>を追加
----------------------------------------
</div>
</div>
----------------------------------------
↓【変更】
----------------------------------------
</div>
<div class="clear"></div>
</div>
----------------------------------------
MYページのトップページ「購入履歴一覧」の表の項目がずれている不具合
対象商品:2.13.3のレスポンシブWebデザイン版
修正日:2015年5月27日
注文番号が2つ表示されていて使用クーポンの情報が表示されていないため、表の中の項目と情報が一致していません。
▼修正ファイルは次の通り
■data/Smarty/templates/default/mypage/index.tpl
▼修正ファイルのダウンロード
上記ファイルをカスタマイズされていない場合は、ダウンロードしたファイルと入れ替えてください。
カスタマイズされている場合は、下記の説明の通りファイルを修正してください。
| 2.13.3のレスポンシブWebデザイン版 | 20150527mypageindex.zip |
(1)赤字を削除してください。
<td><!--{$arrOrder[cnt].order_id}--></td>
<!--▼注文番号:日付+連番-->
(2)赤字を追加してください。
<td class="alignR"><span class="pcnone">合計金額:</span><!--{$arrOrder[cnt].payment_total|number_format}-->円</td>
<!--{if $arrOrder[cnt].coupon_work_code}-->
<td class="alignC"><!--{$arrOrder[cnt].coupon_work_code|h}--></td>
<!--{else}-->
<td class="alignC"&g;t-</td>
<!--{/if}-->
ブラウザを狭めてスマホ表示にしたとき、ページ遷移の際、一瞬カテゴリ名が表示される
対象商品:2.13系のレスポンシブWebデザイン版
修正日:2015年5月9日
|
特にPCでアクセスした時のみの現象で、スマホでのアクセスでは表示されないはずです。 それでも、気になるという方は修正をお願い致します。 |
■html/user_data/packages/default/css/common.css
赤字部分を追加してください。
/* ==============================================
ヘッダー
=============================================== */
header nav {
display:none;
}
スマホでアクセスした場合、「新しいお届け先追加」画面で登録ボタンをクリックしても画面が閉じずにエラーメッセージが表示される
対象商品:2.13.1と2.13.2のレスポンシブWebデザイン版のすべて
修正日:2015年1月6日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
| すべてのレスポンシブWebデザイン版に共通 | 20150106delivery_addr.zip |
■data/Smarty/templates/default/mypage/delivery_addr.tpl
修正箇所は赤字部分です。ご自身でファイル修正を行っていない場合は、ダウンロードしたファイルを上書きしてください。
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`popup_header.tpl" subtitle="新しいお届け先の追加・変更"}-->
<div id="window_area">
<h2 class="title"><!--{$tpl_title|h}--></h2>
<p>下記項目にご入力ください。「<span class="attention">※</span>」印は入力必須項目です。<br />
入力後、一番下の「登録する」ボタンをクリックしてください。</p>
<!--{if $arrSphone == false}-->
<form name="form1" id="form1" method="post" action="?" onsubmit="return false;">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<input type="hidden" name="mode" value="edit" />
<input type="hidden" name="other_deliv_id" value="<!--{$smarty.session.other_deliv_id|h}-->" />
<input type="hidden" name="ParentPage" value="<!--{$ParentPage}-->" />
<!--{else}-->
<form name="form1" id="form1" method="post" action="<!--{$smarty.const.ROOT_URLPATH}-->mypage/delivery_addr.php">
<input type="hidden" name="<!--{$smarty.const.TRANSACTION_ID_NAME}-->" value="<!--{$transactionid}-->" />
<input type="hidden" name="mode" value="edit" />
<input type="hidden" name="other_deliv_id" value="<!--{$smarty.session.other_deliv_id|h}-->" />
<input type="hidden" name="ParentPage" value="<!--{$ParentPage}-->" />
<!--{/if}-->
<div class="tab_resp">
<table class="delivery_addr" summary="お届け先登録">
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`frontparts/form_personal_input.tpl" flgFields=1 emailMobile=false prefix=""}-->
</table>
</div>
<!--{if $arrSphone == false}-->
<div class="btn_area">
<ul>
<li>
<a class="b_deliv_add" href="javascript:" onclick="eccube.setValueAndSubmit('form1', 'mode', 'edit'); return false;">登録する</a>
</li>
</ul>
</div>
<!--{else}-->
<div class="btn_area">
<input class="btn" type="submit" value="登録する" name="register" id="register" />
</div>
<!--{/if}-->
</form>
</div>
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`popup_footer.tpl"}-->
購入者がクーポン使用時にシステムエラーが発生
対象商品:2.13系
修正日:2014年7月19日
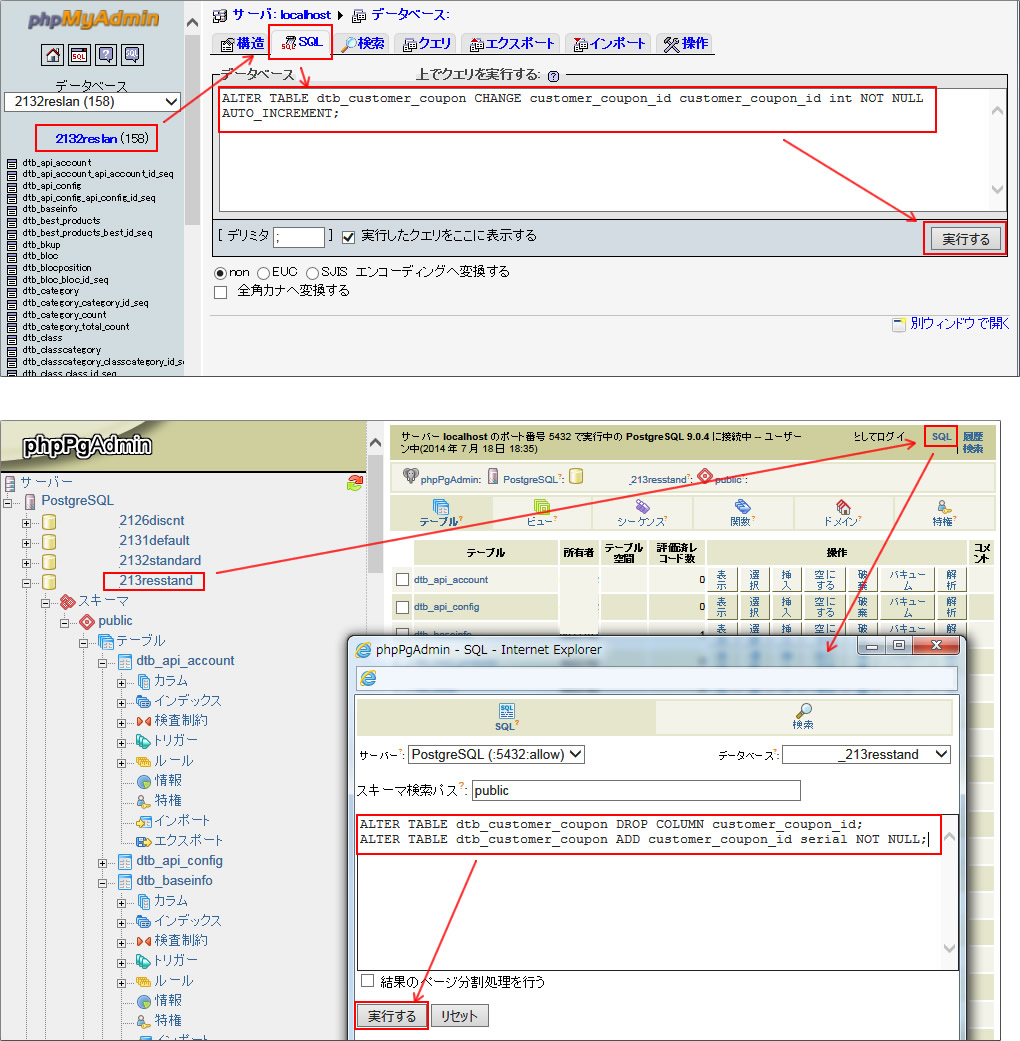
データベースdtb_customer_couponテーブルのcustomer_coupon_idが連番型になっていないため、システムエラーが発生しました。
MySQLでは、AUTO_INCREMENTを追加します。
PostSQLでは、カラムを削除後serial型で登録します。
MySQLでは、AUTO_INCREMENTを追加します。
PostSQLでは、カラムを削除後serial型で登録します。
下図を参考に、SQLを実行してください。
▼MySQL
▼MySQL
