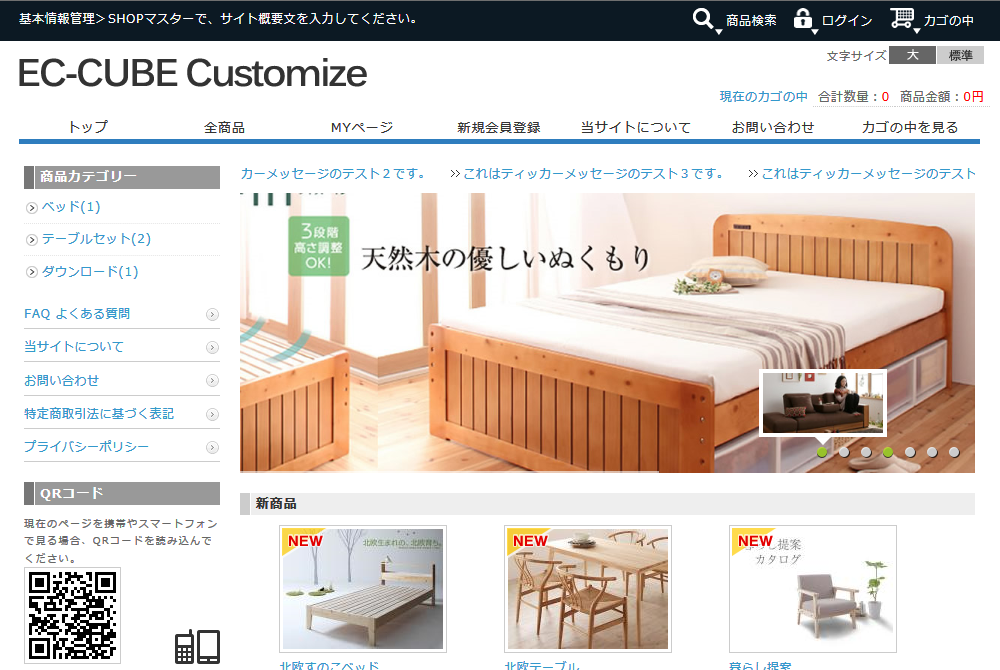
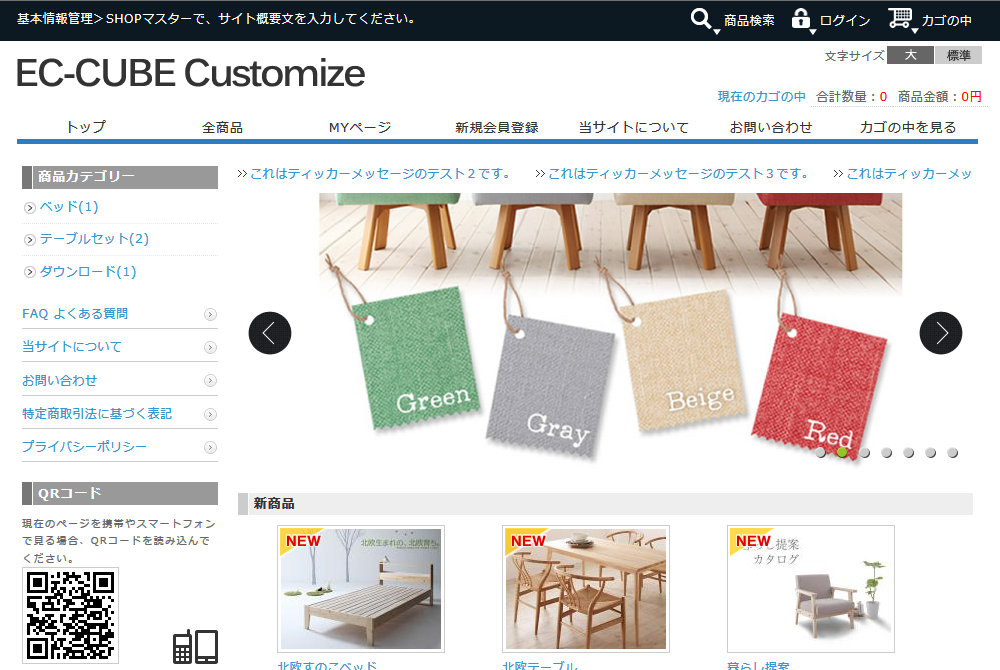
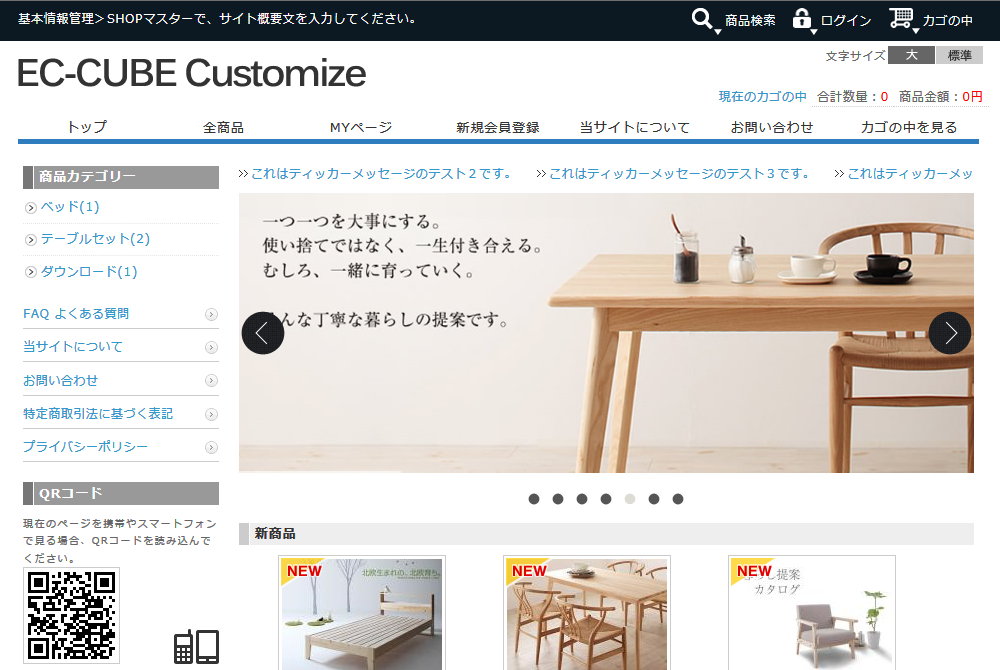
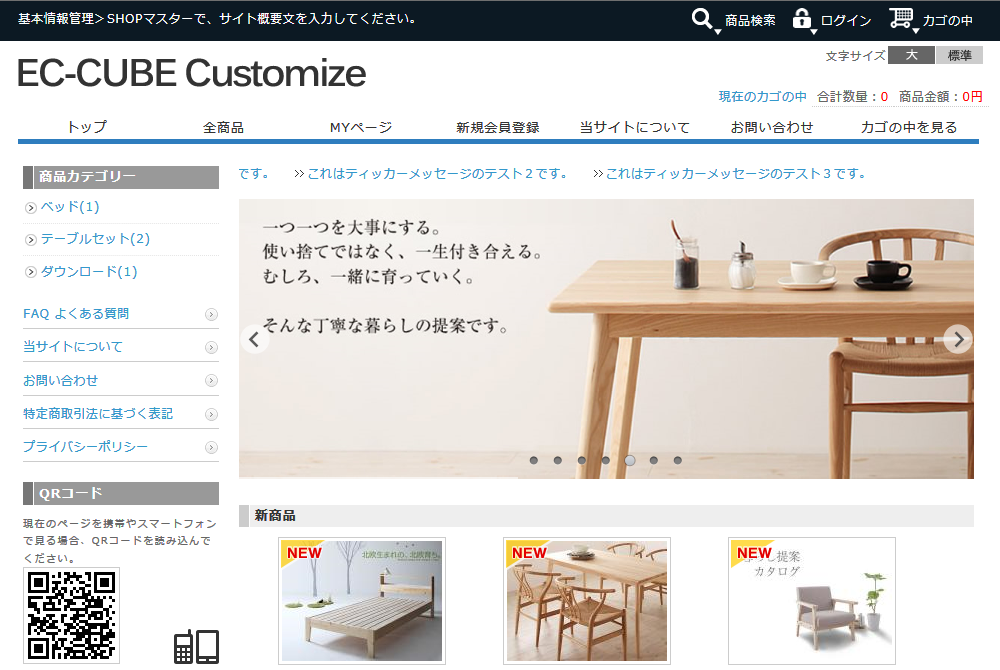
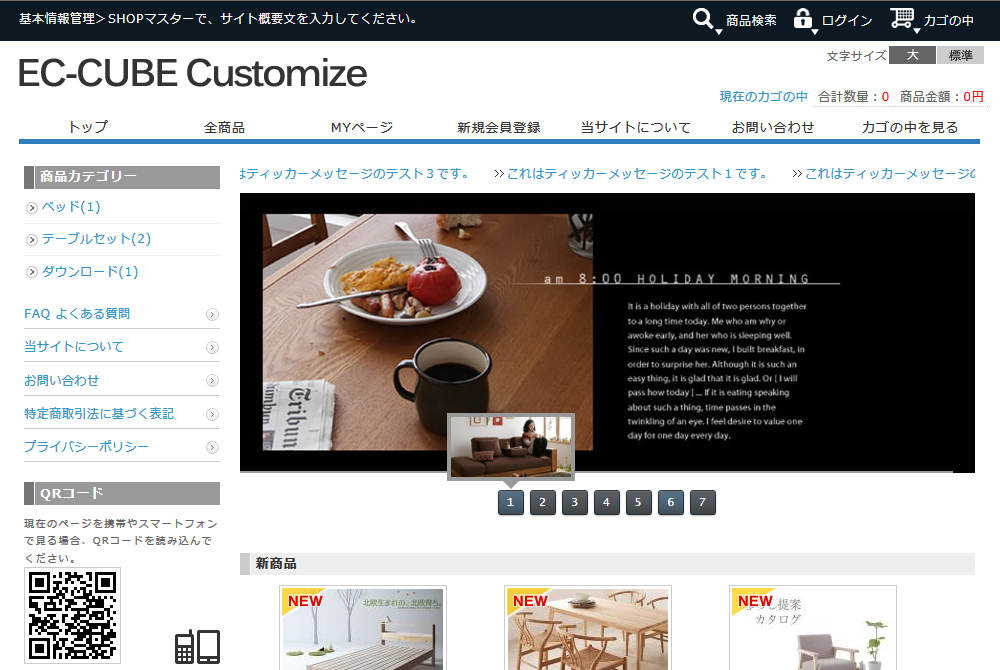
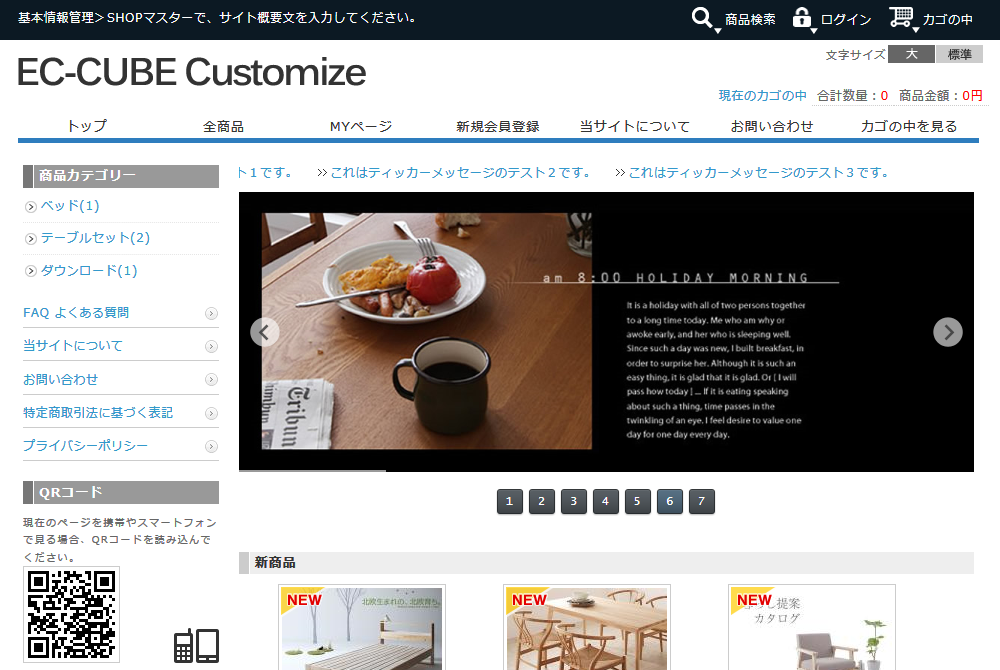
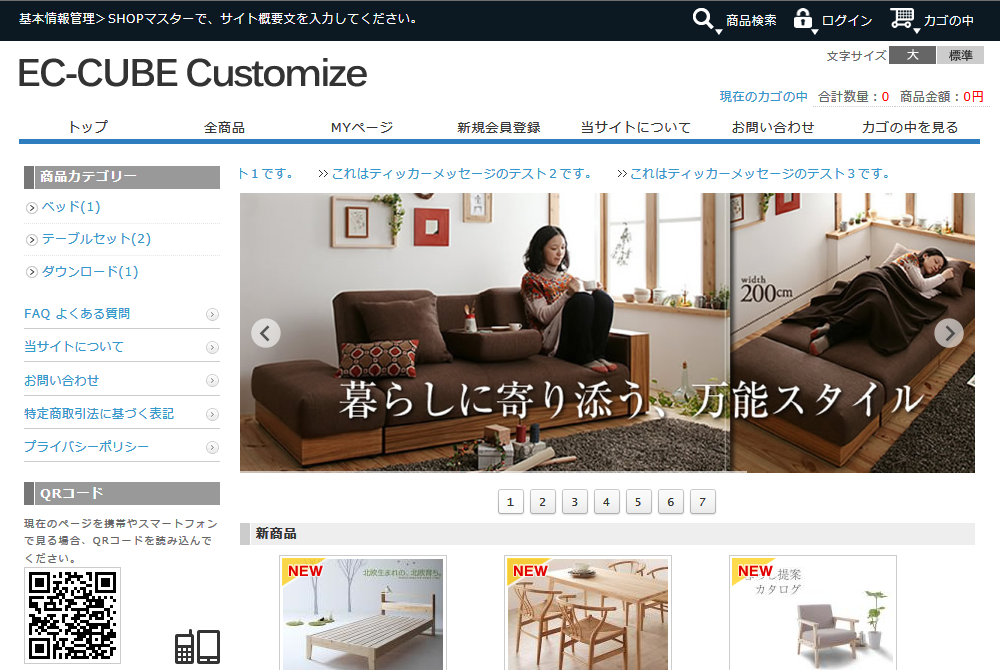
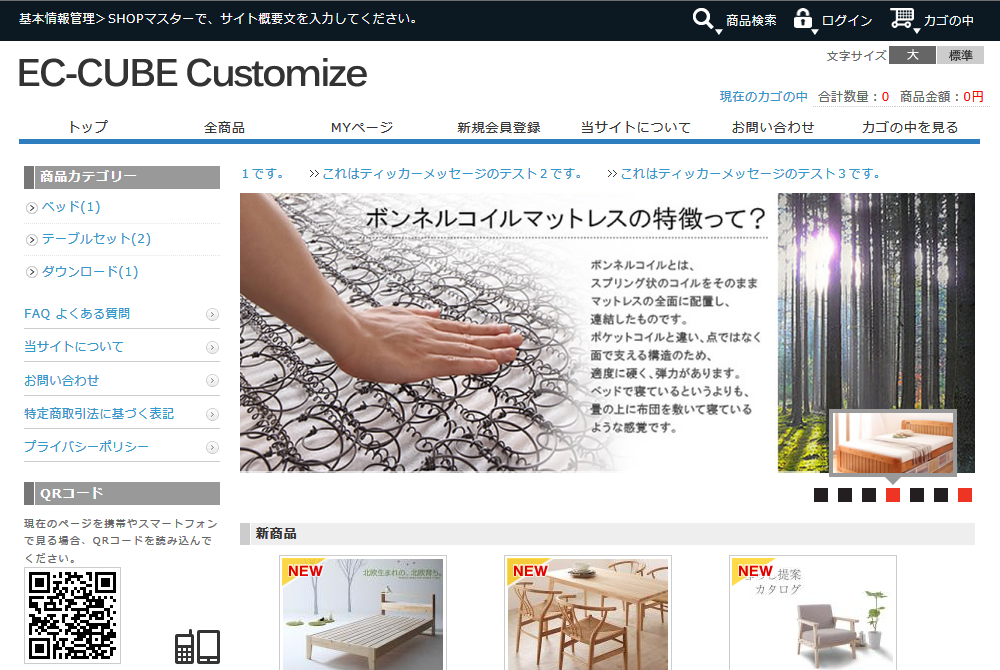
トップページの大画像スライドの表示パターンを変更する
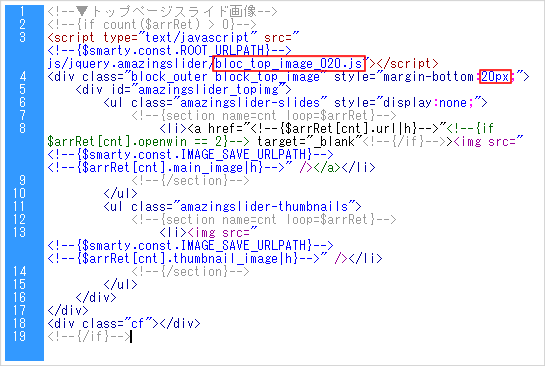
