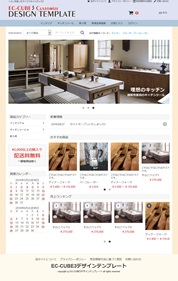
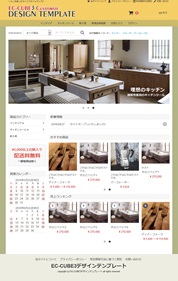
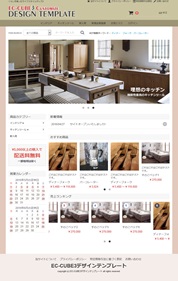
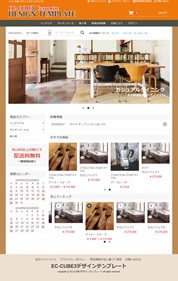
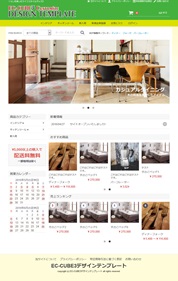
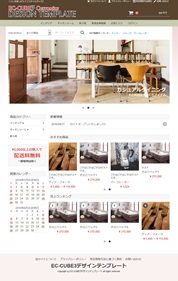
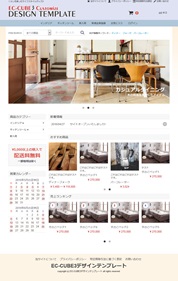
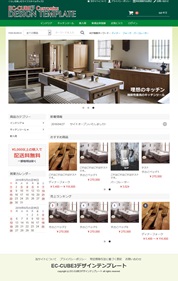
EC-CUBE3デザインテンプレート・EC-CUBE3機能カスタマイズ版
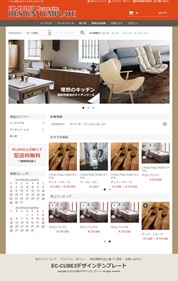
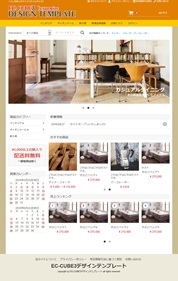
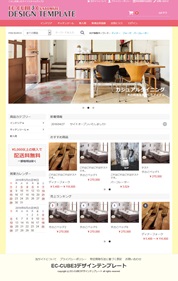
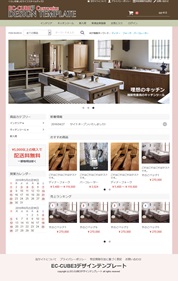
Body背景やヘッダー背景を簡単に変更
▼「EC-CUBE3デザインテンプレート」をご購入の方はこちらをご覧ください。
商品名:EC-CUBE3デザインテンプレートDT****B は対応していません

■app/template/[テンプレートコード]/default_frame.twig
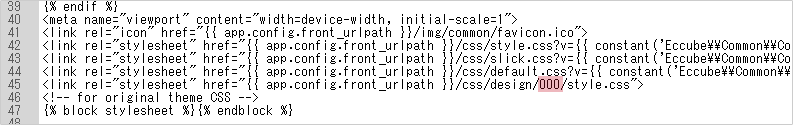
45行目付近、「000」の値を変更して下さい。
45行目付近、「000」の値を変更して下さい。
<link rel="stylesheet" href="{{ app.config.front_urlpath }}/css/design/000/style.css">
デザインは50パターンありますので、値は000から050まで変更可能です。画像とCSSファイルは下記フォルダにあります。
■html/template/[テンプレートコード]/css/design
変更後は、管理画面[コンテンツ管理>キャッシュ管理]で[キャッシュ削除]を行わないと反映されません。
▼「EC-CUBE3機能カスタマイズ版」をご購入の方はこちらをご覧ください。

■src/Eccube/Resource/template/default/default_frame.twig
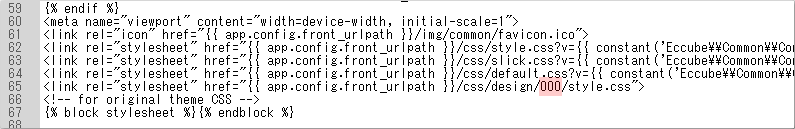
65行目付近、「000」の値を変更して下さい。