ALTER TABLE dtb_customer_coupon CHANGE customer_coupon_id customer_coupon_id int NOT NULL AUTO_INCREMENT;▼PostgreSQL
ALTER TABLE dtb_customer_coupon DROP COLUMN customer_coupon_id; ALTER TABLE dtb_customer_coupon ADD customer_coupon_id serial NOT NULL;
MySQL(phpMyAdmin):データベース選択 → SQLタブ → SQLを入力 → 実行する
PostgreSQL(phpPgAdmin):データベース選択 → SQLをクリック → SQLを入力 → 実行する
PostgreSQL(phpPgAdmin):データベース選択 → SQLをクリック → SQLを入力 → 実行する
管理画面のコンテンツ管理で「おすすめ商品」「ピックアップ商品」を登録する際の不具合
対象商品:2.13系のレスポンシブ版と通常版(非レスポンシブ)
修正日:2014年7月3日
商品を登録すると、商品が消えてしまったり、意図しない順序になってしまう場合がある。
これはEC-CUBEのバグによるもので、Ver2.13.2で改善されました。
修正ファイルには、Ver2.13.2の修正コードを適用しています。
▼修正ファイルは次の通り
これはEC-CUBEのバグによるもので、Ver2.13.2で改善されました。
修正ファイルには、Ver2.13.2の修正コードを適用しています。
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Pickup.php
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Recommend.php
▼修正ファイルのダウンロード
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Recommend.php
|
2.13系のレスポンシブ版と通常版(非レスポンシブ) |
20140703class_recommend-pickup_2.13.zip |
MYページ → 購入履歴一覧の「詳細」→ 購入履歴詳細のご注文状況にステータスが表示されない
対象商品:Ver.2.13.1 レスポンシブWebデザイン版、Ver.2.13.1 通常版(非レスポンシブ)
【ご購入の時期によります】
【ご購入の時期によります】
修正日:2014年7月3日
▼お手数ですが、MYページをご確認していただきステータスが表示されていないようでしたら、下記ファイルの修正をお願い致します。
■data/class/pages/mypage/LC_Page_Mypage_History.php
public function init()内に、赤字を追加してください。
▼コピーはこちら
public function init()
{
parent::init();
$this->tpl_mypageno = 'index';
$this->tpl_subtitle = '購入履歴詳細';
$this->httpCacheControl('nocache');
$masterData = new SC_DB_MasterData_Ex();
$this->arrMAILTEMPLATE = $masterData->getMasterData('mtb_mail_template');
$this->arrPref = $masterData->getMasterData('mtb_pref');
$this->arrCountry = $masterData->getMasterData('mtb_country');
$this->arrWDAY = $masterData->getMasterData('mtb_wday');
$this->arrProductType = $masterData->getMasterData('mtb_product_type');
$this->arrGIFTPAPER = $masterData->getMasterData('mtb_gift_paper'); //■のし
$this->arrCustomerOrderStatus = $masterData->getMasterData('mtb_customer_order_status');
}
▼コピーはこちら
$this->arrCustomerOrderStatus = $masterData->getMasterData('mtb_customer_order_status');
携帯用のおすすめ商品情報に非公開商品が表示される。
対象商品:EC-CUBEカスタマイズ2.12系、2.13系
修正日:2014年4月6日
▼修正ファイルは次の通り
おすすめ商品に登録した商品を、非公開商品に変更した後、おすすめ登録から外し忘れた場合など、修正しておくと安心です。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Recommend_random.php
■data/class/pages/recommend_mbl/LC_Page_Recommend_mbl.php
非公開商品を「おすすめ商品」として登録していない場合は問題ありません。■data/class/pages/recommend_mbl/LC_Page_Recommend_mbl.php
おすすめ商品に登録した商品を、非公開商品に変更した後、おすすめ登録から外し忘れた場合など、修正しておくと安心です。
(1)トップページのランダムブロック
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Recommend_random.php
【2.13系】
54行目付近と60行目付近の2カ所に、AND h1.status = 1を追加してください。
56行目付近、dtb_products.status = 1 ANDを追加してください。
(2)おすすめ商品一覧ページ
■data/class/pages/recommend_mbl/LC_Page_Recommend_mbl.php
【2.13系】
56行目付近に、AND h1.status = 1を追加してください。
55行目付近に、dtb_products.status = 1 ANDを追加してください。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Recommend_random.php
【2.13系】
54行目付近と60行目付近の2カ所に、AND h1.status = 1を追加してください。
$where = 'h1.product_id = h2.product_id AND h1.del_flg = 0 AND h1.status = 1';
【2.12系】56行目付近、dtb_products.status = 1 ANDを追加してください。
$arrRet = $objQuery->select("*", "dtb_products inner join dtb_best_products on dtb_products.product_id=dtb_best_products.product_id", "dtb_products.status = 1 AND dtb_products.del_flg = 0 order by rand() limit 0, 1");
58行目付近、dtb_products.status = 1 ANDを追加してください。
$arrRet = $objQuery->select("*", "dtb_products inner join dtb_best_products on dtb_products.product_id=dtb_best_products.product_id", "dtb_products.status = 1 AND dtb_products.del_flg = 0 order by random() limit 1");
(2)おすすめ商品一覧ページ
■data/class/pages/recommend_mbl/LC_Page_Recommend_mbl.php
【2.13系】
56行目付近に、AND h1.status = 1を追加してください。
$where = 'h1.product_id = h2.product_id AND h1.del_flg = 0 AND h1.status = 1';
