EC-CUBE3デザインテンプレート・EC-CUBE3機能カスタマイズ版
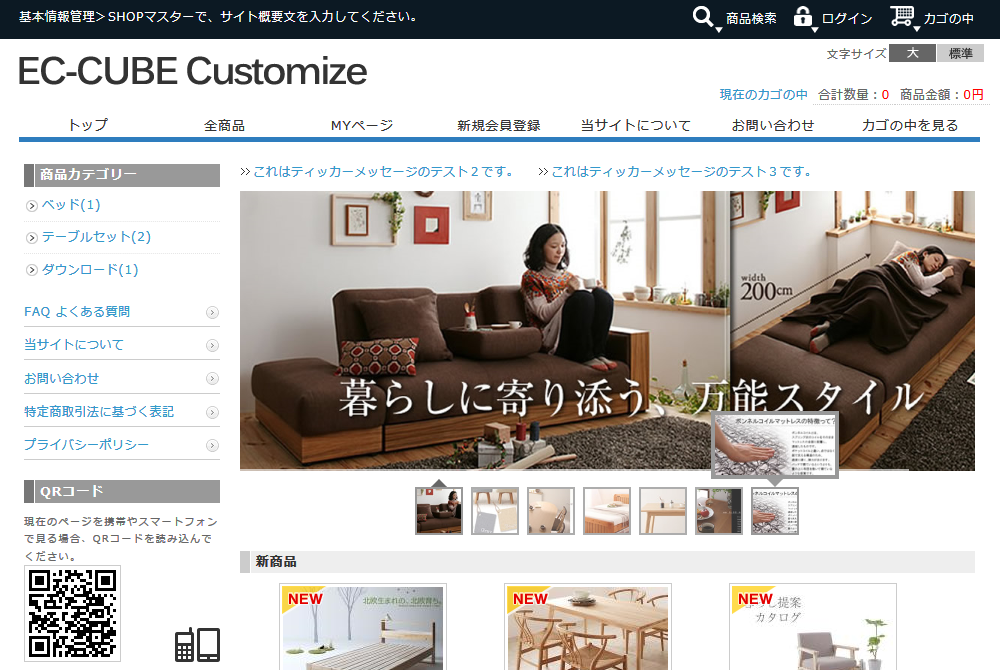
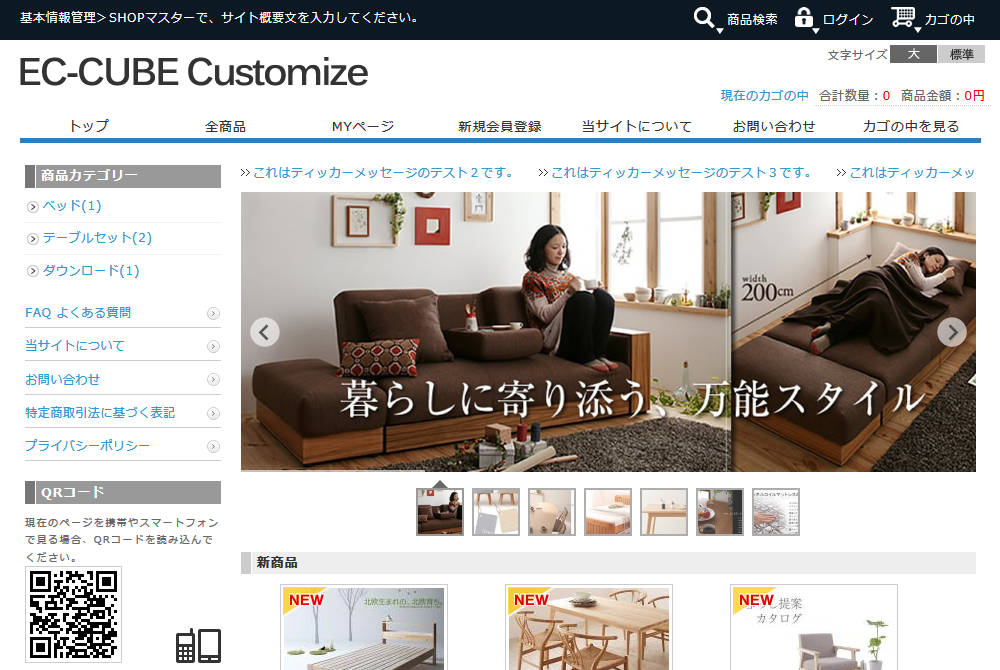
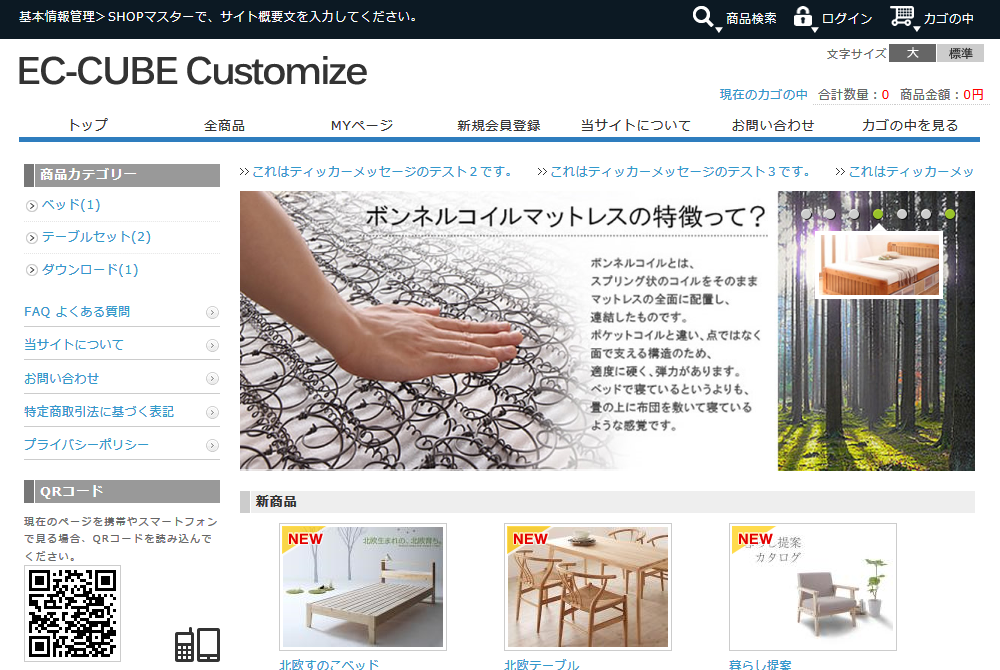
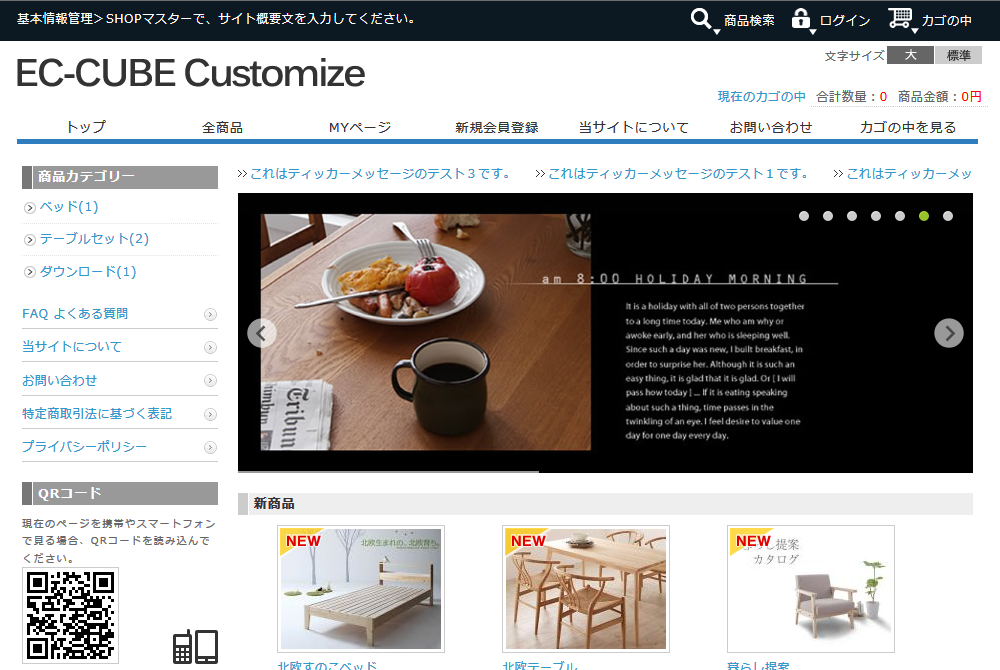
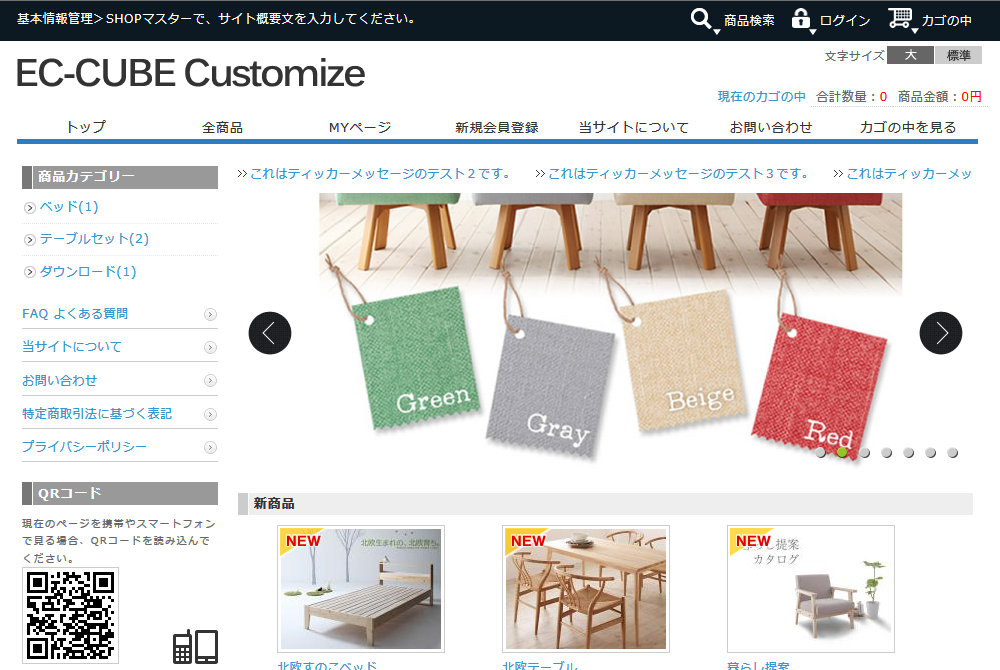
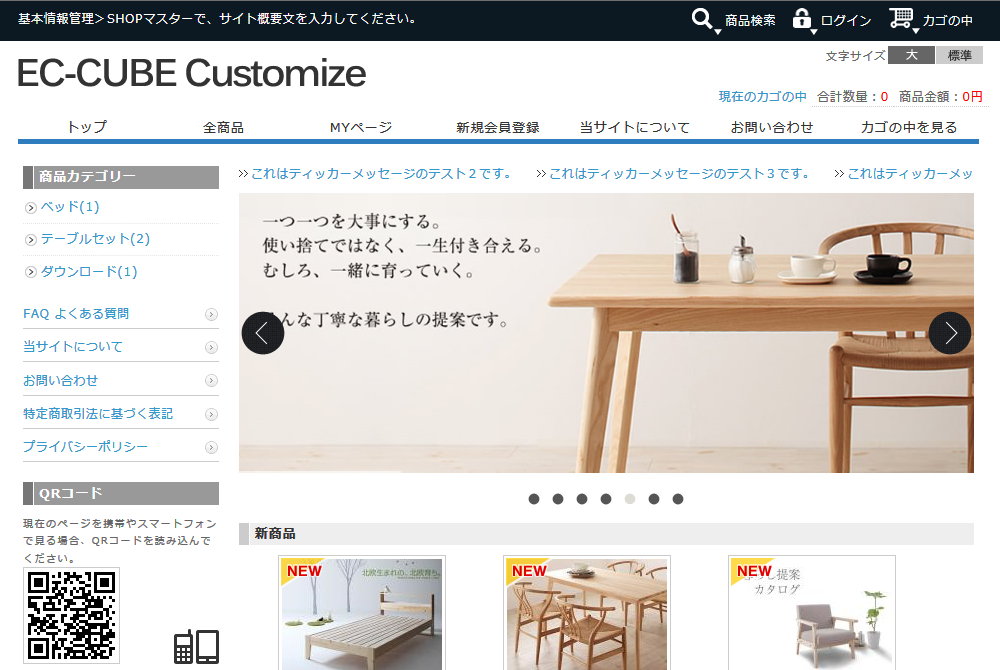
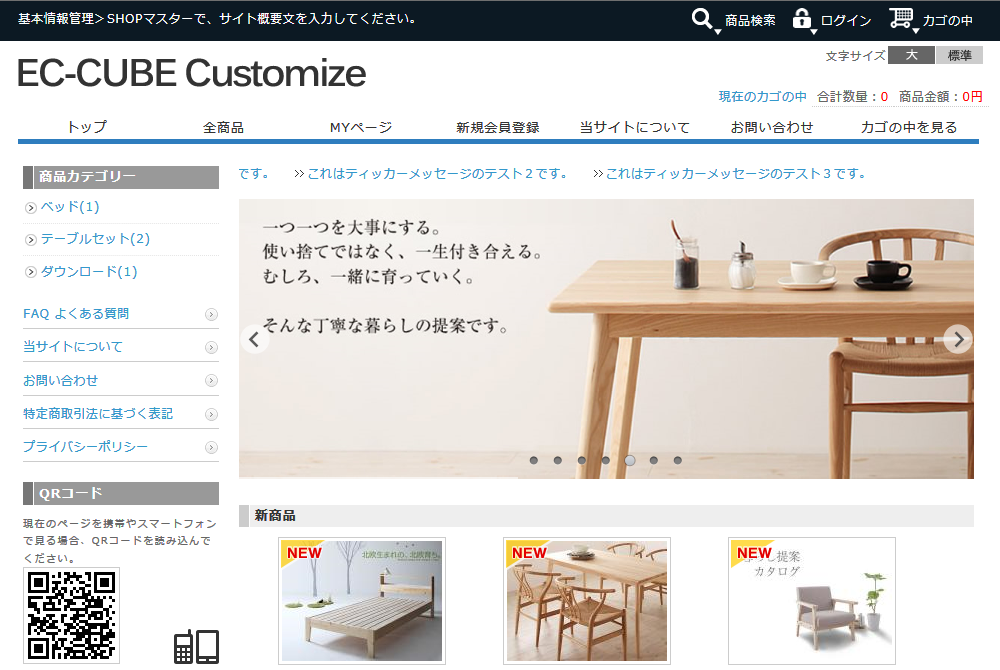
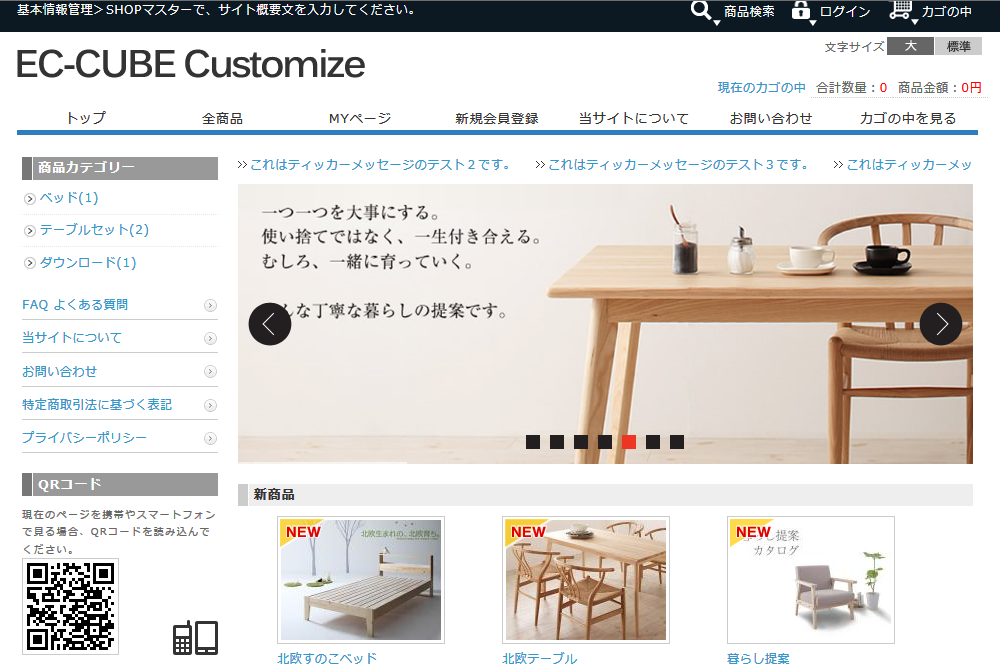