65行目付近、「000」の値を変更して下さい。
<link rel="stylesheet" href="{{ app.config.front_urlpath }}/css/design/000/style.css">
デザインは50パターンありますので、値は000から050まで変更可能です。画像とCSSファイルは下記フォルダにあります。
■html/template/default/css/design
変更後は、管理画面[コンテンツ管理>キャッシュ管理]で[キャッシュ削除]を行わないと反映されません。
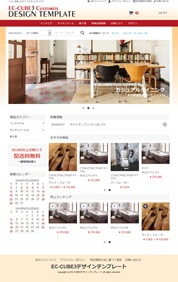
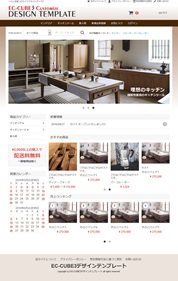
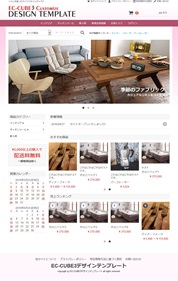
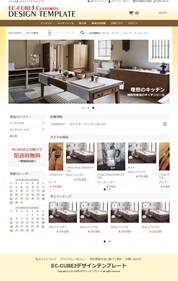
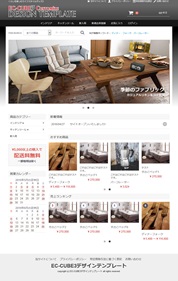
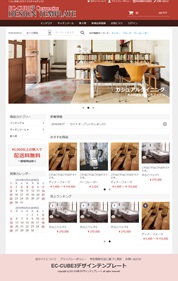
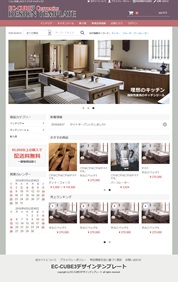
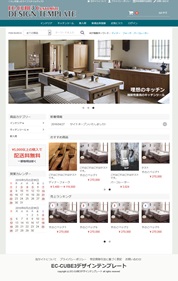
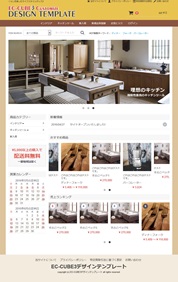
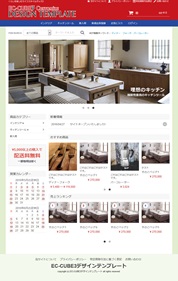
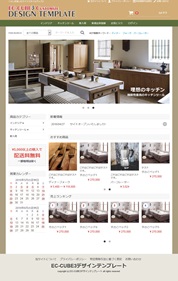
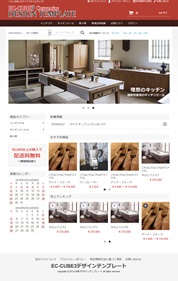
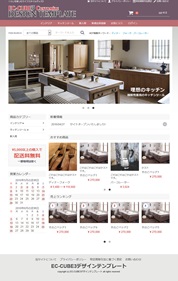
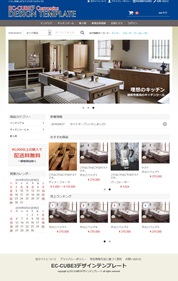
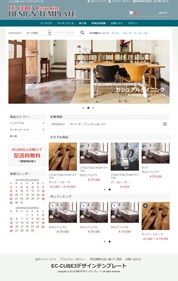
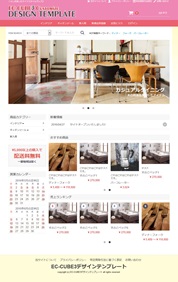
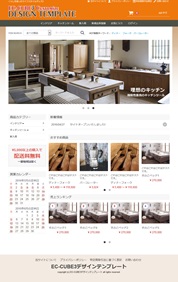
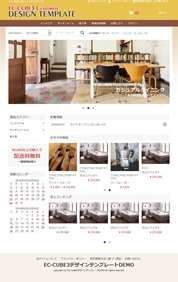
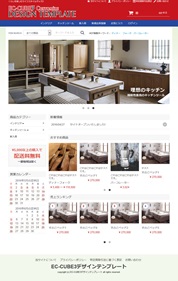
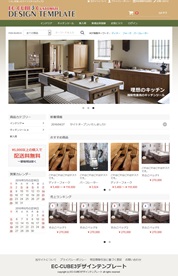
デザインパターン

001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
デザイン確定後に実行(必須ではありません。実行しなくても構いません。)
