FAQ
不具合ではないでしょうか?
EC-CUBE3機能カスタマイズ版において、ソーシャルボタンの「グーグルプラス」の位置を変更したい。
■html/template/default/css/default.css
2620行目付近を修正してください。
-------------------------
↓【変更】
-------------------------
#socialbtn_area .google {
margin-left:-18px;
margin-right:10px;
}
-------------------------
2620行目付近を修正してください。
-------------------------
#socialbtn_area .google {
margin-right:-20px;
margin-right:-20px;
}
-------------------------↓【変更】
-------------------------
#socialbtn_area .google {
margin-left:-18px;
margin-right:10px;
}
-------------------------
「当サイトについて」などで、GoogleMapが表示されない。(管理画面では緯度・経度が登録されている)
Google Maps を表示する際、Google Maps API キーの設定が必要になったのが原因です。
↓こちらのページに説明があります。「Google Maps API をロードする」
https://developers.google.com/maps/documentation/javascript/tutorial#HTML5
https://developers.google.com/maps/documentation/javascript/tutorial#HTML5
また、場合によっては、APIキーを設定しなくても動作します。サーバによって挙動が異なることを確認しています。
サーバに依存しているかどうか、確かなことは分かりません。挙動については原因不明です。
次の方法で解決できます。
1 EC-CUBE2系
(2)■data/Smarty/templates/default/site_frame.tpl
173行目付近、赤字を変更
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<!--{/if}-->
--------------------------------------------
↓【変更】
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{/if}-->
--------------------------------------------
173行目付近、赤字を変更
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<!--{/if}-->
--------------------------------------------
↓【変更】
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{/if}-->
--------------------------------------------
YOUR_API_KEYは取得したAPIキーに置き換えて下さい。
(3)管理画面
■data/Smarty/templates/admin/main_frame.tpl
37行目付近、赤字を変更
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<!--{/if}-->
--------------------------------------------
↓【変更】
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{/if}-->
--------------------------------------------
37行目付近、赤字を変更
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?sensor=false"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<!--{/if}-->
--------------------------------------------
↓【変更】
--------------------------------------------
<!--{if ($smarty.server.HTTPS != "") && ($smarty.server.HTTPS != "off")}-->
<script type="text/javascript" src="https://maps-api-ssl.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{else}-->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script>
<!--{/if}-->
--------------------------------------------
YOUR_API_KEYは取得したAPIキーに置き換えて下さい。
2 EC-CUBE3系
■src/Eccube/Resource/template/default/Help/about.twig
27行目付近、赤字を変更
--------------------------------------------
<script src="//maps.googleapis.com/maps/api/js?sensor=false"></script>
--------------------------------------------
↓【変更】
--------------------------------------------
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
--------------------------------------------
27行目付近、赤字を変更
--------------------------------------------
<script src="//maps.googleapis.com/maps/api/js?sensor=false"></script>
--------------------------------------------
↓【変更】
--------------------------------------------
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
--------------------------------------------
YOUR_API_KEYは取得したAPIキーに置き換えて下さい。
管理画面で「当サイトについて」を編集している場合は、下記ファイルがを修正しないと反映されません。
■app/template/default/Help/about.twig
