カスタマイズ機能の変更・削除
EC-CUBE3機能カスタマイズ版「商品コード・在庫数・販売制限数・通常価格・販売価格」追加・修正
対象商品:EC-CUBE3機能カスタマイズ版 C3010D1606A
更新日:2016年8月6日
▼ダウンロードファイル
| EC-CUBE3機能カスタマイズ版 C3010D1606A 対応 | 20160806_eccube3.zip |
トップページの大画像スライドの表示パターンを変更する
対象商品:2.12系レスポンシブWebデザイン、2.13系レスポンシブWebデザイン、2.13系非レスポンシブ
更新日:2014年8月21日
更新日以降のダウンロード商品には適用されていますので、バージョンアップは不要です。
下記ページで変更方法をご確認ください。ダウンロードファイルにも変更方法が同梱されています。
トップページの大画像スライド表示パターンの変更方法
下記ページで変更方法をご確認ください。ダウンロードファイルにも変更方法が同梱されています。
トップページの大画像スライド表示パターンの変更方法
ダウンロードしたファイルは、■html/js/jquery.amazingslider フォルダに入れてください。
imagesフォルダには追加の画像と現行の画像が混在しています。上書きで追加して構いません。
▼ダウンロードファイル
imagesフォルダには追加の画像と現行の画像が混在しています。上書きで追加して構いません。
▼ダウンロードファイル
| 2.12系レスポンシブWebデザイン | 2.12_responsive.zip |
| 2.13系レスポンシブWebデザイン | 2.13_responsive.zip |
| 2.13系非レスポンシブ(レスポンシブではない 2.13系) | 2.13.zip |
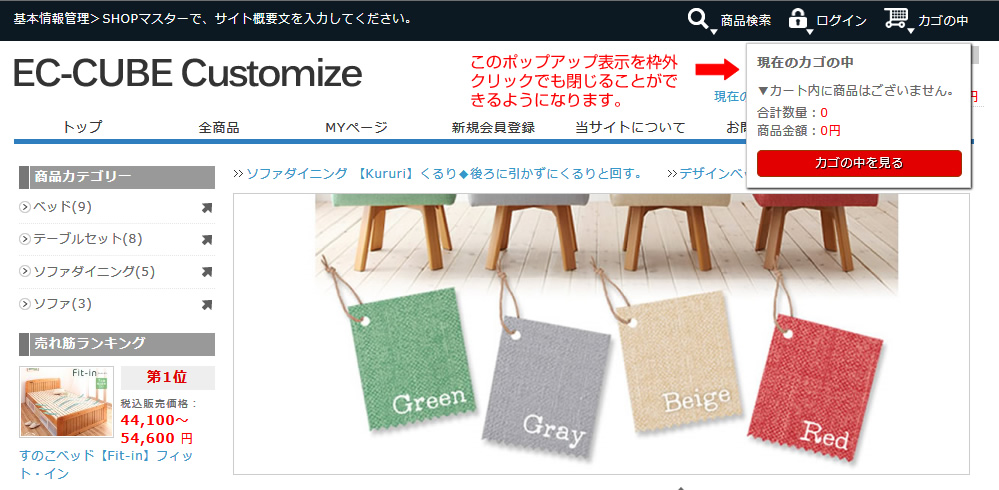
レスポンシブWebデザイン版 右上に表示されるポップアップをポップアップの「外側」クリックで閉じる
対象商品:レスポンシブWebデザイン 2.12系 2.13系
更新日:2014年7月3日
右上の「商品検索」「ログイン」「カゴの中」ボタンをクリックして表示されるポップアップを閉じるためには、再度ボタンをクリックする必要がありましたが、ポップアップの「外側」をクリックしても閉じるようになります。
修正ファイル:■data/Smarty/templates/default/header.tpl
下記scriptタグ内の、赤字を追加してください。
▼コピーはこちら
下記scriptタグ内の、赤字を追加してください。
<script type="text/javascript">
ddaccordion.init({
headerclass: "header_nav_btn li.nav_btn a",
contentclass: "popup",
revealtype: "click",
mouseoverdelay: 200,
collapseprev: true,
defaultexpanded: [],
onemustopen: false,
animatedefault: false,
persiststate: false, // クッキーに開かれたカテゴリを登録する true:登録する。 false:登録しない。
toggleclass: ["", ""],
animatespeed: "fast",
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
});
$(document).click(function(event) {
if (!$.contains($(".popup_search")[0], event.target)) {
$(".popup_search").slideUp("200");
}
if (!$.contains($(".popup_login")[0], event.target)) {
$(".popup_login").slideUp("200");
}
if (!$.contains($(".popup_cart")[0], event.target)) {
$(".popup_cart").slideUp("200");
}
});
</script>
▼コピーはこちら
;
$(document).click(function(event) {
if (!$.contains($(".popup_search")[0], event.target)) {