▼「EC-CUBE3デザインテンプレート」をご購入の方はこちらをご覧ください。
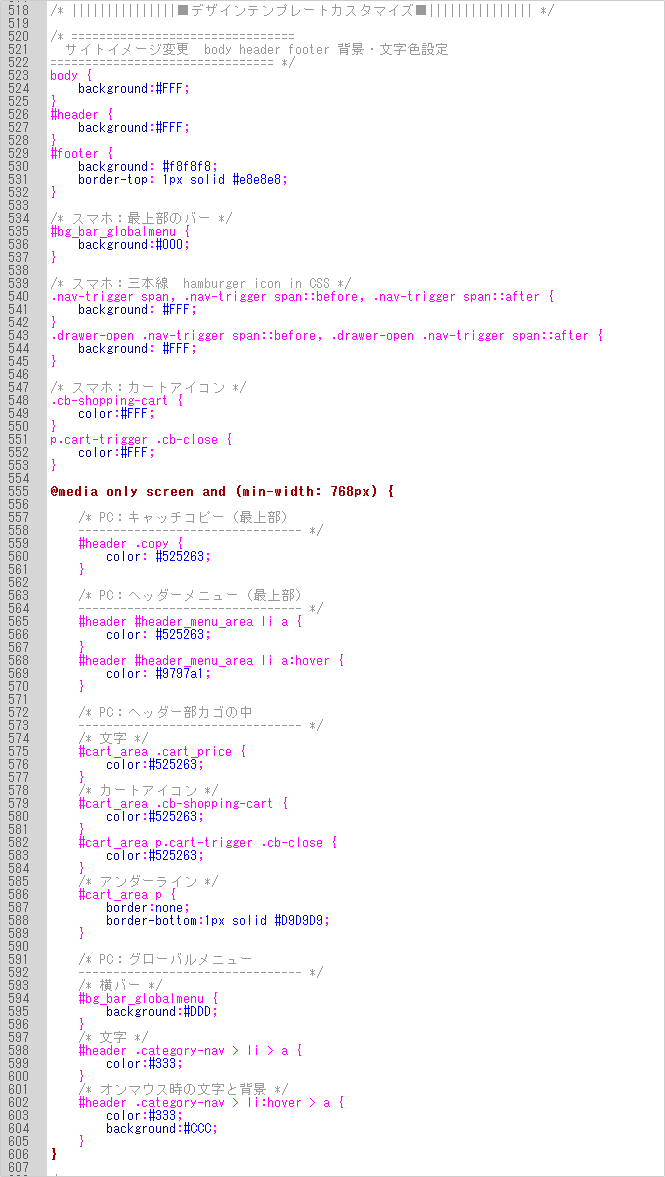
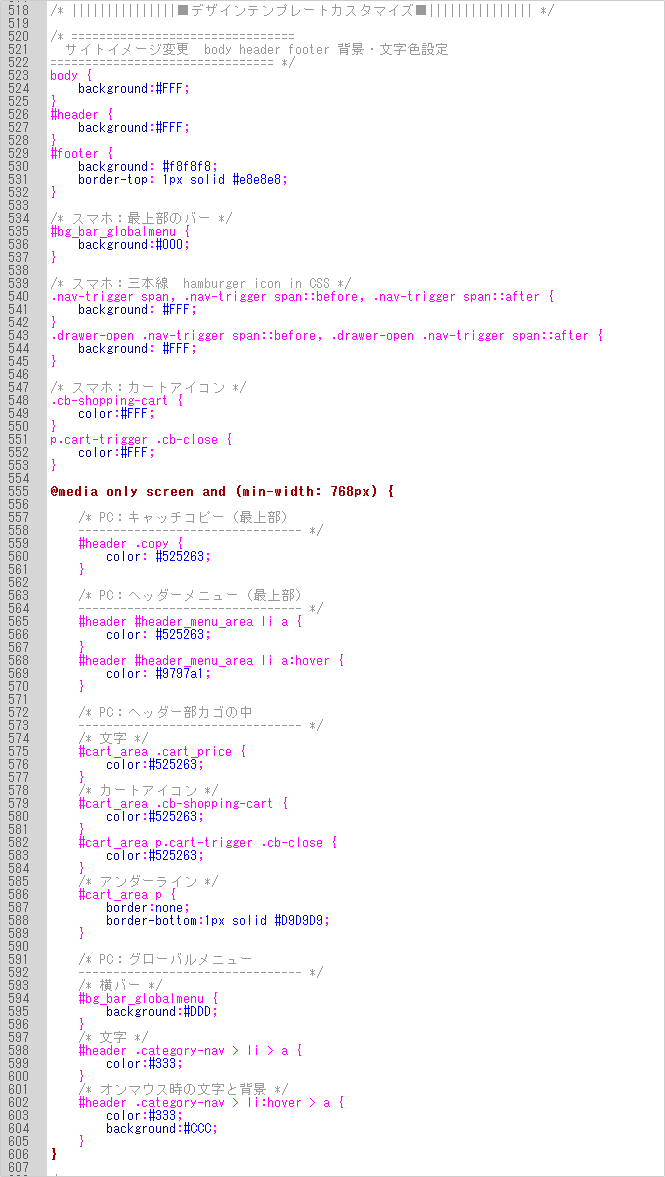
デザイン変更用の各style.cssは、default.cssの520行目付近から606行目付近までを上書きしています。
style.cssのコードをすべてコピーし、default.cssに貼り付け、default_frame.twigのCSSリンクを削除することも可能です。
001に確定した場合
(1)■html/template/[テンプレートコード]/css/design/001/style.cssのコードをすべてコピーする。
(2)■html/template/[テンプレートコード]/css/default.cssの520行目付近~606行目付近に貼り付ける。
(3)■app/template/[テンプレートコード]/default_frame.twigの下記コードを削除する。
style.cssのコードをすべてコピーし、default.cssに貼り付け、default_frame.twigのCSSリンクを削除することも可能です。
001に確定した場合
(1)■html/template/[テンプレートコード]/css/design/001/style.cssのコードをすべてコピーする。
(2)■html/template/[テンプレートコード]/css/default.cssの520行目付近~606行目付近に貼り付ける。
その際、画像を使用しているデザインの場合は画像へのパスを追加する必要があります。
body {
background:url(design/3桁のフォルダ番号/bg_body.png) repeat-x;
}
#header {
background:url(design/3桁のフォルダ番号/(bg_header_wrap.png) repeat-x;
}
background:url(design/3桁のフォルダ番号/bg_body.png) repeat-x;
}
#header {
background:url(design/3桁のフォルダ番号/(bg_header_wrap.png) repeat-x;
}
(3)■app/template/[テンプレートコード]/default_frame.twigの下記コードを削除する。
<link rel="stylesheet" href="{{ app.config.front_urlpath }}/css/design/000/style.css">