商品詳細ページの「この商品に関係する地図」でも、GoogleMapが表示されない場合は、下記ファイルを修正して下さい。
■html/template/default/file/g_map.php
■html/template/default/file/g_map.php
EC-CUBE3のWYSIWYGエディター(TinyMCE)使用の際のエラー
アップロードした画像が表示されない。
「500 Internal Server Error」などのエラーが発生する。
アップロードした画像が表示されない。
「500 Internal Server Error」などのエラーが発生する。
サーバによっては、.htaccessの「Options」や「php_flag」が利用できないようです。
(1)これらをコメントアウトして利用しないようにします。
① ■html/template/admin/assets/js/kcfinder/conf/upload.htaccess
② ■html/template/admin/assets/js/kcfinder/upload/.htaccess
③ 下記ファイルがサーバに生成されている場合はダウンロードして修正してください。
(1)これらをコメントアウトして利用しないようにします。
① ■html/template/admin/assets/js/kcfinder/conf/upload.htaccess
② ■html/template/admin/assets/js/kcfinder/upload/.htaccess
③ 下記ファイルがサーバに生成されている場合はダウンロードして修正してください。
■html/upload/kcfinder_image/.htaccess 赤字(#)を追加
※ kcfinder_imageは、画像アップロードフォルダで、名称はlp_kcfinder_imageなどの場合もあります。
①~③共通
※ kcfinder_imageは、画像アップロードフォルダで、名称はlp_kcfinder_imageなどの場合もあります。
①~③共通
--------------------------------------
<IfModule mod_php4.c>
#php_flag engine Off
</IfModule>
<IfModule mod_php5.c>
#php_flag engine Off
</IfModule>
<IfModule mod_php6.c>
#php_flag engine Off
</IfModule>
<IfModule mod_cgi.c>
#Options -ExecCGI
</IfModule>
--------------------------------------
#php_flag engine Off
</IfModule>
<IfModule mod_php5.c>
#php_flag engine Off
</IfModule>
<IfModule mod_php6.c>
#php_flag engine Off
</IfModule>
<IfModule mod_cgi.c>
#Options -ExecCGI
</IfModule>
--------------------------------------
(2)修正した.htaccessが元に戻らないように下記ファイルを修正します。
■html/template/admin/assets/js/kcfinder/conf/config.php
112行目付近、trueをfalseに変更
--------------------------------------
'_check4htaccess' => false,
--------------------------------------
上記の操作で改善されない場合は、KCFinderの利用は出来ません。
画像を適当なフォルダにアップロードした後、「画像の挿入・編集」画面の「画像のソース」欄にアップロードした画像のURLを入力する方法で対応してください。
上記の操作で改善されない場合は、KCFinderの利用は出来ません。
画像を適当なフォルダにアップロードした後、「画像の挿入・編集」画面の「画像のソース」欄にアップロードした画像のURLを入力する方法で対応してください。
PDF帳簿の「領収書」の消費税が、総支払い金額の0.08%になっています。
■data/class/SC_Fpdfryosyu.php
173行目付近を修正してください。
-----------------------------
$tax = 0.08;
$text = $this->arrDisp['payment_total'];
$this->lfText(158, 69, number_format(round($text*$tax)).' 円', 12);
-----------------------------
↓【変更】
-----------------------------
$tax = 0.08;
$text = $this->arrDisp['payment_total'];
$this->lfText(158, 69, number_format(round(($text*100/108)*$tax)).' 円', 12);
-----------------------------
173行目付近を修正してください。
-----------------------------
$tax = 0.08;
$text = $this->arrDisp['payment_total'];
$this->lfText(158, 69, number_format(round($text*$tax)).' 円', 12);
-----------------------------
↓【変更】
-----------------------------
$tax = 0.08;
$text = $this->arrDisp['payment_total'];
$this->lfText(158, 69, number_format(round(($text*100/108)*$tax)).' 円', 12);
-----------------------------
「新商品スライド」ブロックの読み込みを速くしたい。
商品数が多いと、「新商品スライド」ブロックの読み込みに時間がかかり、多方面に影響が出てしまいます。
その時は、管理画面のレイアウト設定でブロック配置を止め、未使用ブロックに移動してください。
あるいは、下記方法で読み込み数に制限をかけると改善します。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_NewItem.php
67行目付近、赤字を追加。下記では制限数が20に設定されています。
-------------------------------------------
その時は、管理画面のレイアウト設定でブロック配置を止め、未使用ブロックに移動してください。
あるいは、下記方法で読み込み数に制限をかけると改善します。
■data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_NewItem.php
67行目付近、赤字を追加。下記では制限数が20に設定されています。
-------------------------------------------