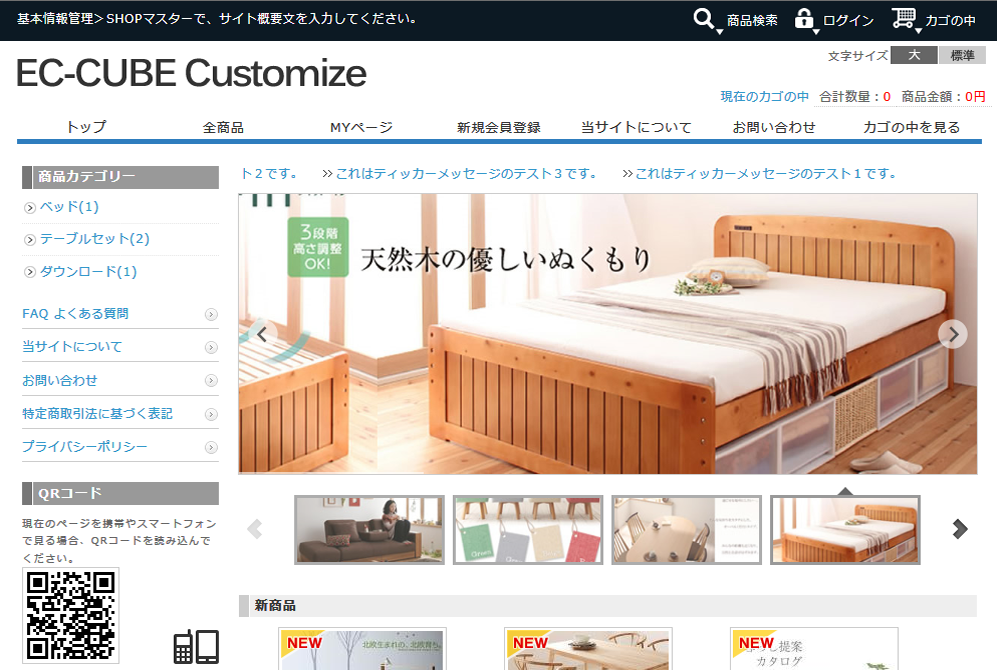
TOPページのスライド(トップページ画像スライド)変更
TOPページのスライド(トップページ画像スライド)変更
EC-CUBE3デザインテンプレート
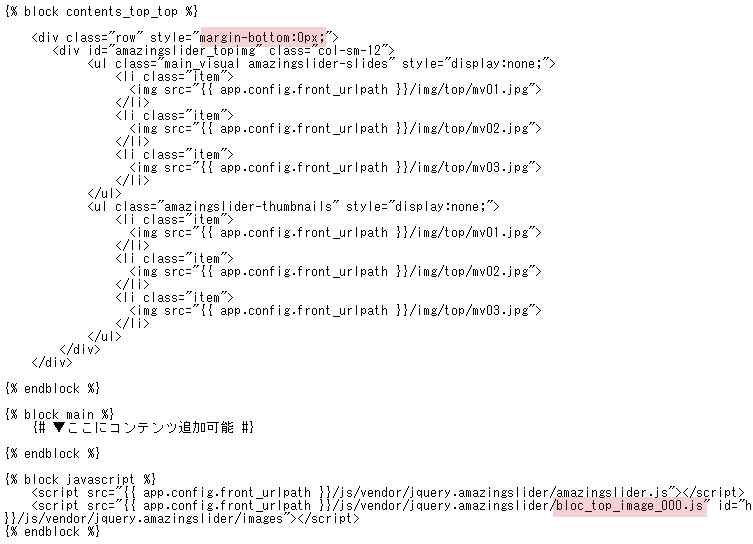
index.twigを2箇所変更するだけ!
margin-bottom:0px; ←スライドの下マージン(目安なので調整してください)
bloc_top_image_000.js ←jQueryスクリプト(000~021)

EC-CUBE3機能カスタマイズ版
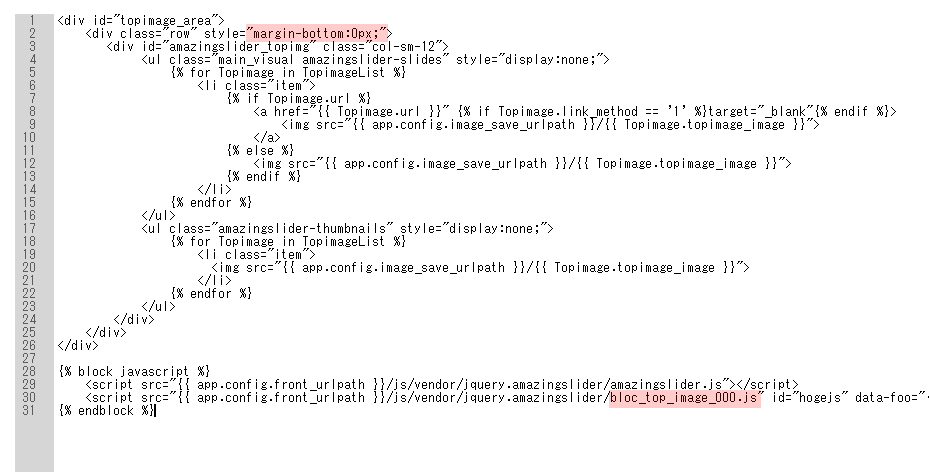
