EC-CUBE4デザインテンプレート・EC-CUBE4機能カスタマイズ版
ヘッダー背景やBody背景を簡単に変更

■src/Eccube/Resource/template/default/default_frame.twig(機能カスタマイズ版)
■app/template/[テンプレートコード]/default_frame.twig(デザインテンプレート)
38行目付近を変更して下さい。
■app/template/[テンプレートコード]/default_frame.twig(デザインテンプレート)
38行目付近を変更して下さい。
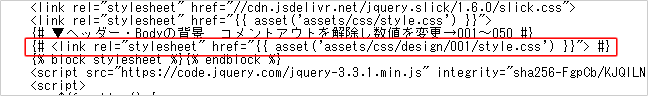
{# <link rel="stylesheet" href="{{ asset('assets/css/design/001/style.css') }}"> #}
↓ 赤字(コメントタグ)を削除し、デザインに応じて数値を変更します。
<link rel="stylesheet" href="{{ asset('assets/css/design/001/style.css') }}">
画像とCSSファイルは下記フォルダにあります。
■html/template/default/assets/css/design(機能カスタマイズ版)
■html/template/[テンプレートコード]/assets/css/design(デザインテンプレート)
変更後は、管理画面[コンテンツ管理>キャッシュ管理]で[キャッシュ削除]を行わないと反映されません。
※ デザインパターンの画像はEC-CUBE3のものを使用しているので、レイアウトは若干異なります。(フッター部は変化しません)
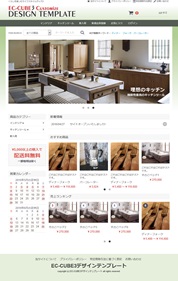
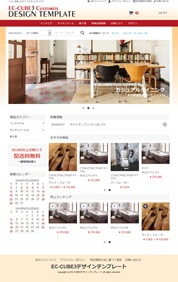
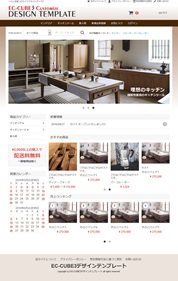
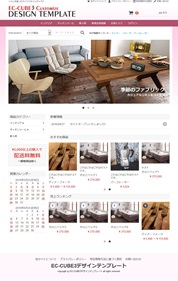
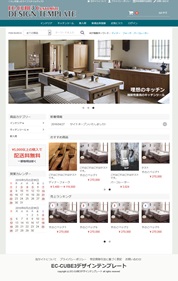
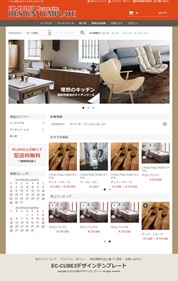
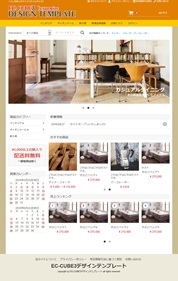
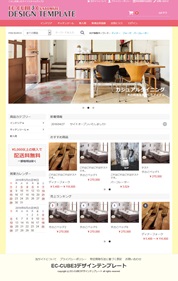
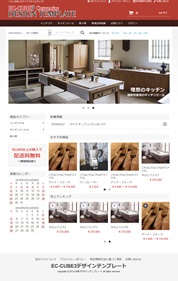
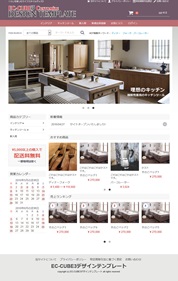
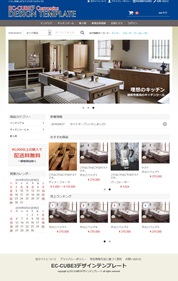
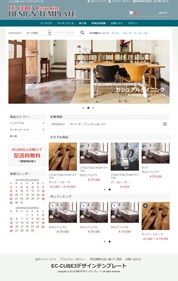
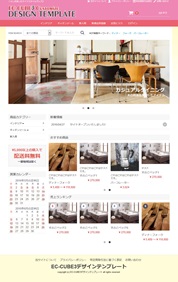
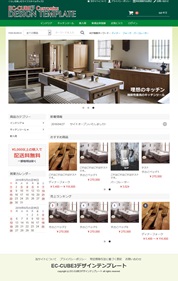
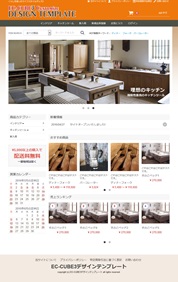
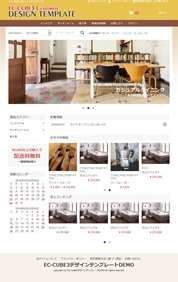
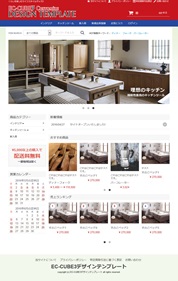
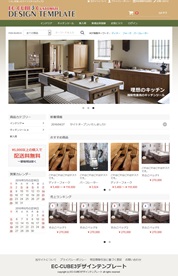
デザインパターン

001
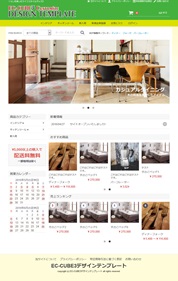
002
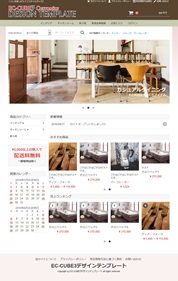
003
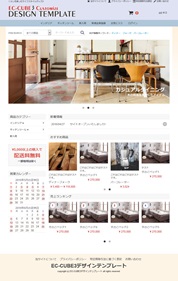
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
デザイン確定後に実行(必須ではありません。実行しなくても構いません。)
デザインの確定後は上記変更のままでもよいのですが、次の方法によりcssへのリンクを1つ減らすことができます。
(1)/css/design/確定した番号/style.css の内容をすべてコピーします。
(002で確定した場合のcssは、/css/design/002/style.cssとなります)
(2)/css/style.css の最後に貼り付けます。
(3)default_frame.twigのcss読み込みコードをコメントアウトするか、または削除します。
(4)管理画面[コンテンツ管理>キャッシュ管理]で[キャッシュ削除]を行います。
(1)/css/design/確定した番号/style.css の内容をすべてコピーします。
(002で確定した場合のcssは、/css/design/002/style.cssとなります)
(2)/css/style.css の最後に貼り付けます。
(3)default_frame.twigのcss読み込みコードをコメントアウトするか、または削除します。
{# <link rel="stylesheet" href="{{ asset('assets/css/design/001/style.css') }}"> #}
(4)管理画面[コンテンツ管理>キャッシュ管理]で[キャッシュ削除]を行います。