if (preg_match("/MySQL/", $string)) {
$col = 'product_id, main_image, name, main_list_comment';
$table = 'dtb_products';
$where = 'status = 1 AND del_flg = 0 AND TO_DAYS(NOW()) - TO_DAYS(create_date) < '.NEW_ITEM_SLIDE_BLOC;
$objQuery->setOrder('create_date DESC limit 1, 20');
$arrNewItem = $objQuery->select($col, $table, $where);
}else{
$col = 'product_id, main_image, name, main_list_comment';
$table = 'dtb_products';
$where = 'status = 1 AND del_flg = 0 AND CAST(CURRENT_TIMESTAMP AS DATE) - CAST
create_date AS DATE) < '.NEW_ITEM_SLIDE_BLOC;
$objQuery->setOrder('create_date DESC LIMIT 20');
$arrNewItem = $objQuery->select($col, $table, $where);
}
-------------------------------------------
$col = 'product_id, main_image, name, main_list_comment';
$table = 'dtb_products';
$where = 'status = 1 AND del_flg = 0 AND TO_DAYS(NOW()) - TO_DAYS(create_date) < '.NEW_ITEM_SLIDE_BLOC;
$objQuery->setOrder('create_date DESC limit 1, 20');
$arrNewItem = $objQuery->select($col, $table, $where);
}else{
$col = 'product_id, main_image, name, main_list_comment';
$table = 'dtb_products';
$where = 'status = 1 AND del_flg = 0 AND CAST(CURRENT_TIMESTAMP AS DATE) - CAST
create_date AS DATE) < '.NEW_ITEM_SLIDE_BLOC;
$objQuery->setOrder('create_date DESC LIMIT 20');
$arrNewItem = $objQuery->select($col, $table, $where);
}
-------------------------------------------
loading2.gif、bg_info_title2.png、standard_ov_ov.png 画像が見つからないというエラー
(1) loading2.gif
■html/js/jquery.ddaccordion
13行目付近の下記コードを削除してください。
-------------------------
<img src="loading2.gif" /><br />
-------------------------
(2) bg_info_title2.png
■html/user_data/packages/default/css/bloc.css
一番下の「/*インフォメーション*/」の箇所で、赤字を削除してください。
-------------------------
#info_area2 .title2 {
background:url(../img/background/bg_info_title2.png) repeat-x bottom;
padding-bottom:6px;
margin-bottom:0px;
}
-------------------------
(3) standard_ov_ov.png
① 下記ファイルを同じ場所にコピーします。
■html/user_data/packages/default/img/fontsize/standard_ov.png
② コピーしたファイル名を変更します。
■html/user_data/packages/default/img/fontsize/standard_ov_ov.png
③ サーバにアップロードします。
■html/js/jquery.ddaccordion
13行目付近の下記コードを削除してください。
-------------------------
<img src="loading2.gif" /><br />
-------------------------
(2) bg_info_title2.png
■html/user_data/packages/default/css/bloc.css
一番下の「/*インフォメーション*/」の箇所で、赤字を削除してください。
-------------------------
#info_area2 .title2 {
background:url(../img/background/bg_info_title2.png) repeat-x bottom;
padding-bottom:6px;
margin-bottom:0px;
}
-------------------------
(3) standard_ov_ov.png
① 下記ファイルを同じ場所にコピーします。
■html/user_data/packages/default/img/fontsize/standard_ov.png
② コピーしたファイル名を変更します。
■html/user_data/packages/default/img/fontsize/standard_ov_ov.png
③ サーバにアップロードします。
商品詳細ページで規格を選択しないで、「カゴに入れる」ボタンをクリックするとシステムエラーが発生します。
静的URLを無効にした状態で、
(パラメータ設定、USE_STATIC_URL→false)
規格選択にマトリクス表示(ラジオボタン)を使用している場合に起こります。
たとえば、下記のような詳細ページで規格を選択しなかった場合、
http://○○○.com/products/detail.php?product_id=4
再読み込みされるページからパラメータ(product_id=4)が消えてしまいます。
↓
http://○○○.com/products/detail.php?
これが原因でシステムエラーとなります。
【対応方法】
(パラメータ設定、USE_STATIC_URL→false)
規格選択にマトリクス表示(ラジオボタン)を使用している場合に起こります。
たとえば、下記のような詳細ページで規格を選択しなかった場合、
http://○○○.com/products/detail.php?product_id=4
再読み込みされるページからパラメータ(product_id=4)が消えてしまいます。
↓
http://○○○.com/products/detail.php?