【2.12系】55行目付近に、dtb_products.status = 1 ANDを追加してください。
$arrRet = $objQuery->select("*", "dtb_products inner join dtb_best_products on dtb_products.product_id=dtb_best_products.product_id", "dtb_products.status = 1 AND dtb_products.del_flg = 0");
スマホで送料一覧ページを表示したとき、リストマーカーが表示されてしまう。
対象商品:レスポンシブWebデザインの「送料区分版」
修正日:2014年4月6日
▼修正ファイルは次の通り
■html/user_data/packages/default/css/popup.css
168行目付近に、list-style:none; を追加する。
div#pop_postage th,
div#pop_postage td{
display:list-item;
border:none;
padding:5px;
list-style:none;
}
商品一覧ページの「並び順」と「表示件数」のセレクトボックスが、ブラウザによっては横並びで表示されない。
対象商品:2.13レスポンシブWebデザイン
修正日:2014年3月29日
▼修正ファイルは次の通り
■data/Smarty/templates/default/products/list.tpl
■html/user_data/packages/default/css/contents.css
■html/user_data/packages/default/css/contents.css
(1)■data/Smarty/templates/default/products/list.tpl
166行目付近、下記コードを削除してください。
「▼商品一覧」の箇所を修正します。
① /* ▼並び順・表示件数*/ の箇所
コードの変更をお願いいたします。
【変更前】
② @media only screen and (min-width: 980px) { } にはさまれた箇所
下記コードを削除してください。
166行目付近、下記コードを削除してください。
<div class="kaigyo"></div>(2)■html/user_data/packages/default/css/contents.css
「▼商品一覧」の箇所を修正します。
① /* ▼並び順・表示件数*/ の箇所
コードの変更をお願いいたします。
【変更前】
.pagenumber_area .change .kaigyo {
clear:both;
padding-bottom:10px;
}
【変更後】
.pagenumber_area .change #box03 {
clear:both;
}
.pagenumber_area .change #box01,
.pagenumber_area .change #box02 {
margin-bottom:10px;
}
② @media only screen and (min-width: 980px) { } にはさまれた箇所
下記コードを削除してください。
.pagenumber_area .change .kaigyo {
clear: none;
padding-bottom:0;
}
「最近チェックした商品」ブロックに削除・非公開商品が表示される
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年3月25日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
|
すべてのレスポンシブWebデザイン版 2.13.1カスタマイズ+デザインテンプレート◆特集ページ作成版 2.13.1カスタマイズ+デザインテンプレート◆送料区分版 2.13カスタマイズ専用デザインテンプレート |
20140325list_design-responsive.zip |
|
2.13.1本体カスタマイズ 2.13.1カスタマイズ◆特集ページ作成版 2.13.1カスタマイズ◆送料区分版 |
20140325list_postage-special-2.13.zip |
■data/Smarty/templates/default/frontparts/bloc/plg_checkeditems.tpl
上記ファイルにカスタマイズや修正を追加していない場合は上書きされても結構ですが、 追加している場合は、ダウンロードファイルの中のテキストファイルに沿って修正箇所のみ変更してください。
修正箇所は次の通りです。2カ所あります。赤字を追加してください。
<!--{section name=cnt loop=$arrCheckItems}—>
<!--{if $arrCheckItems[cnt].del_flg != 1}-->
<!--{if $arrCheckItems[cnt].status != 2}-->
・・・・・
・・・・・
・・・・・
<!--{/if}-->
<!--{/if}-->
<!--{/section}—>
商品一覧ページの表示件数が一致しない
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年3月25日
システム設定>マスターデータ管理の、mtb_product_list_max を選択して、IDの数値を、値の件数と同じにしてください。、
ID:16 値:16件
ID:32 値:32件
ID:52 値:52件
ID:16 値:16件
ID:32 値:32件
ID:52 値:52件
規格の画像が規格名と一致しない不具合
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年3月18日
規格画像を登録後、管理画面の商品管理>規格管理で、分類登録から順序を変更した場合に発生します。
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
▼修正ファイルのダウンロード
| 2.13レスポンシブWebデザイン(スタンダード) | res2.13_standard.zip |
| 2.13レスポンシブWebデザイン(特集ページ作成版) | res2.13_special.zip |
| 2.13レスポンシブWebデザイン(送料区分版) | res2.13_postage.zip |
| 2.13レスポンシブWebデザイン(特集ページ作成・送料区分版) | res2.13_standard_postage.zip |
| EC-CUBE2.13.1カスタマイズ | 2.13.zip |
| EC-CUBE2.13.1カスタマイズ用の専用テンプレート | design213.zip |
| EC-CUBE2.13.1カスタマイズ-特集ページ作成版 | 2.13_special.zip |
| EC-CUBE2.13.1カスタマイズ+デザインテンプレート-特集ページ作成版 | 2.13_design_special.zip |
| EC-CUBE2.13.1カスタマイズ-送料区分(送料ランク)版 | 2.13_postage.zip |
| EC-CUBE2.13.1カスタマイズ+デザインテンプレート-送料区分(送料ランク)版 | 2.13_design_postage.zip |
■data/class/pages/products/LC_Page_Products_Detail.php
■data/Smarty/templates/default/products/detail.tpl
■data/Smarty/templates/default/products/detail.tpl
上記ファイルにカスタマイズや修正を追加していない場合は上書きされても結構ですが、
追加している場合は、ダウンロードファイルの中のテキストファイルに沿って修正箇所のみ変更してください。
追加している場合は、ダウンロードファイルの中のテキストファイルに沿って修正箇所のみ変更してください。
削除した商品や非公開にした商品がランキングに表示される不具合
対象商品:EC-CUBEカスタマイズ2.12系、2.13系
修正日:2014年3月15日
▼修正ファイルは次の通り
また、非公開を公開に変更した後も、管理画面のトップページにアクセスすることで、ランキングが生成され反映されます。
