本サイトのレスポンシブWebデザイン
-
レスポンシブWebデザインは、スマートフォンやタブレット、PCなどのあらゆるデバイスに対応したサイトをワンソース(1つのHTMLファイル)で実現する制作手法です。
そのため、各デバイス用に複数のソースを作成する必要がありません。 -
各ページを1つのHTMLファイルで制作できるので、URLも1つになります。そのため、検索エンジンによるインデックス化の問題やアクセス解析ツールでのサイト分析時の課題も生じません。SEO的にも従来の方法よりも効果的です。
「Googleがお勧めするスマートフォンに最適化されたウェブサイトの構築方法」内でレスポンシブWebデザインでサイトを構築することを推奨しています。 - 画面サイズを基準にサイトの切り替えを行います。サイト切り替え処理はCSS3で実装します。
-
本サイトではオープンソースのEC-CUBEに、独自のカスタマイズ機能を追加しています。
ダウンロードしたパッケージをインストールすると、追加した機能やデザインも同時にインストールされますので、インストール後に機能やデザインを適用させる操作は不要です。
インストール後、デモサイトのように表示されます。 -
本商品はプラグインでもテンプレートでもありません。
dataフォルダとhtmlフォルダで構成されていますので、オリジナルのEC-CUBEパッケージと同様にインストールしてください。
インストール方法はこちらでも紹介しています。 -
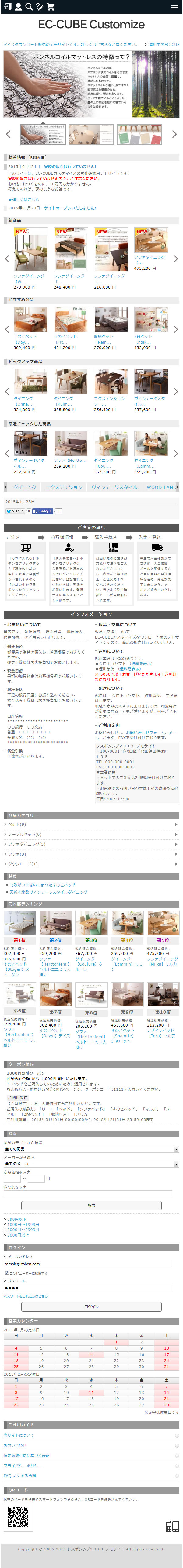
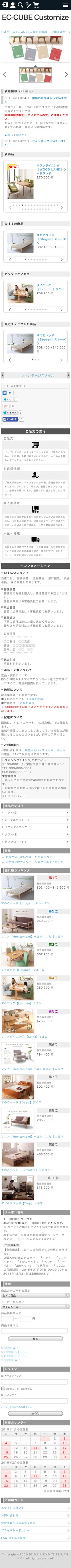
デモサイトを開き、ブラウザの幅を狭めたり広げたりすると、PC・タブレット・スマホでの表示を確認することができます。
レスポンシブWebデザインは、主にCSS(スタイルシート)への記述で実現しています。
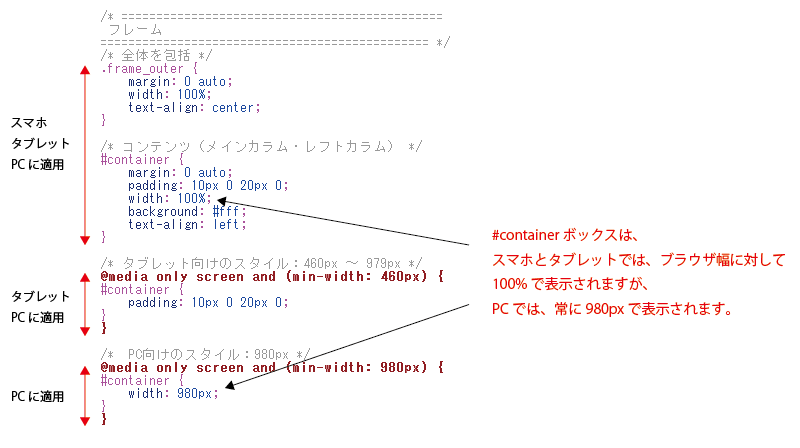
CSSはこちらのような記述になっています。お客様で、新たにページやブロックを作成する際に参考にしてください。
PCイメージ

タブレットイメージ

スマホイメージ

CSS3の記述