これが原因でシステムエラーとなります。
【対応方法】
商品詳細ページからエラーページにアクセスした場合は、規格が選択されていないというエラーの原因を伝え、前のページに戻るようにメッセージを表示します。
■data/class/pages/error/LC_Page_Error_SystemError.php
76行目付近を変更します。
---------------------------------------------------
$this->tpl_error = 'システムエラーが発生しました。<br />大変お手数ですが、サイト管理者までご連絡ください。';
---------------------------------------------------
↓【変更】
---------------------------------------------------
$prev = $_SERVER['HTTP_REFERER'];
$url = parse_url($prev);
$name = $url["path"];
if ($name == ROOT_URLPATH.'products/detail.php' and USE_STATIC_URL == false) {
$this->tpl_error = '<span style="color:#f00;font-size:150%;">規格が選択されていません。</span><br />前のページに戻り、規格を選択してから「カゴに入れる」ボタンをクリックしてください。<br /><br /><a href="'.$_SERVER['HTTP_REFERER'].'">'.$_SERVER['HTTP_REFERER'].'</a>';
} else {
$this->tpl_error = 'システムエラーが発生しました。<br />大変お手数ですが、サイト管理者までご連絡ください。';
}
---------------------------------------------------
76行目付近を変更します。
---------------------------------------------------
$this->tpl_error = 'システムエラーが発生しました。<br />大変お手数ですが、サイト管理者までご連絡ください。';
---------------------------------------------------
↓【変更】
---------------------------------------------------
$prev = $_SERVER['HTTP_REFERER'];
$url = parse_url($prev);
$name = $url["path"];
if ($name == ROOT_URLPATH.'products/detail.php' and USE_STATIC_URL == false) {
$this->tpl_error = '<span style="color:#f00;font-size:150%;">規格が選択されていません。</span><br />前のページに戻り、規格を選択してから「カゴに入れる」ボタンをクリックしてください。<br /><br /><a href="'.$_SERVER['HTTP_REFERER'].'">'.$_SERVER['HTTP_REFERER'].'</a>';
} else {
$this->tpl_error = 'システムエラーが発生しました。<br />大変お手数ですが、サイト管理者までご連絡ください。';
}
---------------------------------------------------
エラーページは、様々なケースで表示されますが、上記コードの変更により、静的URLが無効の状態で商品詳細ページで発生したエラーは、「規格が選択されていません。・・・・・」というメッセージが表示されます。
ブロックタイトルの色変更が管理画面のナビ色管理から行えません。また、ページのタイトル色を変更するにはどうしたらいいですか?
2.13系より、仕様を変更しています。
申し訳ございません、マニュアルでは2.12系のままになっています。
CSSファイルを直接操作することで変更してください。
(1)ブロックタイトルの色変更
■html/user_data/packages/default/css/bloc.css
21行目付近、「* タイトル」の箇所を変更します。
① メインカラムに配置したときの色
▼background-color:#eee; ←#eeeを変更してください。
------------------------------
.main .block_outer h2 .title {
background-color:#eee;
color:#333;
padding:2px 0 2px 5px;
}
------------------------------
② サイドカラムに配置したときの色
▼background-color:#999; ←#999を変更してください。
------------------------------
#side .block_outer h2 .title {
background-color:#999;
color:#FFF;
padding:2px 0 2px 5px;
}
------------------------------
(2)ページのタイトル(商品一覧ページのカテゴリ名等)
①「ナビの色指定」の、「ナビの背景色」が適用されます。
② 別の色を指定したいときは、
■data/Smarty/templates/default/site_frame.tpl 133行目付近を変更してください。
------------------------------
<style type="text/css">
h2.title {
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}-->;
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->2E7DBE<!--{/if}-->;
}
</style>
------------------------------
↓【変更】
------------------------------
<style type="text/css">
h2.title {