■data/class/pages/admin/LC_Page_Admin_Home.php
修正後、管理画面のトップページにアクセスすると、ランキングデータが生成されますので、その後、ランキング表示をご確認ください。また、非公開を公開に変更した後も、管理画面のトップページにアクセスすることで、ランキングが生成され反映されます。
69行目付近、赤字を追加してください。
$from = "(select dtb_order_detail.product_id,sum(dtb_order_detail.quantity) as total from dtb_order_detail join dtb_products on dtb_order_detail.product_id=dtb_products.product_id where dtb_products.ranking_mark = 1 AND dtb_products.del_flg = 0 AND dtb_products.status = 1 group by dtb_order_detail.product_id) as A";
レスポンシブWebデザイン:規格表示において、「在庫O」の商品がある時、「在庫多数」と表示される。
対象商品:レスポンシブWebデザイン
修正日:2014年3月7日
| 表示上の問題で、商品の選択時には影響ありません。(在庫0の商品は選択できません) |
■data/Smarty/templates/default/products/detail.tpl
(1) <!--▼規格の詳細 プルダウン形式用--> 内の「在庫数:」の箇所に条件分岐を追加してください。
在庫0の場合の条件分岐を追加してください。
在庫数:<!--{if $val.stock != "0"}--><!--{if $val.stock}--><span class="attention"><!--{$val.stock}-->点</span><!--{else}-->多数あり<!--{/if}--><!--{else}--><span class="attention">品切れ中</span><!--{/if}-->(2) <!--▼テーブルを選択・スマホの場合に表示--> 内に、
在庫0の場合の条件分岐を追加してください。
<!--▼テーブルを選択・スマホの場合に表示-->
<div id="detail_class_pull_sphone">
<!--{foreach from=$arrProductPrices item="val" key="num" name="arrProductPrices"}-->
<!--{if $smarty.foreach.arrProductPrices.first}-->
<div class="tab_resp">
<table summary="商品の価格">
<thead>
<tr>
<!--{if $arrProductPrices.class_name}-->
<th><!--{$arrProductPrices.class_name}--></th>
<!--{/if}-->
<th>価格等の詳細</th>
</tr>
</thead>
<tbody>
<!--{else}-->
<tr>
<!--{if $val.classcategory_name}-->
<th><!--{$val.classcategory_name}--></th>
<!--{/if}-->
<!--{if $val.stock != "0"}--><!--★在庫0の条件分岐-->
<td class="nowrap center">
<!--{if $val.price01}--><span class="normal_price"><!--{$smarty.const.NORMAL_PRICE_TITLE}-->(税込):<!--{$val.price01_intax|number_format}--> 円</span><br /><!--{/if}-->
<!--{if $tpl_login == true && $smarty.const.MEMBER_PRICE == true && $val.price03 != ""}-->
<span class="attention"><!--{$smarty.const.MEMBER_PRICE_TITLE}-->(税込):<!--{$val.price03_intax|number_format}--> 円</span><br />
<!--{if $smarty.const.USE_POINT !== false}--><!--{$val.price03|sfPrePoint:$val.point_rate|number_format}-->ポイント<br /><!--{/if}-->
<!--{else}-->
<!--{$smarty.const.SALE_PRICE_TITLE}-->(税込):<span class="attention"><!--{$val.price02_intax|number_format}--> 円</span><br />
<!--{if $smarty.const.USE_POINT !== false}--><!--{$val.price02|sfPrePoint:$val.point_rate|number_format}-->ポイント<br /><!--{/if}-->
<!--{/if}-->
<!--▼送料区分②-->
<!--{if count($arrFeeTwo) > 0 and $arrProduct.product_type_id != 2}-->
<!--{$smarty.const.SORYO_KUBUN_WORD}-->:<span class="soryo_kubun_number"><!--{$val.soryo_kubun|h}--></span>
<!--{if count($arrRet) > 1}-->
<br />
<!--{section name=cnt loop=$arrRet}-->
<a <!--{if $arrSphone == true}-->target="_blank"<!--{else}-->class="cbox_postage"<!--{/if}--> href="<!--{$smarty.const.ROOT_URLPATH}-->postage/index.php?deliv_id=<!--{$arrRet[cnt].deliv_id|h}-->&fee=<!--{if $val.soryo_kubun == 1}-->fee<!--{elseif $val.soryo_kubun == 2}-->fee_two<!--{elseif $val.soryo_kubun == 3}-->fee_three<!--{elseif $val.soryo_kubun == 4}-->fee_four<!--{elseif $val.soryo_kubun == 5}-->fee_five<!--{elseif $val.soryo_kubun == 6}-->fee_six<!--{elseif $val.soryo_kubun == 7}-->fee_seven<!--{elseif $val.soryo_kubun == 8}-->fee_eight<!--{elseif $val.soryo_kubun == 9}-->fee_nine<!--{elseif $val.soryo_kubun == 10}-->fee_ten<!--{else}-->fee<!--{/if}-->" title="<!--{$arrProduct.name|h}-->の送料詳細(都道府県別)">■<!--{$arrRet[cnt].service_name|h}-->(送料)</a><br />
<!--{/section}-->
<!--{else}-->
<!--{section name=cnt loop=$arrRet}-->
