カスタマイズ版のデザイン変更について(2.13.2以前)
デザインテンプレートでは、CSSファイルの修正、画像の追加によりデザインの変更が簡単に行えます。
こちらも合わせてご覧ください。
こちらも合わせてご覧ください。
【CSSファイル】
■html/user_data/packages/default(またはテンプレート名)/css/common.css冒頭に記述されている下記ソースを変更します。
/* ▼サイト全体の背景を変更する場合は、body→ backgroundを変更。
ヘッダーの背景を変更する場合は、header_wrap→ backgroundを変更。 */
body {
background: #fff;
}
#header_wrap {
background: #fff;
}
/* ▲ */
【背景画像】
下記フォルダに画像を置きます。■html/user_data/packages/default(またはテンプレート名)/img/common
以下のサンプルの画像とソースをまとめてダウンロードできます。
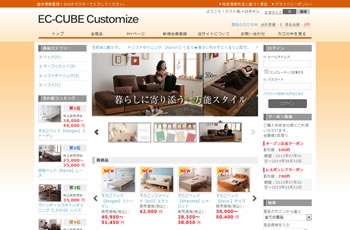
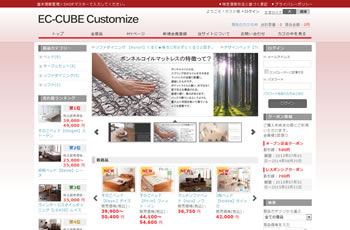
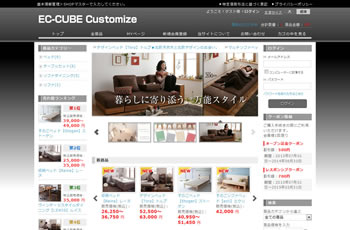
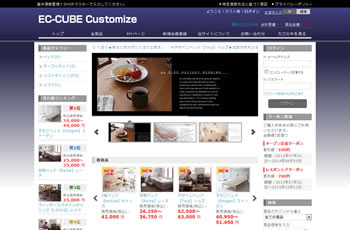
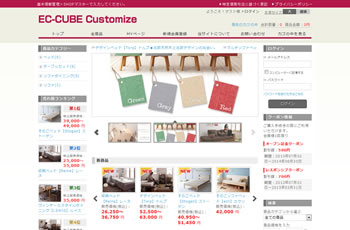
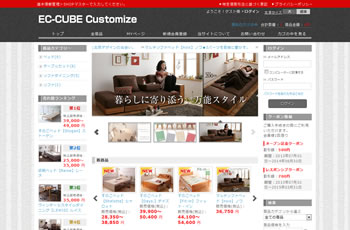
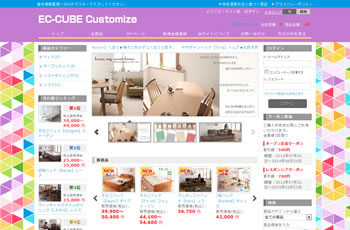
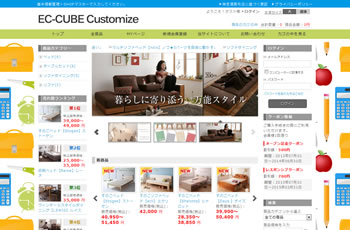
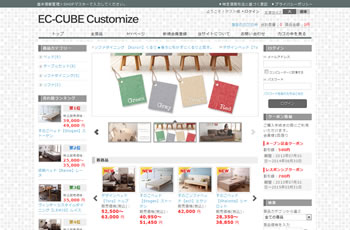
▼以下サンプル ※画像をクリックすると拡大します。
001_white
body {
background: url(../img/common/bg_body_white.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_white.png) repeat-x bottom #fff;
}
002_blue
body {
background: url(../img/common/bg_body_blue.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_blue.png) repeat-x bottom #fff;
}
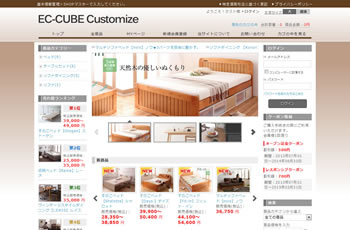
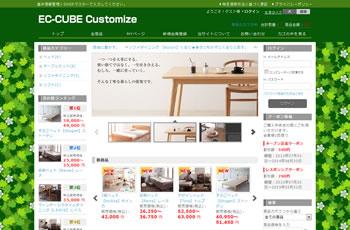
003_green
body {
background: url(../img/common/bg_body_green.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_green.png) repeat-x bottom #fff;
}
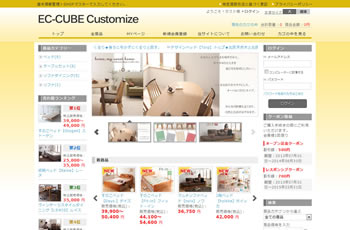
004_orange
body {
background: url(../img/common/bg_body_orange.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_orange.png) repeat-x bottom #fff;
}
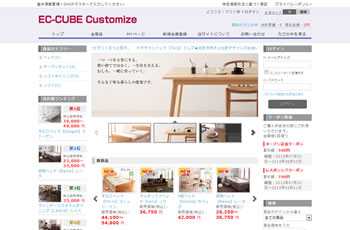
005_brown
body {
background: url(../img/common/bg_body_brown.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_brown.png) repeat-x bottom #fff;
}
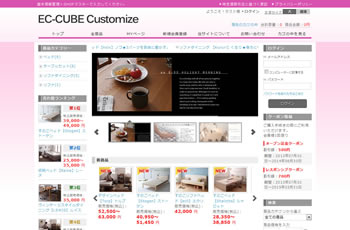
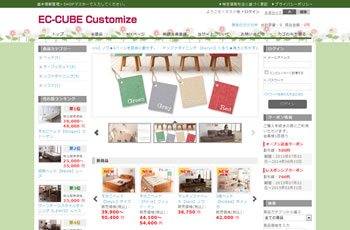
006_pink
body {
background: url(../img/common/bg_body_pink.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_pink.png) repeat-x bottom #fff;