top_image.tplファイルの修正箇所
■data/Smarty/templates/default/frontparts/bloc/top_image.tpl
■data/Smarty/templates/default/frontparts/bloc/top_image.tpl

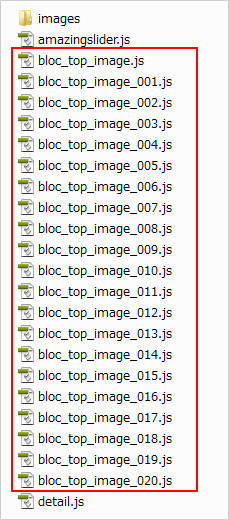
jQueryスクリプトの置き場所
■html/js/jquery.amazingslider/
■html/js/jquery.amazingslider/

ブロックの配置
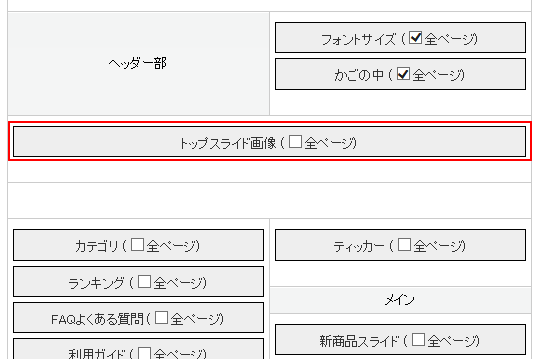
ヘッダー部直下に配置

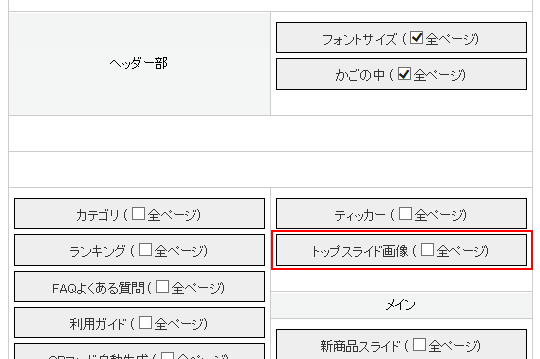
メインカラムに配置