<a <!--{if $arrSphone == true}-->target="_blank"<!--{else}-->class="cbox_postage"<!--{/if}--> href="<!--{$smarty.const.ROOT_URLPATH}-->postage/index.php?deliv_id=<!--{$arrRet[cnt].deliv_id|h}-->&fee=<!--{if $val.soryo_kubun == 1}-->fee<!--{elseif $val.soryo_kubun == 2}-->fee_two<!--{elseif $val.soryo_kubun == 3}-->fee_three<!--{elseif $val.soryo_kubun == 4}-->fee_four<!--{elseif $val.soryo_kubun == 5}-->fee_five<!--{elseif $val.soryo_kubun == 6}-->fee_six<!--{elseif $val.soryo_kubun == 7}-->fee_seven<!--{elseif $val.soryo_kubun == 8}-->fee_eight<!--{elseif $val.soryo_kubun == 9}-->fee_nine<!--{elseif $val.soryo_kubun == 10}-->fee_ten<!--{else}-->fee<!--{/if}-->" title="<!--{$arrProduct.name|h}-->の送料詳細(都道府県別)">送料を見る</a><br />
<!--{/section}-->
<!--{/if}-->
<!--{/if}-->
<!--▲-->
<!--{if $val.product_code}-->商品コード:<!--{$val.product_code|h}--><br /><!--{/if}-->
在庫数:<!--{if $val.stock}--><span class="attention"><!--{$val.stock}-->点</span><!--{else}-->多数あり<!--{/if}-->
<!--{if $val.sale_limit}--><br /><span class="st">一度に購入できる数:<!--{$val.sale_limit}-->点</span><!--{/if}-->
<!--{if $val.class_image}--><br /><a target="_blank" href="<!--{$smarty.const.IMAGE_SAVE_CLASS_URLPATH}--><!--{$val.class_image|h}-->">この規格の画像を見る</a><!--{/if}-->
</td>
<!--{else}--><!--★在庫0の条件分岐-->
<td class="nowrap center">
品切れ中
</td>
<!--{/if}--><!--★在庫0の条件分岐-->
</tr>
<!--{/if}-->
<!--{/foreach}-->
</tbody>
</table>
</div>
</div>
<!--▲テーブルを選択・スマホの場合に表示-->
スマホの画面の「お問い合わせ(入力ページ)」で、「ご希望の回答方法」の欄の表示が乱れている
対象商品:EC-CUBEカスタマイズ2.12系、2.13系
修正日:2014年2月25日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
| すべてに共通 | 20140225sphone_contact.zip |
■data/Smarty/templates/sphone/contact/index.tpl
タグの一カ所、>が抜け落ちていました。
159行目付近の、> を追加してください。
<input type="checkbox" name="kaitoemail" value=1 id="checkbox-2" /<label for="checkbox-2">E-Mail</label>
↓【変更】
<input type="checkbox" name="kaitoemail" value=1 id="checkbox-2" /><label for="checkbox-2">E-Mail</label>
「現在のカゴの中」ページで「商品をすべて削除」ボタンが動作しない
マスターデータ管理のmtb_product_typeで、商品種別を追加した場合に発生します。
マスターデータ管理のmtb_product_typeで、商品種別を追加した場合に発生します。
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年2月19日
▼修正ファイルは次の通り
■data/Smarty/templates/default/cart/index.tpl
削除ボタンの動作を、<form name=1>に限定してしまったことが原因です。
100行目付近の、form1 を、form<!--{$key|h}--> に変更してください。
<a href="?" onclick="eccube.fnFormModeSubmit('form1', 'deleteall','cart_no', ''); return false;">商品をすべて削除</a>
↓【変更】
<a href="?" onclick="eccube.fnFormModeSubmit('form<!--{$key|h}-->','deleteall', 'cart_no', ''); return false;">商品をすべて削除</a>
会員管理>問い合わせ管理の検索結果一覧の受信日時が空白で表示されない。
PostgreSQLインストール時に発生します。
PostgreSQLインストール時に発生します。
対象商品:EC-CUBEカスタマイズ2.12系、2.13系
修正日:2014年2月19日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
| すべてに共通 | 20140219contact.zip |
■data/class/pages/contact/LC_Page_Contact.php
■data/Smarty/templates/admin/customer/contact.tpl
原因は、PostgreSQLでインストールした時、お問い合わせが送信されてもデータベースに日付(create_date)が登録されないことにありました。■data/Smarty/templates/admin/customer/contact.tpl
修正箇所は次の通りです。
なお、日付が反映されるのは、修正後からのデータです。
■data/class/pages/contact/LC_Page_Contact.php 最後から8行目付近を変更してください。 -------------------------------- $sqlval['create_date'] = $this->arrForm['create_date']['value']; //送信日時 ↓【変更】 $sqlval['create_date'] = 'now()'; //送信日時 -------------------------------- ■data/Smarty/templates/admin/customer/contact.tpl 152行目付近を変更してください。 -------------------------------- <!--{$arrResults[cnt].create_date}--> ↓【変更】 <!--{$arrResults[cnt].create_date|date_format:"%Y/%m/%d %H:%M:%S"}--> --------------------------------
スマホでフリックすると横スクロールバーが出てきて右側に余白ができる
対象商品:2.13レスポンシブWebデザイン
修正日:2014年2月1日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
| 2.13レスポンシブWebデザイン すべて | 20140201sphon.zip |
■data/user_data/packages/default/css/bloc.css
修正箇所は次の通りです。
赤字の箇所を追加してください。
/* ===============================================
▼ソーシャルブックマーク
=============================================== */
.socialbtn {
background-color:#F7F7F7;
border:1px solid #CCC;
padding:5px 5px 0 5px;
margin-bottom:15px;
}
.socialbtn #date {
border-bottom:1px solid #CCC;