$(".popup_search").slideUp("200");
}
if (!$.contains($(".popup_login")[0], event.target)) {
$(".popup_login").slideUp("200");
}
if (!$.contains($(".popup_cart")[0], event.target)) {
$(".popup_cart").slideUp("200");
}
});
CKEditorのバージョンアップ(Version 4.4.0 • 24 Apr 2014)
対象商品:EC-CUBEダウンロード2.12系、2.13系
更新日:2014年5月3日
更新日以降のダウンロード商品には適用されていますので、バージョンアップは不要です。
CKEditorをVersion4.4.0にバージョンアップすることができます。
これにより、IE10・11で生じている入力不具合が解消されます。
これはCKEditor自体の不具合ではありませんので、現在のバージョンをそのままお使いいただいても問題ありません。
CKeditorホームページ
CKEditorをVersion4.4.0にバージョンアップすることができます。
これにより、IE10・11で生じている入力不具合が解消されます。
これはCKEditor自体の不具合ではありませんので、現在のバージョンをそのままお使いいただいても問題ありません。
CKeditorホームページ
EC-CUBEダウンロード商品の各バージョンに合わせてダウンロードし、下記フォルダを入れ替えてください。
■html/user_data/editor/ckeditor
■html/user_data/editor/ckfinder
■html/user_data/editor/ckeditor
■html/user_data/editor/ckfinder
▼ダウンロードファイル
| レスポンシブWebデザイン 2.12系 2.13系 | responsive2.12and2.13.zip |
| レスポンシブではない 2.13系の特集ページ作成版 | 2.13_special.zip |
| 上記以外の、2.13系 | 2.13.zip |
| レスポンシブではない 2.12系 | 2.12.zip |
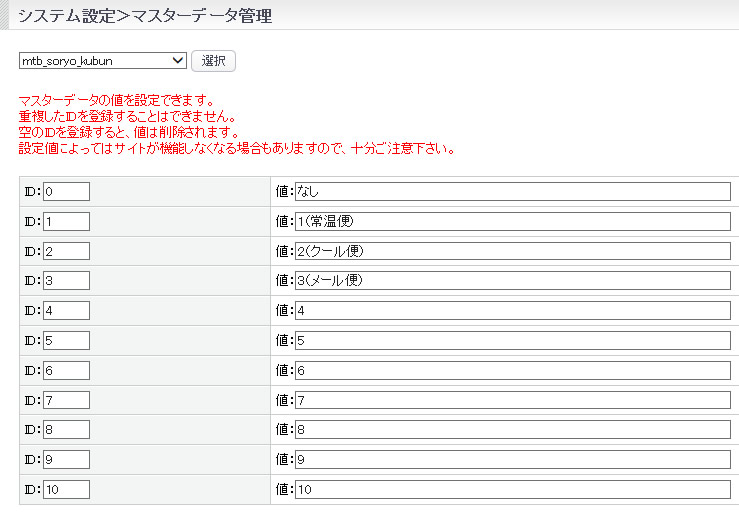
送料区分の区分名を変更
対象商品:送料区分版
更新日:2014年4月1日
商品詳細ページや現在のカゴの中で表示される送料区分は、「送料ランク:3」と表示されます。
「3」という数値は、マスターデータ管理 mtb_soryo_kubun の「ID」が反映されています。
これを、「値」を反映させることにより、区分名を数値以外で表示できるようになります。
下記の例では、今まで「送料ランク:3」と表示されていたのが「送料ランク:3(メール便)」と表示されるようになります。
なお、管理画面では従来通り、「ID」の反映となります。
「3」という数値は、マスターデータ管理 mtb_soryo_kubun の「ID」が反映されています。
これを、「値」を反映させることにより、区分名を数値以外で表示できるようになります。
下記の例では、今まで「送料ランク:3」と表示されていたのが「送料ランク:3(メール便)」と表示されるようになります。
なお、管理画面では従来通り、「ID」の反映となります。
下記ファイルを修正してください。
1 商品詳細ページ
■data/class/pages/products/LC_Page_Products_Detail.phpPC
■data/Smarty/templates/default/products/detail.tpl
スマホ
■data/Smarty/templates/sphone/products/detail.tpl
携帯
■data/Smarty/templates/mobile/products/detail.tpl
2 現在のカゴの中
■data/class/pages/cart/LC_Page_Cart.php
PC
■data/Smarty/templates/default/cart/index.tpl
スマホ
■data/Smarty/templates/sphone/cart/index.tpl
携帯
■data/Smarty/templates/mobile/cart/index.tpl
3 入力内容のご確認