color:#fff;
background-color:#000;
}
</style>
------------------------------
申し訳ございません、マニュアルでは2.12系のままになっています。
CSSファイルを直接操作することで変更してください。
(1)ブロックタイトルの色変更
■html/user_data/packages/default/css/bloc.css
21行目付近、「* タイトル」の箇所を変更します。
① メインカラムに配置したときの色
▼background-color:#eee; ←#eeeを変更してください。
------------------------------
.main .block_outer h2 .title {
background-color:#eee;
color:#333;
padding:2px 0 2px 5px;
}
------------------------------
② サイドカラムに配置したときの色
▼background-color:#999; ←#999を変更してください。
------------------------------
#side .block_outer h2 .title {
background-color:#999;
color:#FFF;
padding:2px 0 2px 5px;
}
------------------------------
(2)ページのタイトル(商品一覧ページのカテゴリ名等)
①「ナビの色指定」の、「ナビの背景色」が適用されます。
② 別の色を指定したいときは、
■data/Smarty/templates/default/site_frame.tpl 133行目付近を変更してください。
------------------------------
<style type="text/css">
h2.title {
color:#<!--{if $arrSiteInfo.nav_font}--><!--{$arrSiteInfo.nav_font|h}--><!--{else}-->FFFFFF<!--{/if}-->;
background-color:#<!--{if $arrSiteInfo.nav_bgcolor}--><!--{$arrSiteInfo.nav_bgcolor|h}--><!--{else}-->2E7DBE<!--{/if}-->;
}
</style>
------------------------------
↓【変更】
------------------------------
<style type="text/css">
h2.title {
color:#fff;
background-color:#000;
}
</style>
------------------------------
インストール後、管理画面で下記エラーが発生します。
Fatal error(E_ERROR): Class 'DOMDocument' not found on
Fatal error(E_ERROR): Class 'DOMDocument' not found on
カスタマイズ版は、インストールと同時にプラグインが有効化され適用されますので、プラグインの動作環境が原因と思われます。
プラグインを利用するためにはphp-xmlがサーバにインストールされていなければいけません。
サーバのシステム要件が、下記ページのものを満たしているかご確認ください。
http://www.ec-cube.net/product/system.php
プラグインを利用するためにはphp-xmlがサーバにインストールされていなければいけません。
サーバのシステム要件が、下記ページのものを満たしているかご確認ください。
http://www.ec-cube.net/product/system.php
インストール後に、管理画面またはフロントページにアクセスするとシステムエラーが発生します。
MySQLまたはPostgreSQLのバージョン、PHPのバージョンが古いと、インストール時にエラーが発生する場合があります。
その他、必須PHPライブラリ、推奨PHPライブラリ等も、ダウンロードの前にEC-CUBEサイトでご確認ください。
▼EC-CUBEシステム要件
http://www.ec-cube.net/product/system.php
なお、サーバーによっては、PHPが5.xに対応しているにもかかわらずエラーが発生するという現象が起こります。
たとえば、ヘテムルではEC-CUBEのパッケージインストールを行う場合、『 .htaccess 』を書き換えて初めてphp5で動作するような場合もありますので、お使いのサーバーのマニュアルの確認をお願いいたします。
商品詳細ページを開こうとするとエラーが発生し開けません。
静的URLが動作していない可能性があります。
ご利用のサーバーで、.htaccessが使用できないことが考えられます。
その時は、下記の方法で静的URLの設定を解除してください。
▼▼▼ 2.13系の場合
(1) パラメータ設定の「USE_STATIC_URL」を、false に変更します。
(2) 上記の操作で改善されない場合は、下記の.htaccessを削除してください。
■html/products/.htaccess
▼▼▼ 2.12系の場合
(1) パラメータ設定の「P_DETAIL_URLPATH 」を変更します。(真ん中あたりにあります)
ROOT_URLPATH . "products/detail"
↓【変更】
ROOT_URLPATH . "products/detail.php?product_id="
(2) パラメータ設定の「STATIC_URL」をfalseに変更します。(下の方にあります)
true
↓【変更】
false
上記の操作で改善されない場合は、下記の.htaccessを削除してください。
■html/products/.htaccess
ご利用のサーバーで、.htaccessが使用できないことが考えられます。
その時は、下記の方法で静的URLの設定を解除してください。
▼▼▼ 2.13系の場合
(1) パラメータ設定の「USE_STATIC_URL」を、false に変更します。
(2) 上記の操作で改善されない場合は、下記の.htaccessを削除してください。
■html/products/.htaccess
▼▼▼ 2.12系の場合
(1) パラメータ設定の「P_DETAIL_URLPATH 」を変更します。(真ん中あたりにあります)