margin-bottom:10px;
}
.socialbtn_box div {
padding:0 5px 5px 0;
float:left;
clear:both;
}
#side .socialbtn {
margin-left:7%;
margin-right:7%;
}
@media only screen and (min-width: 460px) {
.socialbtn_box div {
clear: none;
}
}
管理画面のデザイン管理>ナビ色管理が開かない
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年1月29日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
上記ファイルを上書きすることで解消します。
| すべてに共通 | 20140129nav.zip |
■html/admin/design/nav.php
■data/class_extends/page_extends/admin/design/LC_Page_Admin_Design_Nav_Ex.php
■data/class/pages/admin/design/LC_Page_Admin_Design_Nav.php
インストールしたサーバによって、「ナビ色管理」をクリックするとログアウト画面に遷移してしまう等の不具合が生じるようです。■data/class_extends/page_extends/admin/design/LC_Page_Admin_Design_Nav_Ex.php
■data/class/pages/admin/design/LC_Page_Admin_Design_Nav.php
上記ファイルを上書きすることで解消します。
新商品ブロックに非公開商品が表示される不具合
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2014年1月26日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| すべてに共通 | 20140126newitem.zip |
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_NewItem.php
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_NewItem.php
2カ所に、status = 1 AND を追加してください。
① 53行目付近 ------------------------------------------ $where = 'del_flg = 0 AND TO_DAYS(NOW()) - TO_DAYS(create_date) < '.NEW_ITEM_SLIDE_BLOC; ↓【変更】 $where = 'status = 1 AND del_flg = 0 AND TO_DAYS(NOW()) - TO_DAYS(create_date) < '.NEW_ITEM_SLIDE_BLOC; ------------------------------------------ ② 59行目付近 ------------------------------------------ $where = 'del_flg = 0'; ↓【変更】 $where = 'status = 1 AND del_flg = 0'; ------------------------------------------
ランキングで非公開設定が効かない不具合
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2013年12月31日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| すべてに共通 | 20131231rankingmark.zip |
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Ranking.php
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Ranking.php
80行目付近、public function lfGetRanking()内の、where条件に、$where .= ' AND ranking_mark = 1';を追加してください。
$where .= implode(', ', $arrBestProductIds);
$where .= ')';
$where .= ' AND ranking_mark = 1';
修正後、管理画面にアクセスすることで正常な表示になります。
・コンテンツ管理>トップ画像管理で、移動の「上へ」「下へ」の挙動が不審。
・削除すると、選択しないものを含めて2つ同時に削除されてしまう場合がある。
・削除すると、選択しないものを含めて2つ同時に削除されてしまう場合がある。
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2013年12月18日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| すべてに共通 | 20131218topimage.zip |
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Upload_Photo.php
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
(1)管理画面上で、現在登録中のすべての画像を削除。
(2)■data/class/pages/admin/contents/LC_Page_Admin_Contents_Upload_Photo.php
183行目付近
$sqlval['topimg_id'] = $objQuery->nextVal('dtb_topimg_topimg_id');
↓【変更】
$sqlval['topimg_id'] = $objQuery->max('topimg_id', 'dtb_topimg') + 1;
(3)管理画面上で新たに登録。その後は正常に登録されます。
・IE7、IE8でサイトが読み込まれない場合がある。
・ヘッダー部のラインが2重に表示される。
・ヘッダー部のラインが2重に表示される。
対象商品:2.13レスポンシブWebデザイン
修正日:2013年12月17日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| 2.13レスポンシブWebデザイン | 20131217css3forIE.zip |
(1)■html/js/respond.min.js
(2)■data/Smarty/templates/default/site_frame.tpl
(3)■data/Smarty/templates/default/frontparts/bloc/global_nav.tpl
(4)■html/user_data/packages/default/css/common.css
(5)■html/user_data/packages/default/css/responsive_nav.css
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
(1)から(5)までの修正を行ったとしても、完璧にCSS3を適用できるわけではありません。
レイアウトの調整等、限界があります。
なお、IE6については対応しません。
(1)から(5)までの修正を行ったとしても、完璧にCSS3を適用できるわけではありません。
レイアウトの調整等、限界があります。
なお、IE6については対応しません。
(1)■html/js/respond.min.js
respond.min.jsをアップロード。css3-mediaqueries.jsからrespond.min.jsに変更します。
respond.min.jsをアップロード。css3-mediaqueries.jsからrespond.min.jsに変更します。
(2)■data/Smarty/templates/default/site_frame.tpl
143行目付近
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/css3-mediaqueries.js"></script>