}
007_yellow
body {
background: url(../img/common/bg_body_yellow.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_yellow.png) repeat-x bottom #fff;
}
008_red
body {
background: url(../img/common/bg_body_red.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_red.png) repeat-x bottom #fff;
}
009_black
body {
background: url(../img/common/bg_body_black.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_black.png) repeat-x bottom #fff;
color:#FFF;
}
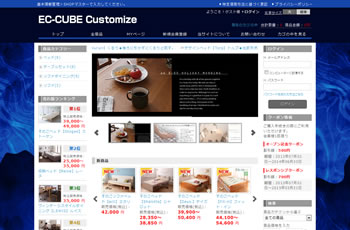
010_darkblue
body {
background: url(../img/common/bg_body_darkblue.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_darkblue.png) repeat-x bottom #fff;
color:#FFF;
}
011
body {
background: url(../img/common/bg_body_011.png) repeat-x #fff;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_011.png) repeat-x bottom #fff;
}
012
body {
background: #fff;
}
#header_wrap {
background: #EEEEF7;
border-bottom: #D1D1E9 1px solid;
border-top: #D1D1E9 1px solid;
}
013
body {
background: #C6DDAE;
}
#header_wrap {
background: url(../img/common/bg_header_wrap_013.png) repeat-x bottom #fff;
border-top: #666 1px solid;
border-bottom: #CC9 1px solid;
}
0014
body {
background: url(../img/common/bg_body_014.png);
}
#header_wrap {
background: #010726;
border-top: #000 1px solid;
border-bottom: #000 1px solid;
color:#FFF;
}
015
body {
background: url(../img/common/bg_body_015.png);
}
#header_wrap {
background: #075807;
color:#FFF;
}
016
body {
background: url(../img/common/bg_body_016.png);
}
#header_wrap {
background: url(../img/common/bg_header_wrap_016.png);
color:#FFF;
}
017
body {
background: url(../img/common/bg_body_017.png);
}
#header_wrap {
background:#C47CD2;
color:#FFF;
}
018
body {
background: url(../img/common/bg_body_018.png);
}
#header_wrap {
background: url(../img/common/bg_header_wrap_018.png) repeat-x bottom;
}
019
body {
background: url(../img/common/bg_body_019.png);
}
#header_wrap {
background: url(../img/common/bg_body_019.png);
}