■data/class/pages/shopping/LC_Page_Shopping_Confirm.php
PC
■data/Smarty/templates/default/shopping/confirm.tpl
スマホ
■data/Smarty/templates/sphone/shopping/confirm.tpl
携帯
■data/Smarty/templates/mobile/shopping/confirm.tpl
4 送料ランクの一覧
■data/class/pages/postage/LC_Page_Ichiran.php
PC
■data/Smarty/templates/default/postage/ichiran.tpl
スマホ
■data/Smarty/templates/sphone/postage/ichiran.tpl
携帯
■data/Smarty/templates/mobile/postage/ichiran.tpl
▼説明ファイル(修正方法)のダウンロード
| 送料区分の区分名を変更.txt | 20140401kubun.zip |
商品詳細ページのサブ情報スライド表示(jQuery)を変更する方法
対象商品:レスポンシブWebデザイン
更新日:2014年2月17日
商品詳細ページの下図サブ情報を別のスクリプト等に変更する方法(パラメータでDETAIL_SUB_SLIDEの値をtrueに設定した時に表示)
■data/Smarty/templates/default/products/detail.tpl
画像を見る
こちらのスクリプトを参考にしています。
使用スクリプト:carouFredSel
読み込み:■data/Smarty/templates/default/site_frame.tpl
ソースコードの変更は、下記画像の赤枠の箇所になります。読み込み:■data/Smarty/templates/default/site_frame.tpl
<!--caroufredsel-->
<script type="text/javascript" src="<!--{$smarty.const.ROOT_URLPATH}-->js/jquery.caroufredsel/jquery.carouFredSel-5.6.4.js"></script>
ただし、この記述は削除しないでください。別のコンテンツにも使用されています。
■data/Smarty/templates/default/products/detail.tpl
画像を見る
こちらのスクリプトを参考にしています。
特集ページについて
対象商品:特集ページ作成版
更新日:2014年2月6日
特集ページのページタイトルを「特集ページ名」で表示するように変更
■data/class/pages/special/LC_Page_Special_List.php62行目付近、if(isset($arrRet)){ $this->arrRet = $arrRet[0]; } の次に追加してください。
----------------------------------
// サブタイトルを取得
$this->tpl_subtitle = $this->arrRet['special_name'];
----------------------------------
特集ページのURLを静的URLに変更
★サーバで、.htaccessファイルが使用できることが条件です。下記ダウンロードファイルを利用してください。
(1)■html/special/.htaccess
.htaccessを上記フォルダに置いてください。
(2)■data/Smarty/templates/default/special/index.tpl
2カ所変更してください。
----------------------------------
<a href="<!--{$smarty.const.HTTP_URL}-->special/list.php?special_id=<!--{$arrRet[cnt].special_id}-->">
↓【変更】
<a href="<!--{$smarty.const.HTTP_URL}-->special/list<!--{$arrRet[cnt].special_id}-->.html">
----------------------------------
(3)■data/Smarty/templates/default/frontparts/bloc/special_link.tpl