■src/Eccube/Resource/template/default/Block/topimage.twig 2箇所変更
margin-bottom:0px; ←スライドの下マージン(目安なので調整してください)
bloc_top_image_000.js ←jQueryスクリプト(000~021)

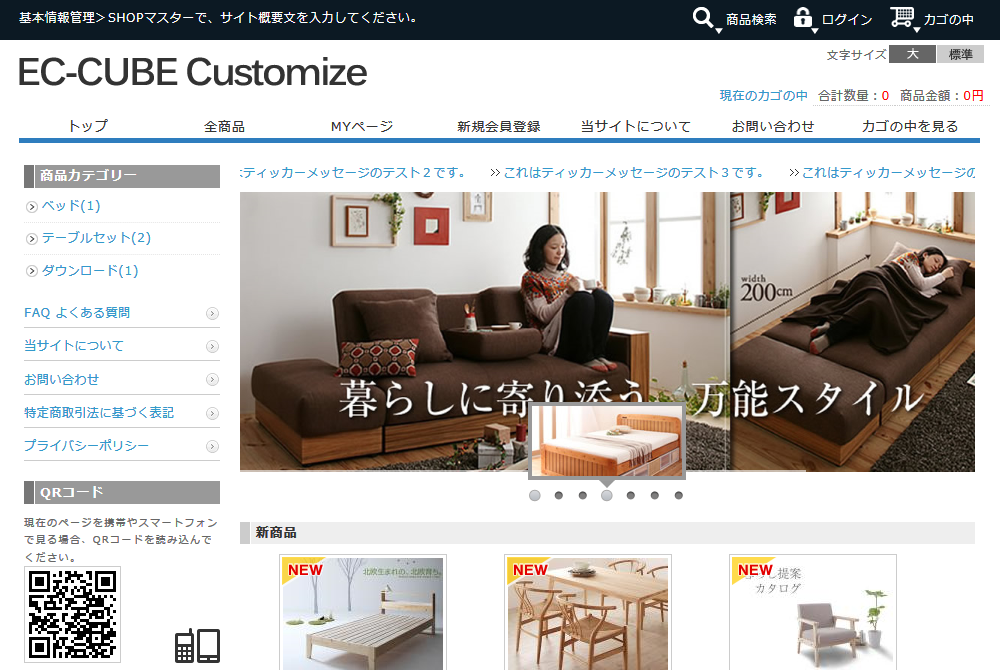
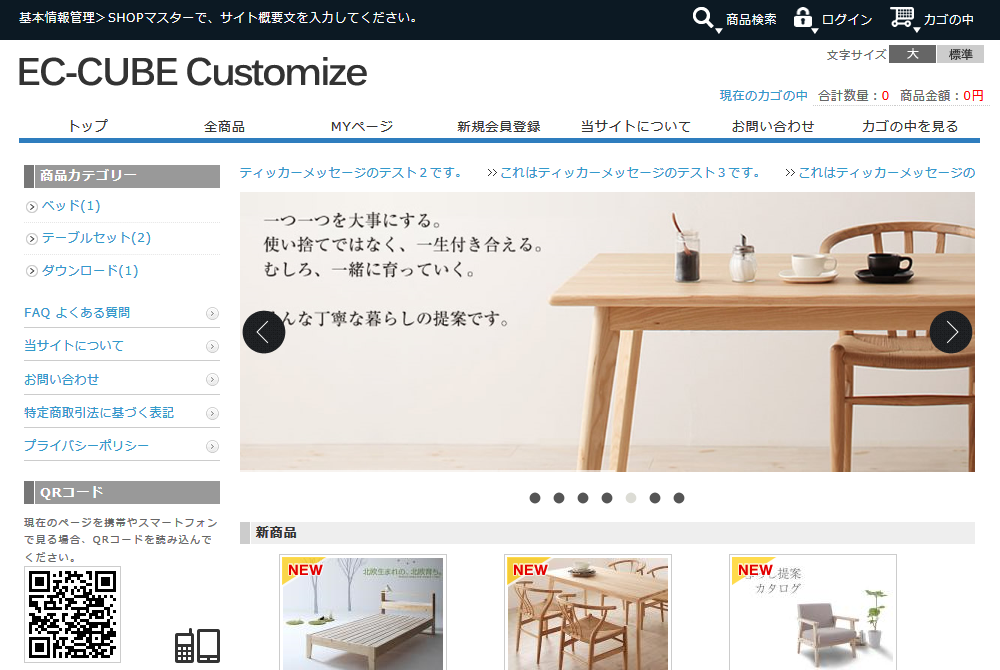
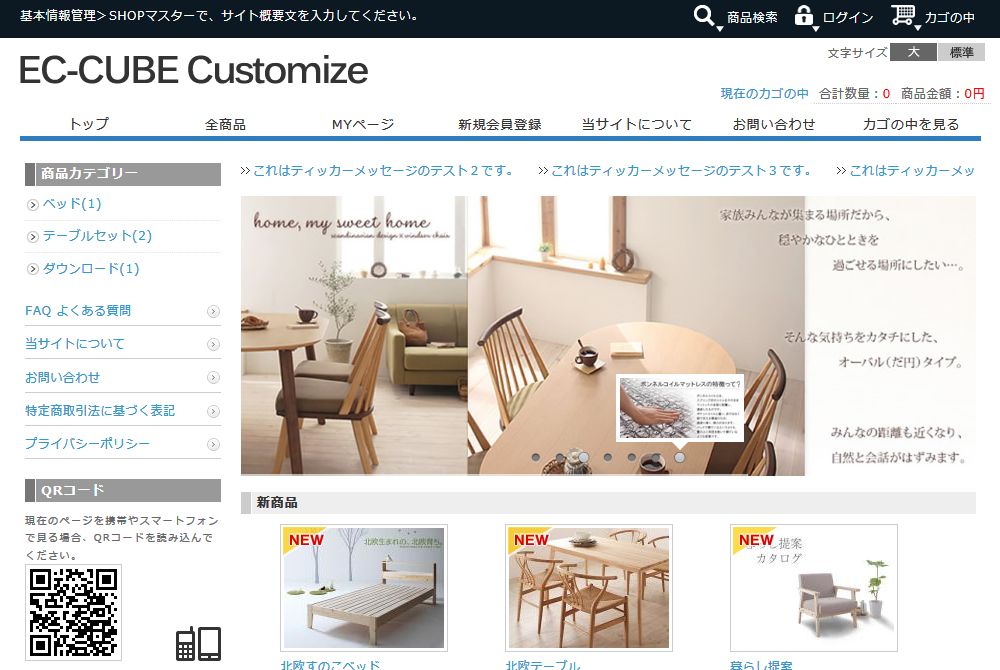
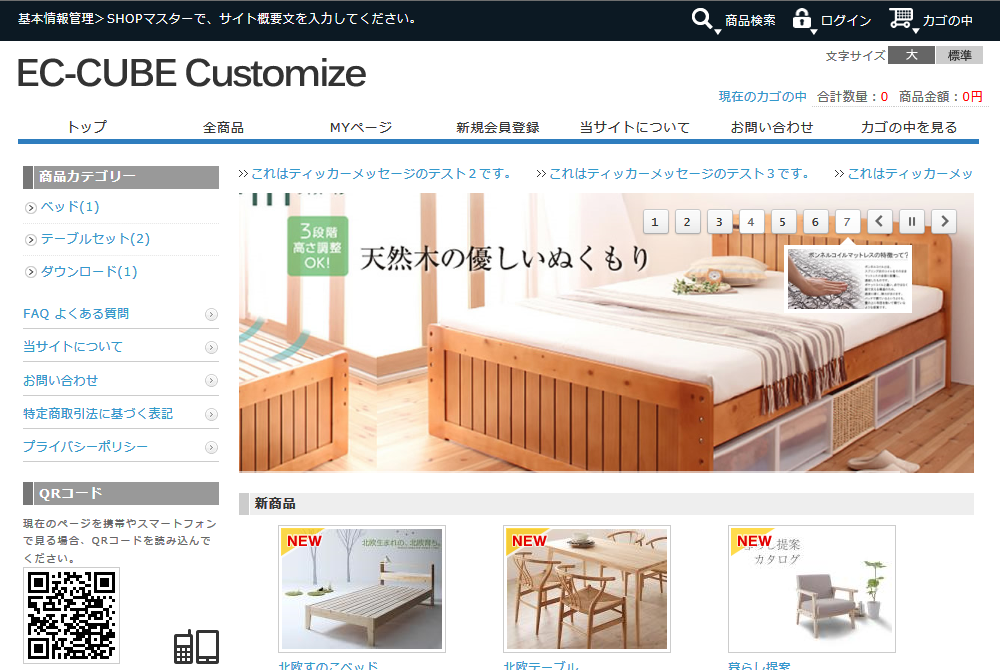
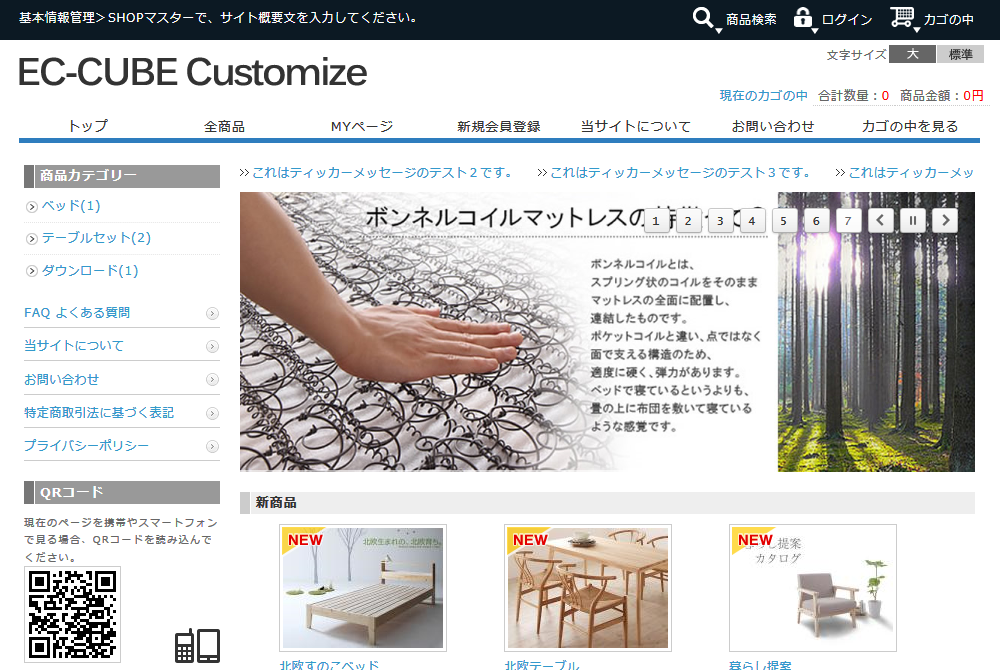