↓【変更】
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/respond.min.js"></script>
(3)■data/Smarty/templates/default/frontparts/bloc/global_nav.tpl
32行目付近、</style>の次に追加
<!--[if lt IE 9]>
<style type="text/css">
#header_wrap {
border-bottom:none;
}
header nav li {
margin-right:20px;
}
</style>
<![endif]-->
(4)■html/user_data/packages/default/css/common.css
124行目付近
/* レフトカラム */
aside#side {
float: left;
padding-left:1.5%;
width: 20%;
}
の、次に追加。
/* IE7対応 */
*+html aside#side {
float: left;
padding-left:1.4%;
width: 20%;
}
(5)■html/user_data/packages/default/css/responsive_nav.css
11行目付近
/* ナビメニューバーの背景色 */
#mean_nav_area,
.mean-container .mean-bar {
background: #0c1923;
}
の、次に追加。
/* IE7対応 */
*+html #logo_area {
background: #0c1923;
height:20px;
}
商品管理>商品マスターの検索結果一覧で、「在庫」「公開非公開」をクリックするとシステムエラーが発生する。
PostgreSQLインストール時に発生します。
PostgreSQLインストール時に発生します。
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2013年12月14日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| すべてに共通 | 20131214productmaster.zip |
■data/class/pages/admin/products/LC_Page_Admin_Products.php
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
・PostgreSQLでは、UPDATE文にLIMITを付けることができないので、UPDATEとSELECTを組み合わせて書く必要がある。
・PostgreSQLでは、UPDATE文にLIMITを付けることができないので、UPDATEとSELECTを組み合わせて書く必要がある。
■data/class/pages/admin/products/LC_Page_Admin_Products.php
153行目付近
// ■在庫
case 'stockup':
// 使用しているデータベースサーバー名を取得
$objDB = SC_DB_DBFactory_Ex::getInstance();
$arrSystemInfo = $objDB->sfGetDBVersion();
$string = $arrSystemInfo;
if (preg_match("/MySQL/", $string)) {
$upquery = "UPDATE dtb_products_class SET stock = ? WHERE product_class_id = ? LIMIT 1";
}else{
$upquery = "UPDATE dtb_products_class SET stock = ? WHERE product_class_id in (SELECT product_class_id from dtb_products_class WHERE product_class_id = ? LIMIT 1)";
}
foreach($_POST["stockup"][$this->arrForm["product_id"]["value"]] as $product_class_id => $stocknum){
if(preg_match('/^[0-9]+$/',$stocknum)){
$objQuery->query($upquery,array($stocknum,$product_class_id));
}
}
// ■公開・非公開
case 'statuschange':
// 使用しているデータベースサーバー名を取得
$objDB = SC_DB_DBFactory_Ex::getInstance();
$arrSystemInfo = $objDB->sfGetDBVersion();
$string = $arrSystemInfo;
if (preg_match("/MySQL/", $string)) {
$upquery = "UPDATE dtb_products SET status = ? WHERE product_id = ? LIMIT 1";
}else{
$upquery = "UPDATE dtb_products SET status = ? WHERE product_id in (SELECT product_id from dtb_products WHERE product_id = ? LIMIT 1)";
}
foreach($_POST["statusdata"] as $product_id => $status){
if(preg_match('/^[0-9]+$/',$status)){
$objQuery->query($upquery,array($status,$product_id));
}
}
ティッカー管理とヘッダー/フッターナビ管理における新規登録時エラー
PostgreSQLインストール時に発生します。
PostgreSQLインストール時に発生します。
対象商品:EC-CUBEカスタマイズ2.12系 EC-CUBEカスタマイズ2.13系
修正日:2013年12月6日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
次回インストールのために修正しておくという意味合いです。
| カスタマイズ2.12系 | 20131206ticker-navi_2.12.zip |
| カスタマイズ2.13系 | 20131206ticker-navi_2.13.zip |
■html/indtall/index.php
上記ファイルはインストール時に使用されますので、修正は反映されません。次回インストールのために修正しておくという意味合いです。
修正箇所は次の通りです。
■html/indtall/index.php
function getSequences() 内、最後に加えてください。
array('dtb_ticker', 'ticker_id'),
array('dtb_nav', 'nav_id'),
【対処法】下記の①~③のいずれかで修正できます。
① 管理画面の登録画面でエラーが発生しても、ブラウザの戻るボタンで登録画面に戻り、登録を繰り返します。
何回か行うと、突然、正常画面が表示されます。
登録がエラーになってもシーケンスはカウントされ、本来あるべきカウント数に達したので正常に表示されたのです。
その後も、正常表示となります。
② エラーの際、ブラウザが固まってしまうような場合は、別ブラウザを利用してみるか、直接データベースを操作してください。
データベースを開き、さらに「シーケンス」をクリックします。
dtb_ticker_ticker_id_seq、dtb_nav_nav_id_seq が存在する場合は、最終値の値を変更してください。
その後、登録画面では正常に表示されるようになります。
----------------------------------------
dtb_ticker_ticker_id_seq → 4
----------------------------------------
dtb_nav_nav_id_seq → 13
----------------------------------------