1カ所変更してください。
----------------------------------
<a href="<!--{$smarty.const.HTTP_URL}-->special/list.php?special_id=<!--{$arrRet[cnt].special_id}-->">
↓【変更】
<a href="<!--{$smarty.const.HTTP_URL}-->special/list<!--{$arrRet[cnt].special_id}-->.html">
----------------------------------
登録時に「非公開」を選択してもURLを入力すると表示されてしまうので、非表示にする。
■data/Smarty/templates/default/special/list.tpl最初と最後に条件分岐を追加してください。
----------------------------------
<!--{if $arrRet.open_site == 2}-->
ご指定のページが見当たりません。
<!--{else}-->
<!--▼CONTENTS—>
・・・・
・・・・
ソースコード
・・・・
・・・・
<!--▲CONTENTS—>
<!--{/if}—>
----------------------------------
▼ファイルのダウンロード
| 特集ページ版 | 20140206special.zip |
2.13系から割引クーポンを削除する
対象商品:EC-CUBEカスタマイズ2.13系
更新日:2013年12月27日
カスタマイズ2.13系で実装しているクーポン機能よりも便利で使いやすいプラグインがいくつかあります。
それらのプラグインをインストールした時、コードの重複等によりエラーが発生してしまう場合は、実装しているクーポン機能を削除してください。
それらのプラグインをインストールした時、コードの重複等によりエラーが発生してしまう場合は、実装しているクーポン機能を削除してください。
▼ファイルのダウンロード
| 2.13レスポンシブWebデザイン(スタンダード) | res2.13_standard.zip |
| 2.13レスポンシブWebデザイン(特集ページ作成版) | res2.13_special.zip |
| 2.13レスポンシブWebデザイン(送料区分版) | res2.13_postage.zip |
| 2.13レスポンシブWebデザイン(特集ページ作成・送料区分版) | res2.13_standard_postage.zip |
| 2.13カスタマイズ | 2.13.zip |
| 2.13カスタマイズ-特集ページ作成版 | 2.13_special.zip |
| 2.13カスタマイズ-送料区分(送料ランク)版 | 2.13_postage.zip |
| 2.13カスタマイズ-特集ページ作成版+デザインテンプレート | 2.13_design_special.zip |
| 2.13カスタマイズ-送料区分(送料ランク)版+デザインテンプレート | 2.13_design_postage.zip |
ダウンロードファイルについて
ファイルにカスタマイズを追加していない場合は上書きしてください。
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
ファイルは多数あります。念のため変更を確認しながら、一つ一つのファイルを修正することをおすすめします。
ファイルにカスタマイズを追加していない場合は上書きしてください。
カスタマイズを追加している場合は、現在のファイルに修正を加えてください。
ファイルは多数あります。念のため変更を確認しながら、一つ一つのファイルを修正することをおすすめします。






商品規格を選択する際、規格に対応した「商品コード・在庫数・販売制限数・通常価格・販売価格」を表示することができます。
詳しくは、下記ページの34~38をご覧ください。
EC-CUBE3カスタマイズ版の機能内容
修正ファイルは次の2つです。
■src/Eccube/Controller/ProductController.php
■src/Eccube/Resource/template/default/Product/detail.twig
ご自身でカスタマイズされていない場合は、ファイルを入れ替えてください。
カスタマイズされている場合は、テキストファイルをご覧いただき該当箇所を修正してください。