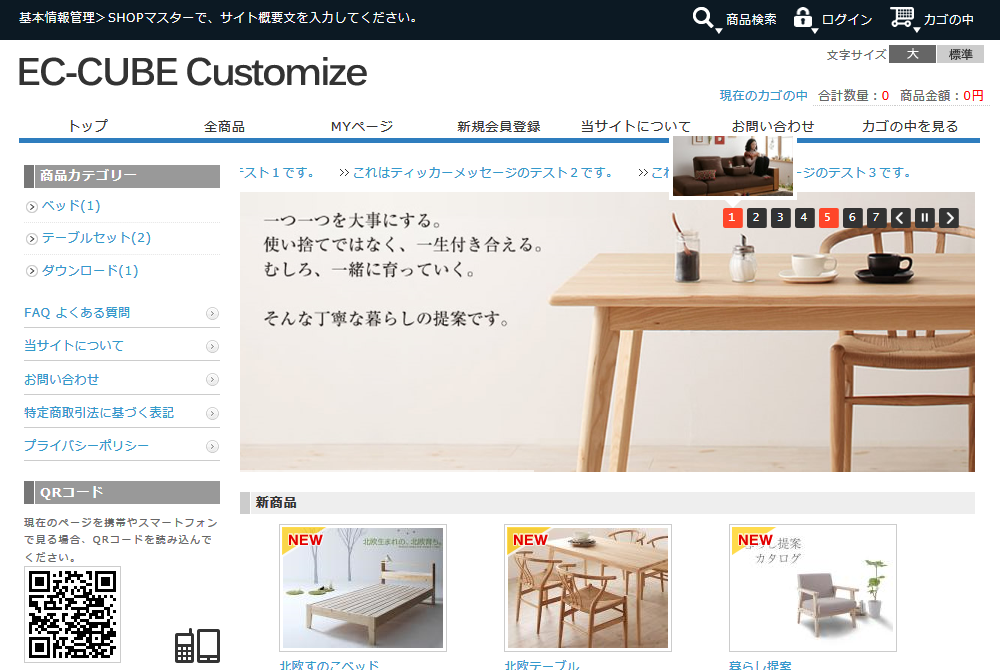
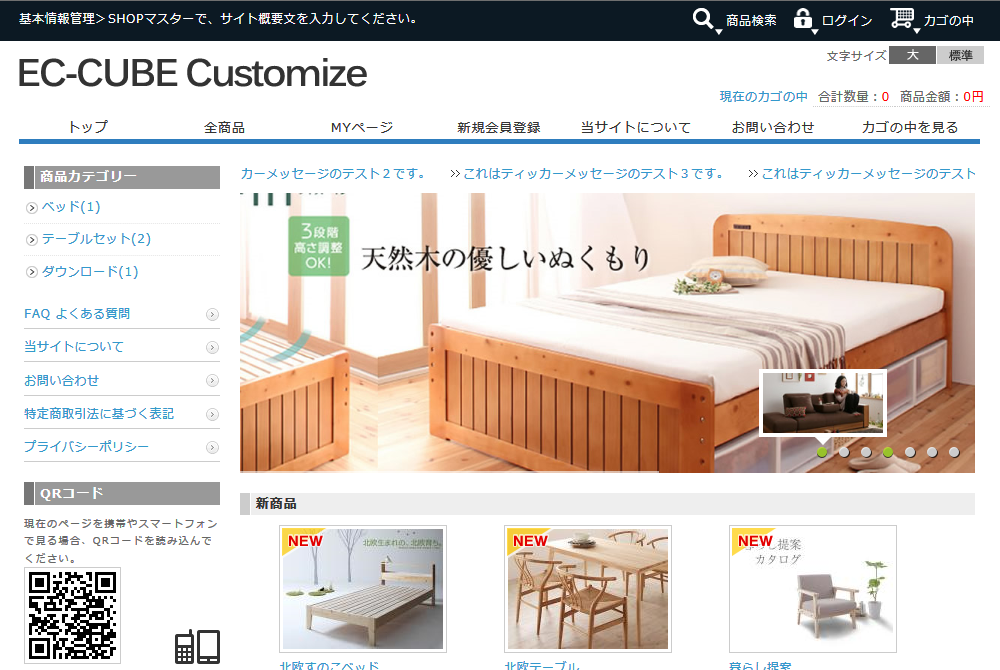
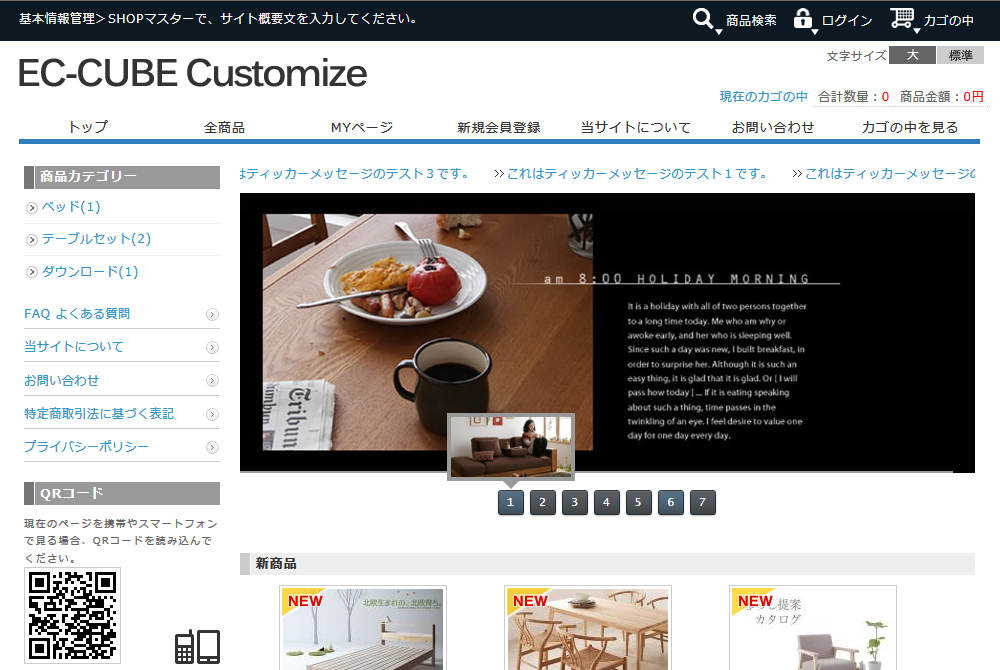
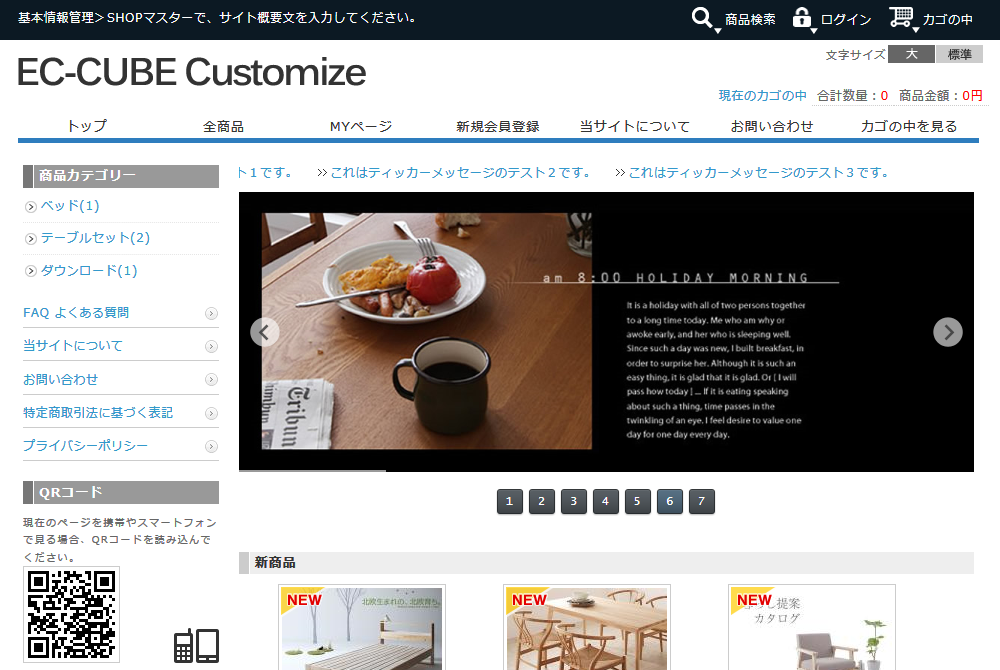
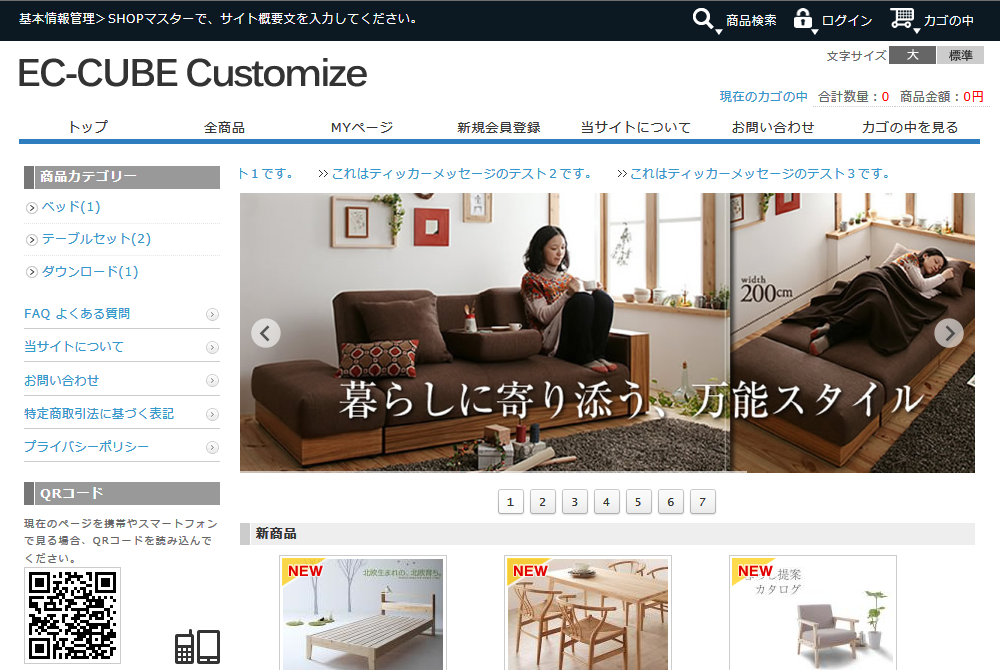
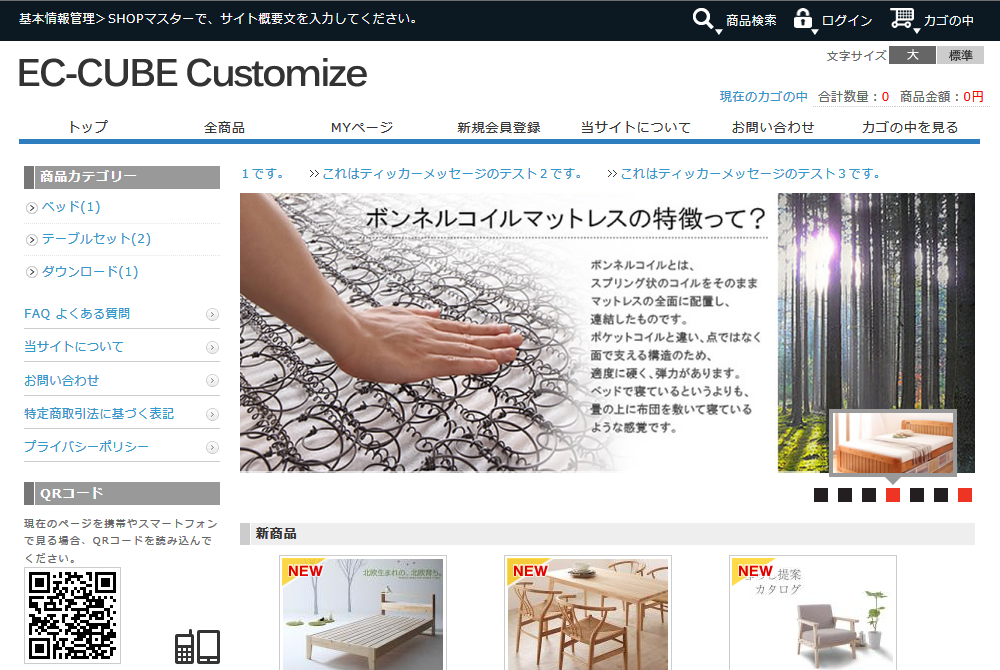
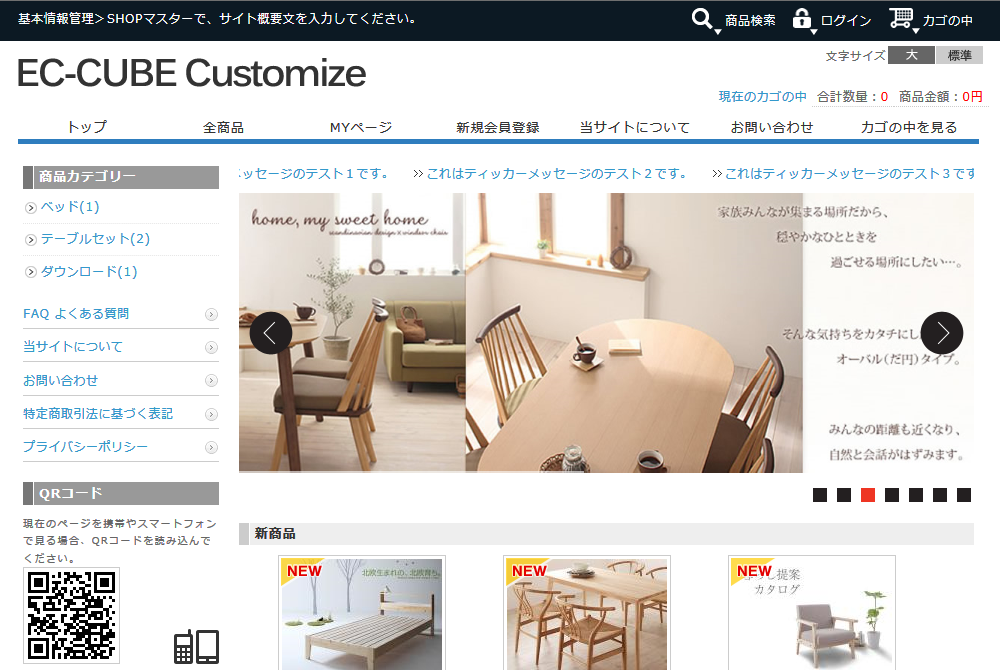
jQueryスクリプトの動作確認
※ 動作確認ではサムネイル画像に枠がありますが、実際には枠はつきません。
jQueryスクリプトをさらにカスタマイズ