③ データベースのシーケンスに、dtb_ticker_ticker_id_seq、dtb_nav_nav_id_seq が存在しない場合は、次のSQLを実行するとシーケンスが作成されます。
その後、登録画面では正常に表示されるようになります。
----------------------------------------
create sequence dtb_ticker_ticker_id_seq start 4;
----------------------------------------
create sequence dtb_nav_nav_id_seq start 13;
----------------------------------------
何回か行うと、突然、正常画面が表示されます。
登録がエラーになってもシーケンスはカウントされ、本来あるべきカウント数に達したので正常に表示されたのです。
その後も、正常表示となります。
② エラーの際、ブラウザが固まってしまうような場合は、別ブラウザを利用してみるか、直接データベースを操作してください。
データベースを開き、さらに「シーケンス」をクリックします。
dtb_ticker_ticker_id_seq、dtb_nav_nav_id_seq が存在する場合は、最終値の値を変更してください。
その後、登録画面では正常に表示されるようになります。
----------------------------------------
dtb_ticker_ticker_id_seq → 4
----------------------------------------
dtb_nav_nav_id_seq → 13
----------------------------------------
③ データベースのシーケンスに、dtb_ticker_ticker_id_seq、dtb_nav_nav_id_seq が存在しない場合は、次のSQLを実行するとシーケンスが作成されます。
その後、登録画面では正常に表示されるようになります。
----------------------------------------
create sequence dtb_ticker_ticker_id_seq start 4;
----------------------------------------
create sequence dtb_nav_nav_id_seq start 13;
----------------------------------------
クーポンが登録できない。登録しようとするとエラーになる。
PostgreSQLインストール時に発生します。
PostgreSQLインストール時に発生します。
対象商品:EC-CUBEカスタマイズ2.12系 EC-CUBEカスタマイズ2.13系
修正日:2013年12月4日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
| すべてに共通 | 20131204coupon.zip |
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Coupon.php
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
■data/class/pages/admin/contents/LC_Page_Admin_Contents_Coupon.php
public function lfCouponInsert($arrPost) 内に追加してください。
187行目付近、$sqlval['update_date'] = 'now()';//更新日 の次に。
187行目付近、$sqlval['update_date'] = 'now()';//更新日 の次に。
$sqlval['coupon_id'] = $objQuery->nextVal('dtb_coupon_coupon_id'); //★PostgreSQLでエラーが発生しないように
ランキングの価格が税込で表示されない。
対象商品:EC-CUBEカスタマイズ2.13系
修正日:2013年12月3日
▼修正ファイルのダウンロード
▼修正ファイルは次の通り
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
|
・EC-CUBE本体カスタマイズ ・EC-CUBE本体カスタマイズ+特集ページ作成 ・EC-CUBE本体カスタマイズ+送料区分 |
20131203ranking.zip |
|
・レスポンシブWebデザイン ・EC-CUBE本体カスタマイズ+特集ページ作成+デザインテンプレート ・EC-CUBE本体カスタマイズ+送料区分+デザインテンプレート |
20131203ranking_d.zip |
(1)■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Ranking.php
(2)■data/Smarty/templates/default/frontparts/bloc/ranking.tpl
(3)■data/Smarty/templates/sphone/frontparts/bloc/ranking.tpl
(4)■data/Smarty/templates/mobile/frontparts/bloc/ranking.tpl
上記ファイルにカスタマイズを追加していない場合は上書きしてください。カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
修正箇所は次の通りです。
(1)■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Ranking.php
87行目付近、// ランキング商品情報にマージ の前に追加。
// 税込金額を設定する SC_Product_Ex::setIncTaxToProducts($arrProductList);
(2)PC用■data/Smarty/templates/default/frontparts/bloc/ranking.tpl
4カ所あり
<!--{$price02_min|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price02_min_inctax|number_format}-->
2カ所あり
<!--{$price02_max|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price02_max_inctax|number_format}-->
2カ所あり
<!--{$price03_min|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price03_min_inctax|number_format}-->
1カ所あり
<!--{$price03_max|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price03_max_inctax|number_format}-->
(3)スマホ用■data/Smarty/templates/sphone/frontparts/bloc/ranking.tpl
2カ所あり
<!--{$price02|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price02_min_inctax|number_format}-->
1カ所あり
<!--{$price03|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price03_min_inctax|number_format}-->
(4)携帯用■data/Smarty/templates/mobile/frontparts/bloc/ranking.tpl
2カ所あり
<!--{$price02|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price02_min_inctax|number_format}-->
1カ所あり
<!--{$price03|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}-->
↓【変更】
<!--{$arrBestProducts[cnt].price03_min_inctax|number_format}-->