デザイン確定後に実行(必須ではありません。実行しなくても構いません。)
▼「EC-CUBE3機能カスタマイズ版」をご購入の方はこちらをご覧ください。
デザイン変更用の各style.cssは、default.cssの520行目付近から606行目付近までを上書きしています。
style.cssのコードをすべてコピーし、default.cssに貼り付け、default_frame.twigのCSSリンクを削除することも可能です。
001に確定した場合
(1)■html/template/default/css/design/001/style.cssのコードをすべてコピーする。
(2)■html/template/default/css/default.cssの520行目付近~606行目付近に貼り付ける。
(3)■app/template/default/default_frame.twigの下記コードを削除する。
style.cssのコードをすべてコピーし、default.cssに貼り付け、default_frame.twigのCSSリンクを削除することも可能です。
001に確定した場合
(1)■html/template/default/css/design/001/style.cssのコードをすべてコピーする。
(2)■html/template/default/css/default.cssの520行目付近~606行目付近に貼り付ける。
その際、画像を使用しているデザインの場合は画像へのパスを追加する必要があります。
body {
background:url(design/3桁のフォルダ番号/bg_body.png) repeat-x;
}
#header {
background:url(design/3桁のフォルダ番号/(bg_header_wrap.png) repeat-x;
}
background:url(design/3桁のフォルダ番号/bg_body.png) repeat-x;
}
#header {
background:url(design/3桁のフォルダ番号/(bg_header_wrap.png) repeat-x;
}
(3)■app/template/default/default_frame.twigの下記コードを削除する。
<link rel="stylesheet" href="{{ app.config.front_urlpath }}/css/design/000/style.css">
default.cssの520行目付近から606行目付近
▼「EC-CUBE3デザインテンプレート」「EC-CUBE3機能カスタマイズ版」共通
default.cssの520行目付近から606行目付近