スクリプトの場所:
EC-CUBE3デザインテンプレート:■html/template/[テンプレートコード]/js/vendor/jquery.amazingslider
EC-CUBE3機能カスタマイズ版:■html/template/default/js/vendor/jquery.amazingslider

EC-CUBE3デザインテンプレート:■html/template/[テンプレートコード]/js/vendor/jquery.amazingslider
EC-CUBE3機能カスタマイズ版:■html/template/default/js/vendor/jquery.amazingslider

fade: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"fade"
crossfade: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"crossfade"
slide: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"slide"
slice: {
duration:1500,
easing:"easeOutCubic",
checked:true,
effects:"up,down,updown",
slicecount:10
},
transition:"slice"
blinds: {
duration:2000,
easing:"easeOutCubic",
checked:true,
slicecount:3
},
transition:"blinds"
threed: {
checked:true,
bgcolor:"#222222",
perspective:1000,
slicecount:5,
duration:1500,
easing:"easeOutCubic",
fallback:"slice",
scatter:5,
perspectiveorigin:"right"
},
transition:"threed"
threedhorizontal: {
checked:true,
bgcolor:"#222222",
perspective:1000,
slicecount:1,
duration:1500,
easing:"easeOutCubic",
fallback:"slice",
scatter:5,
perspectiveorigin:"bottom"
},
transition:"threedhorizontal"
blocks: {
columncount:5,
checked:true,
rowcount:5,
effects:"topleft,bottomright,top,bottom,random",
duration:1500,
easing:"easeOutCubic"
},
transition:"blocks"
shuffle: {
duration:1500,
easing:"easeOutCubic",
columncount:5,
checked:true,
rowcount:5
},
transition:"shuffle"