ROOT_URLPATH . "products/detail"
↓【変更】
ROOT_URLPATH . "products/detail.php?product_id="
(2) パラメータ設定の「STATIC_URL」をfalseに変更します。(下の方にあります)
true
↓【変更】
false
上記の操作で改善されない場合は、下記の.htaccessを削除してください。
■html/products/.htaccess
QRコード以降、トップページスライド画像等が表示されません。
サーバーによっては、QRコードの自動生成プログラムに対応していないものがあるようです。
下記の方法で「QRコード自動生成」を解除してください。
(1) デザイン管理>PC>レイアウト設定で、「TOPページ」に配置されている「QRコード自動生成」ブロックを「未使用ブロック」欄に移動し「登録する」ボタンをクリックします。
「商品一覧ページ 」についても同様の操作を行います。
(2) 商品詳細ページでは、テンプレートを直接読み込んでいるので、下記ファイルの該当するコードを削除し、上書きアップロードしてください。
■data/Smarty/templates/default/products/detail.tpl
-----------------------------------
< !--▼QRコードの自動生成▼-->
< !--{include_php file="`$smarty.const.HTML_REALDIR`frontparts/bloc/qrcode.php"}-->
< !--▲QRコードの自動生成▲-->
-----------------------------------
(3) ■data/Smarty/templates/default/site_frame.tplの下記コードを削除してください。
-----------------------------------
<!--QRコード自動生成-->
[script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.myqrcode/jquery.MyQRCode.js"][/script]
-----------------------------------
下記の方法で「QRコード自動生成」を解除してください。
(1) デザイン管理>PC>レイアウト設定で、「TOPページ」に配置されている「QRコード自動生成」ブロックを「未使用ブロック」欄に移動し「登録する」ボタンをクリックします。
「商品一覧ページ 」についても同様の操作を行います。
(2) 商品詳細ページでは、テンプレートを直接読み込んでいるので、下記ファイルの該当するコードを削除し、上書きアップロードしてください。
■data/Smarty/templates/default/products/detail.tpl
-----------------------------------
< !--▼QRコードの自動生成▼-->
< !--{include_php file="`$smarty.const.HTML_REALDIR`frontparts/bloc/qrcode.php"}-->
< !--▲QRコードの自動生成▲-->
-----------------------------------
(3) ■data/Smarty/templates/default/site_frame.tplの下記コードを削除してください。
-----------------------------------
<!--QRコード自動生成-->
[script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.myqrcode/jquery.MyQRCode.js"][/script]
-----------------------------------
商品一覧画面において、規格を選択する部分の表示が、枠線をはみ出してしまう。
規格の分類名が長いために、それに合わせてセレクトボックスが広がってしまいます。
■content.cssの、「▼商品一覧」の箇所で、
/* 買い物かご */ の箇所に追加してください。
---------------------------------------
div.listrightbloc .cart_area dd select {
width:100%;
}
---------------------------------------
【レスポンシブWebデザインでは】
/* 買い物かご */ の、
@media only screen and (min-width: 980px) {
} 内に、上記コードを追加してください。
■content.cssの、「▼商品一覧」の箇所で、
/* 買い物かご */ の箇所に追加してください。
---------------------------------------
div.listrightbloc .cart_area dd select {
width:100%;
}
---------------------------------------
【レスポンシブWebデザインでは】
/* 買い物かご */ の、
@media only screen and (min-width: 980px) {
} 内に、上記コードを追加してください。
インフォメーション
お支払いについて
銀行振込またはPayPalクレジットカードをご利用ください。
PayPal処理がうまくいかない場合は、「PayPalアカウントで送金」してください。
PayPal処理がうまくいかない場合は、「PayPalアカウントで送金」してください。
PayPalご利用の際の注意点
▼「PayPalでチェックアウト」の処理がうまくいかない場合
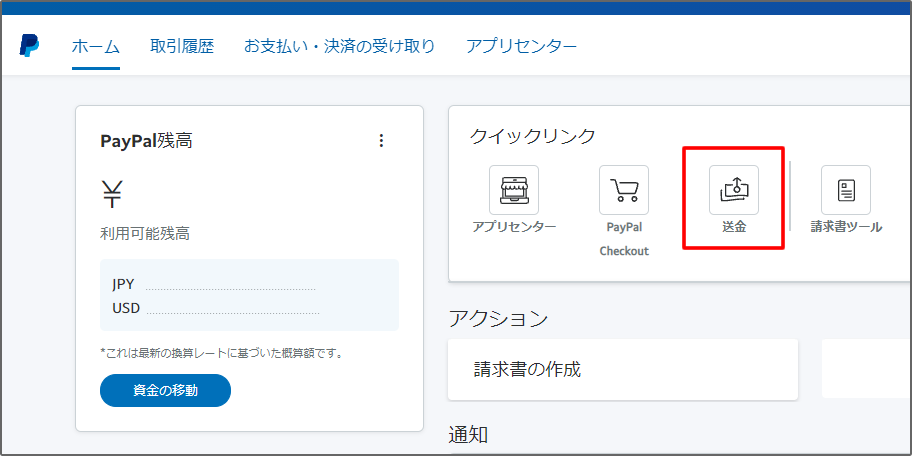
(1)PayPalサイトにアクセスします。
(2)PayPalアカウントにログインしてください。
(3)クイックリンク > 送金
(4)下記メールアドレスと金額を入力して送金してください。
メールアドレス:itoben@vis-ta.com
(1)PayPalサイトにアクセスします。
(2)PayPalアカウントにログインしてください。
(3)クイックリンク > 送金
(4)下記メールアドレスと金額を入力して送金してください。
メールアドレス:itoben@vis-ta.com