jQueryスクリプトの動作確認
jQueryスクリプトをさらにカスタマイズ
fade: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"fade"
crossfade: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"crossfade"
slide: {
duration:1000,
easing:"easeOutCubic",
checked:true
},
transition:"slide"
slice: {
duration:1500,
easing:"easeOutCubic",
checked:true,
effects:"up,down,updown",
slicecount:10
},
transition:"slice"
blinds: {
duration:2000,
easing:"easeOutCubic",
checked:true,
slicecount:3
},
transition:"blinds"
threed: {
checked:true,
bgcolor:"#222222",
perspective:1000,
slicecount:5,
duration:1500,
easing:"easeOutCubic",
fallback:"slice",
scatter:5,
perspectiveorigin:"right"
},
transition:"threed"
threedhorizontal: {
checked:true,
bgcolor:"#222222",
perspective:1000,
slicecount:1,
duration:1500,
easing:"easeOutCubic",
fallback:"slice",
scatter:5,
perspectiveorigin:"bottom"
},
transition:"threedhorizontal"
blocks: {
columncount:5,
checked:true,
rowcount:5,
effects:"topleft,bottomright,top,bottom,random",
duration:1500,
easing:"easeOutCubic"
},
transition:"blocks"
shuffle: {
duration:1500,
easing:"easeOutCubic",
columncount:5,
checked:true,
rowcount:5
},
transition:"shuffle"