商品詳細ページのレイアウト変更
サブ画像(その他の画像)と規格画像をスライド表示に変更することができます。
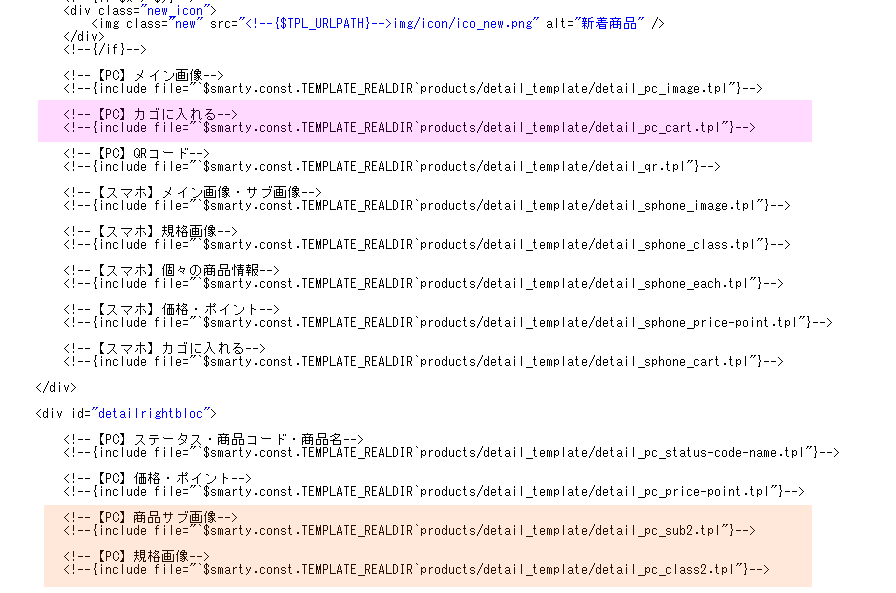
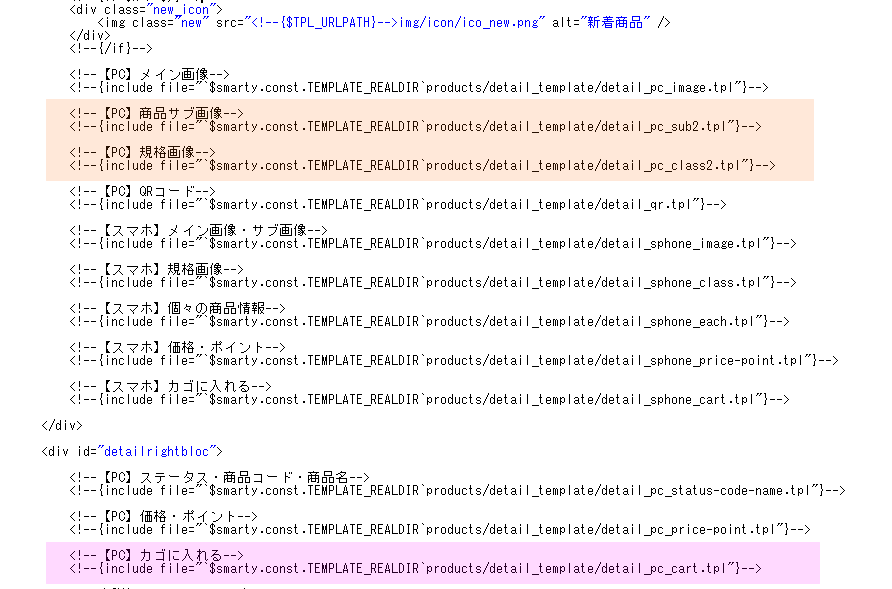
■data/Smarty/templates/default/products/detail.tplの記述を変更します。
下記のように、detail_pc_sub.tpl・detail_pc_class.tplに「2」を追加してください。
下記のように、detail_pc_sub.tpl・detail_pc_class.tplに「2」を追加してください。
<!--【PC】商品サブ画像-->
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`products/detail_template/detail_pc_sub.tpl"}-->
<!--【PC】規格画像-->
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`products/detail_template/detail_pc_class.tpl"}-->
↓「2」を追加する。
<!--【PC】商品サブ画像-->
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`products/detail_template/detail_pc_sub2.tpl"}-->
<!--【PC】規格画像-->
<!--{include file="`$smarty.const.TEMPLATE_REALDIR`products/detail_template/detail_pc_class2.tpl"}-->
上記の修正により、サブ画像(その他の画像)と規格画像が6列横並び(左図)からスライド表示(右図)に変更されます。